Blynk Board Project Guide
Project 2: Physical Button, Blynk LED
In the previous experiment, we used the button widget to receive a digital input and produce a digital output -- pressing a button on the app toggled an LED on the board. Now let's do the opposite -- use a button on the Blynk Board to toggle an "LED" in the app.
This project introduces the LED widget -- a simple tool for indicating the digital status of a Blynk Board input.
Blynk Setup
There should still be plenty of room in the Blynk Board project for the LED widget. You can either keep the button widget from the previous project, or remove it to save a little space. If it's not bugging you, we suggest keeping the button widget around -- you'll be re-configuring and using it again soon.
Saving and Re-Purposing Widgets
Widgets cost Blynk energy! Even if you get most of that energy refunded when you remove it from a project, it can take a psychological toll – every energy point is precious!
Throughout this guide, never feel obligated to remove any widget from a project – even if you're not using it in the active project. That's especially true with the button and value widgets, which will be reocurring throughout this project guide.
Add an LED Widget to V1
Like the button widget before, follow these steps to add an LED widget:
- If your project is running touch the sqaure button in the upper-right corner to stop it.
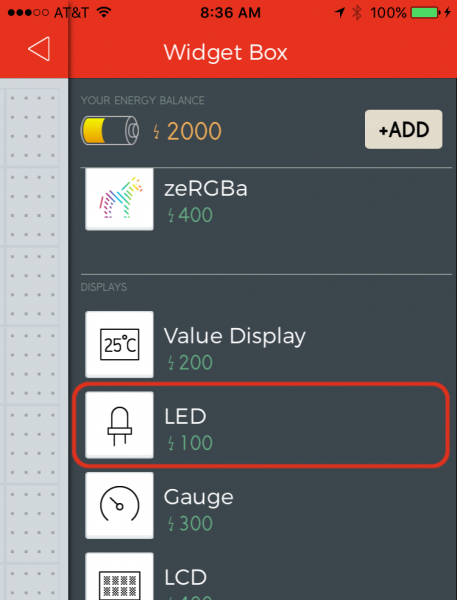
- Touch anywhere in the blank project space to open the widget box.
- Select the LED widget near the top of the "Displays" section.
- Drag and position the LED widget anywhere in your project space.
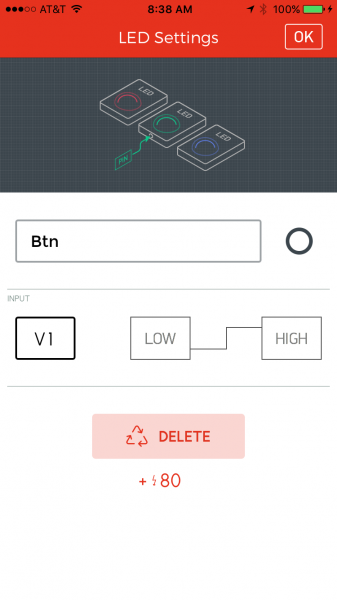
- Touch the LED widget to open up the Settings dialog, and adjust these values:
- Name: "Btn" (not "Button" for reasons...)
- Pin: V1. Any pin beginning with a "V" will be found under the "Virtual" list.
- Color: Touch the red circle to change the color of your LED. You can even set it up as a mythical black LED.
Touch the Play button in the upper-right corner to start the project back up.
Blynk Run
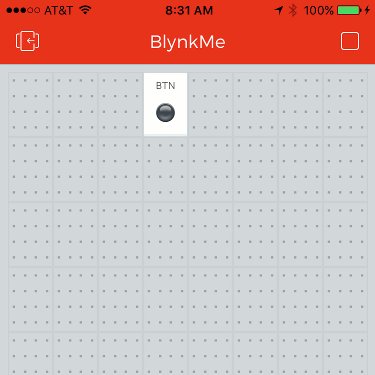
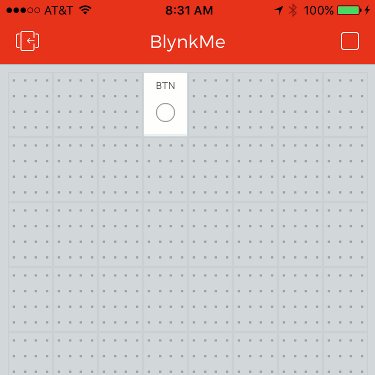
With your project running, push down on the little gold circle of the Blynk Board's push-button.
While you're holding the button down, you should see the Blynk project's LED illuminate. Depending on lagtime, the LED may take a couple seconds to notice the button is pressed. Releasing the button will turn the LED back off.
Virtual Pins
V1, which we're using in this example to control the Blynk LED state, is one of the Blynk project's 32 virtual pins – a custom-programmed input or output, that can read or write values of all types to the Blynk Board or app.
Instead of directly reading or writing to digital or analog pins, virtual pins have to be implemented in firmware (the code running on the board). When you start writing your own Blynk programs, you can re-define these virtual pins to read or write any value, or to control anything that meets your fancy. For now, though, these pins are all defined in the Blynk Board's firmware; you should discover nearly all 32 of them throughout this guide.
Going Further: Launch a Rocket
Blynk LED widgets are great for indicating the digital status of any input pin, or any other virtual pin. You can tie just about any digital input into the 0 pin on the Blynk Board.
For example, grab a couple alligator clips and a rocket-launcher-style toggle switch, then connect them up like this:
Be careful not to allow the two alligator clips to touch -- it's a tight fit, but it works!
Then connect the black wire to GND and the colored cable to 0.
Now, turning on the LED is even more satisfying! When the toggle switch is set to "ON", the LED should illuminate.