SparkFun Inventor's Kit for Edison Experiment Guide
Experiment 1: Hello, World!
Introduction
We realize that starting with "Hello, World!" is a cliché in the programming world, but it really is the perfect starting place with the XDK and Edison. We spent quite some time installing the XDK, flashing new firmware, and configuring the Edison. We can test all these things with one line of code!
Parts Needed
You will need the Edison and Block stack that we constructed in Building the Block Stack section.
Suggested Reading
- JavaScript Syntax -- Whether you are new to JavaScript or a seasoned developer, you might want to look at how JavaScript statements are structured. For example, JavaScript uses semicolons.
- Oject-Oriented Programming (OOP) -- JavaScript relies on objects to get work done. Reading about the history of OOP might be enlightening and entertaining.
Concepts
A Very Light Introduction to Objects
In JavaScript almost everything is an object. What is an object? In the real world, an object is just another word for a thing. A dog, for example, is a type of object.
A dog has properties, such as a breed, a fur color, a name, and so on. Dogs can also do things, like bark, sleep, play, etc.
OK, so how does this translate to the programming world? In most object-oriented languages, an object is a collection of data (bytes stored somewhere on the computer) that has been grouped together and wrapped up in a way that makes for easy access. If we wanted to make a JavaScript version of our dog, we might write something like:
language:javascript
var dog = {
name: "Roland",
color: "fawn",
bark: function() {
console.log("woof");
}
};
In this example, we created a variable (as noted by the keyword var) called dog. A variable is a way to store things. In this case, we are storing our object (a collection of properties) in a storage container called dog.
All of the properties for this object are defined between the outside set of curly braces {}. We create a property called name and assign it the value "Roland". If we wanted to get the name of our dog object, we could access that property with:
language:javascript
dog.name;
Calling dog.name results in "Roland".
In addition to our name and color properties, we also defined a function as a property. If we called
language:javascript
dog.bark();
the dog would do something. Functions are actions! They cause the object to do something. The parentheses () after dog.bark let us know that it is a function. They can also be used to pass parameters to the function, which we will see in a minute. Because bark() is a function inside an object, it is known as a method (functions not part of objects are just called functions).
If we dig into the bark() method, we see that it contains console.log("woof");. console is a special object that is known by most implementations of JavaScript (i.e. it is an object that always exists when we run the program). .log() is a method of the console object. By calling console.log() we can print something to the screen (assuming we have access to some kind of text output console).
"woof" is a parameter, which is a value that is passed to a function. In this case, "woof" is a string (as noted by the double quotes), which is a collection of characters. The function then, ideally, uses that value in its own code. In this case, console.log("woof") prints the word woof to the screen.
Ultimately, calling dog.bark(); prints woof to the screen.
This might be a lot to take in, but never fear! We will revisit these concepts over the course of these experiments. For now, know that objects are containers for properties and methods. We will be using the special console object to output text to the screen.
Hardware Hookup
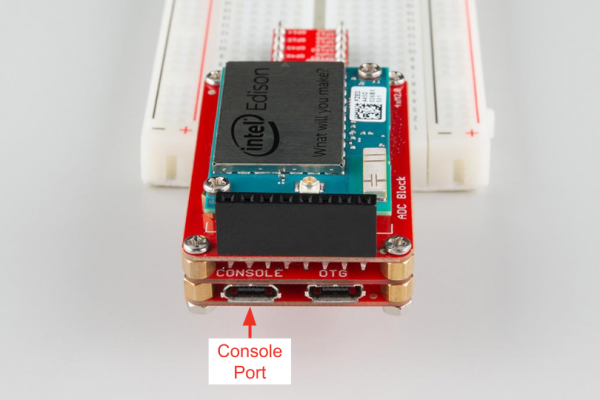
We won't need any new hardware. Just connect the USB cable from your computer to the Console Port on the stack you made in Building the Block Stack.
The Code
Open the XDK, and create a new project. Use the Blank Template, and give it an appropriate name (we'll call this one "XDK_Hello"). If you need a refresher on creating projects, see Using the XDK.
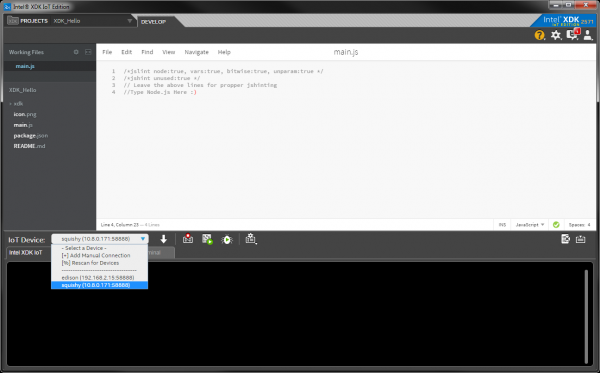
The first thing we want to do is connect to our Edison. To do that, click the drop-down list by IoT Device, and select your Edison device.
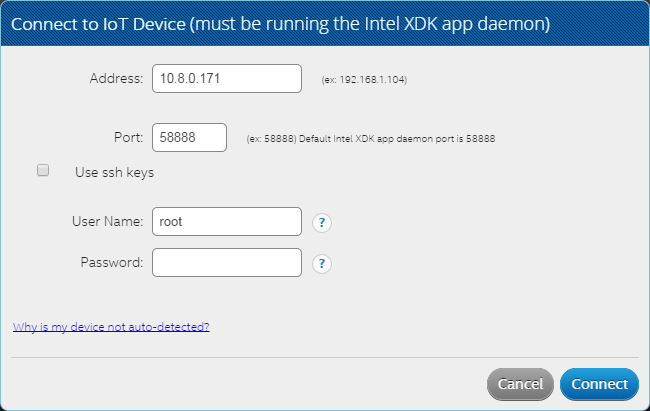
You should be presented with a connection screen. Type in the password you set for the Edison in the Password field.
Click Connect. If you get presented with a message claiming that the "Intel XDK Daemon is old" or that you need to sync clocks with the Edison, choose to Update the Dameon or Sync as appropriate and follow the prompts.
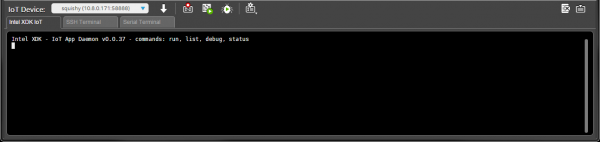
Once you have updated, synced, and connected, you should see a message in the console of the Intel XDK IoT tab.
In main.js, add the following line:
language:javascript
console.log("Hello, World!");
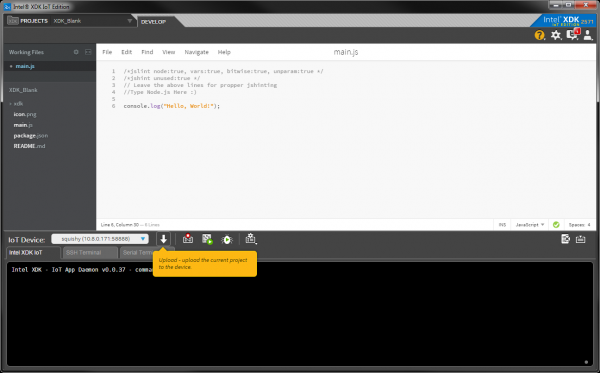
Find and click the Upload button.
If you are presented with a message exclaiming that you have "Modified Project Files," click Save and Proceed.
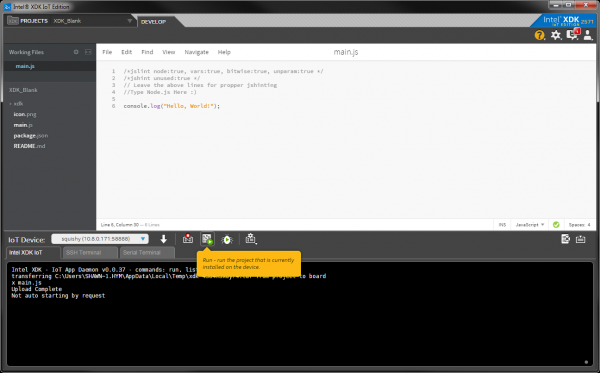
In the console, you should see the message "Upload Complete." Press the Run button.
What You Should See
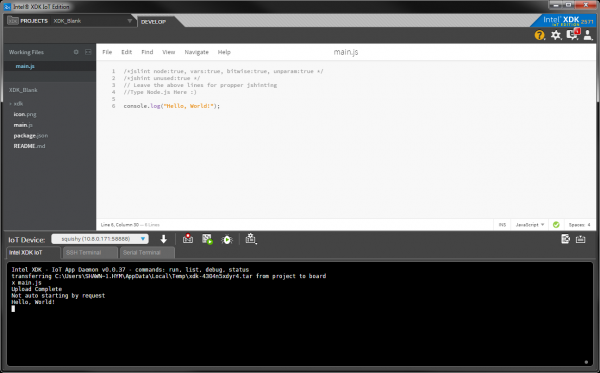
The phrase "Hello, World!" should appear in the console.
If you see this, feel free to celebrate. We'll wait a moment while you do that.
Why is this simple phrase monumental? Well, it means all our preparing and configuring worked! We wrote a simple program, sent it to the Edison, and had the Edison run it. Cool.
Code to Note
The Console Object
console is a special object that has been pre-defined elsewhere in our JavaScript environment. It outputs to standard output, which is a text display device (real or virtual) for most computer systems.
The Edison relies on Node.js to run JavaScript programs. More information about the console object can be found in the official documentation.
Methods
We mentioned methods briefly in our introduction to objects. In this exercise, we used the .log() method, which takes input in the form of a string (a parameter) and displays it on a new line in the console. The Node.js documentation contains a section on .log().
Comments
There are different ways to make comments in your code. Comments are a great way to quickly describe what is happening in your code.
// This is a comment - anything on a line after "//" is ignored by the computer.
/* This is also a comment - this one can be multi-line, but it
must start and end with these characters */
Troubleshooting
- The Edison won't connect -- This is possible if the Edison is not powered or configured properly. See the "Edison won't connect" section in the Appendix A: Troubleshooting.
- Code will not upload -- Make sure the Edison is on the same network as your computer and you have selected your Edison from the IoT Device drop-down menu in the XDK.
- Nothing prints on the console -- Make sure that the Edison is connected. Additionally, if you see any errors on the console, read them carefully, as they will often tell where to look in your code (for example, you might have forgotten the quotation marks around "Hello, World!").
- Nothing works! -- Don't worry! We have an awesome tech support staff to help you out if there is something wrong. Please contact our tech support team.
Going Further
Now that you see how to connect your Edison to the XDK, upload code, and run a program, we will move on to more advanced topics including connecting other pieces of hardware to the Edison Block stack. After each experiment, we will give you a few challenges to try on your own as well as some suggested reading.
Challenges
- Remember the description of the dog object in the beginning of this chapter? Copy the definition of the dog object (the snippet of JavaScript code) into the XDK. Write some code that has the dog bark (e.g. you will see woof appear in the console). Hint: you will need to use
console.log(). - Using the same dog object example, print out the dog's name and color to the console.
Digging Deeper
- Node.js official documentation
- Intel's official getting started with XDK IoT Edition guide
- More on objects in JavaScript