Digital Sandbox Arduino Companion
7. If This Then That
Fading from the last experiment was working just fine until we got to the maximum brightness level of 255. What happens then is a mystery known only to the compiler (and you, once you learn a little something more about data types). What if we added "catch" to force that fade variable to reset when it hits a certain value?
Background Information
This experiment introduces the if statement, one of the most fundamental programming structures around. Not only are if statements important for computers, they also rule most of the decisions we make in our lives: If it's cloudy outside, then pack your umbrella. If you're hungry, then make a sandwich. Like us, computers use if statements to make choices.
An if statement requires two components to be complete: a condition and a consequence. A condition is a value or mathematical operation that evaluates to either true or false. If the condition evaluates to true, then the consequence is executed. The consequence can be a code block of any size - one block or hundreds of blocks.
If the condition in the if statement is false, then the consequence is skipped, and the program starts running the code following the if block.
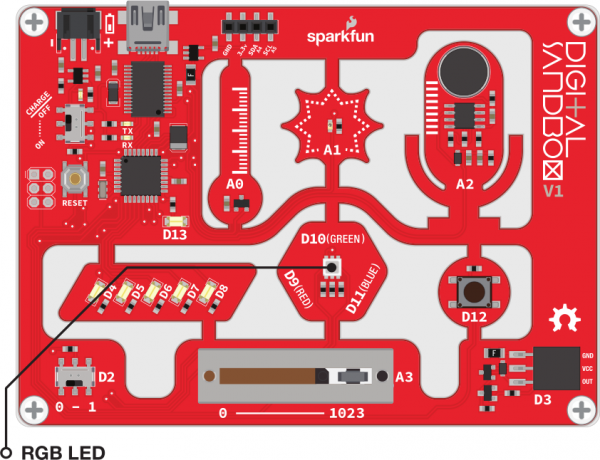
Active Parts
Code Components
Time to introduce the if statement. Time to whip out some parenthesis and curly brackets.
If Statement: if ( [condition] ) { [consequence] };
An if statement requires two components: a condition and a consequence. The anatomy of an if always looks a little something like this:
language:c
if ( [condition] )
{
[consequence]
}
Those parenthesis and curly-brackets are required (ignore the square brackets)!
The [condition] part of an if statement can be any statement that can evaluate to either true or false. To build those conditional statements, we usually use comparison operators. There are all sorts of comparison operators, including:
| Comparison Operator | Code Symbol |
|---|---|
| Less than | < |
| Greater than | > |
| Less than or equal to | <= |
| Greater than or equal to | >= |
| Equal to | == |
| Not equal to | != |
You can use variables and/or literal numbers in conjunction with comparison operators. For example, if we want to test if example_varible is greater than or equal to 255, this statement will do:
language:c
if ( example_variable >= 255)
{
// example_variable is greater than or equal to 255
// do some stuff!
}
If the conditional statement turns out to be true, then the Sandbox executes each line in the if statement sequentially. If the statement is false, though, then the Sandbox jumps over the if statement's curly brackets and runs the first line of code after the }.
You're free to put any line of code inside the if statement's [consequence] section. You can even modify the variable that you tested in the condition. Building off the last example, if we wanted to set example_variable to 0 when it rises above 254, we can do something like this:
language:c
if (example_variable >= 255)
{
example_variable = 0; // Reset example_variable to 0
}
Something like that might look familiar in our sketch for this experiment.
Sketch and Experiment
Here's our sketch for this experiment. Just one if statement for now. Read through the comments to get an idea for what's going to happen. This is the Sandbox_07_If_Then.ino sketch.
language:c
// Sandbox 07: If This Then That
/* Fading from the last experiment was working just fine until we got to the
maximum brightness level of 255. What happens then is a mystery known only to
the compiler (and you, once you learn a little something about data types).
What if we added “catch” to force that fade variable to reset when it hits a
certain value?
This experiment introduces the if statement, one of the most fundamental
programming structures around. Not only are if statements important for
computers, they also rule most of the decisions we make in our lives: If it’s
cloudy outside, then pack your umbrella. If you’re hungry, then make a
sandwich. Like us, computers use if statements to make choices.
*/
int fade = 255; // Create a global variable, fade, set it to 255.
// setup() set's up our LED on pin 10
void setup()
{
pinMode(10, OUTPUT); // Set pin 10 as an OUTPUT
}
// loop() uses the fade variable to set the brightness of the LED. Each time
// through loop we decrease fade by 1. An if statement checks to make sure we
// don't set fade too low.
void loop()
{
fade = fade - 1; // Decrease fade by 1
if (fade < 0) // If fade is less than (<) 0, execute the code inside
{
fade = 255; // Set fade back to 255 (top value)
}
analogWrite(10, fade); // Write the fade variable out to pin 10.
delay(10); // Wait 10 ms (1/100th of a second)
}
Run the code on your Sandbox and keep an eye on the blue LED. It should progressively go from super bright to off, and repeat that cycle endlessly.
We use a variable called fade to keep track of the analog output value. At the very beginning of each loop, we'll subtract 1 from the fade variable. Then, after subtracting from fade, we need to use an if statement to make sure it's not out of bounds. The if statement in this sketch states that if fade is less than 0 (that would mean it's a negative number), then set fade to 255.
Your Turn!
- Can you make the fade work the other way? Start at 0, fade up to 255, and then go back to 0. (Hint: You'll need to flip the logical operator around.)
- Make it even smoother! Can you make it fade smoothly up and smoothly down in the same sketch? From 0 to 255, then 255 to 0, then 0 to 255, then back again.