LilyPad Development Board Activity Guide
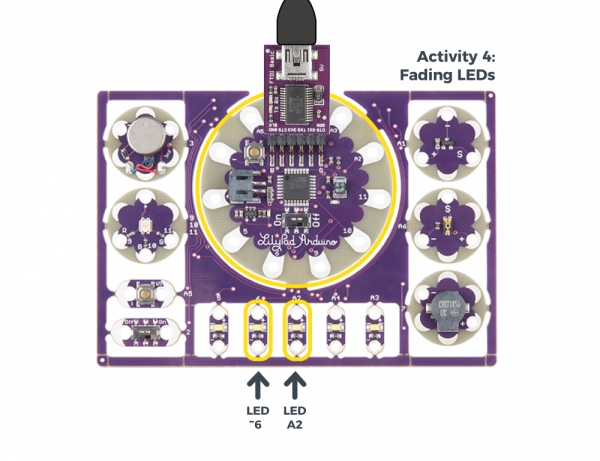
4: Fading LEDs
So far in these activities, we've controlled the brightness of LEDs manually. In this activity, you'll start letting the computer do the hard work. By using iteration (counting over a range of numbers), you can fade LEDs smoothly from off to on, a very nice effect you can use in your own projects.
LilyPad Boards Used in This Activity
- LilyPad Arduino Simple
- LilyPad LEDs
New Concepts Introduced in This Activity
Iteration Using For-Loops
We've already seen that the loop() function repeats forever. But there are many occasions in programming where you'll want the microcontroller to do something a certain number of times, or count up or down between two numbers. The for() loop is perfect for this.
In this example, we will use the for() loop to slowly increment the brightness of a LED from fully off to fully on, then do the same thing in reverse to turn it off. This creates a "fading" or "breathing" pattern that is great for art projects.
Example Code
To open the code, go to:
File > Examples > LilyPadDevelopmentBoard_ActivityGuide > LPD_04_Fading
You can also copy and paste the following code into the Arduino IDE. Hit upload, and see what happens!
language:c
/*
LilyPad Development Board Activity 4: Fading LEDs
SparkFun Electronics
https://www.sparkfun.com/products/11262
Use for-loops to smoothly vary the brightness of LEDs
Follow the tutorial at:
https://learn.sparkfun.com/tutorials/lilypad-development-board-activity-guide/4-fading-leds
This code is released under the MIT License (http://opensource.org/licenses/MIT)
******************************************************************************/
// In the previous activity we showed you how to manually change the brightness of a LED.
// In this activity we'll show you how to program the computer to do all the work.
// Create integer variables for the LED pins we'll be using:
int LED1 = 6;
int LED2 = A2;
void setup()
{
// Set the LED pins to be outputs:
pinMode(LED1, OUTPUT);
pinMode(LED2, OUTPUT);
}
void loop()
{
// The two "for loops" below will make a LED fade on and off in a "breathing" pattern.
// Create a new integer variable called brightness:
int brightness;
// Now we'll have the program automatically change the value of brightness
// using a command called "for".
// for is like a tiny version of loop. The for command has several parts:
// 1. something to do before starting (brightness = 0)
// 2. a test to decide whether to keep going (brightness <= 255)
// 3. a block of commands to run (everything within the {} below the for)
// 4. a command to run before doing it again (brightness = brightness + 1)
// Here's a for command which will start brightness at 0, check to see if it's less than
// or equal to 255, run the commands after it, then add one to brightness and start over:
for (brightness = 0; brightness <= 255; brightness = brightness + 1)
{
// Within the loop, we'll use brightnes variable to control the brigthness of the LEDs:
analogWrite(LED1, brightness);
analogWrite(LED2, brightness);
// NOTE that not all pins work with analogWrite!
// The ones with a "~" in front of them will change brightness,
// the others will only turn on if brightness > 128.
// Both types are used above, run the code and note the difference between them.
// The delay command controls the speed - if you make the delay larger,
// it will slow down the loop. Smaller, and it will run faster:
delay(5);
}
// What if we want the LED to start at full brightness and fade to black?
// We can easily set up the for loop to run in reverse:
for (brightness = 255; brightness >= 0; brightness = brightness - 1)
{
analogWrite(LED1, brightness);
analogWrite(LED2, brightness);
delay(5);
}
}
What You Should See
Once you upload the program, two of the white LEDs on the ProtoSnap will light up. The LED on 6 will fade smoothly on and off, while the LED on A2 will blink.
If you look at the code, both pins should be fading. This illustrates the difference between the sew tabs which can handle pulse-width modulation, and those that can't.
Understanding Your Program
Program Overview
- Set up the pins we'll be using
- Create a
for()loop that makes a variable iterate from 0 to 255 - Use that variable to fade the LEDs from off to on
- Create a
for()loop from makes a variable iterate from 255 to 0 - Use that variable to fade the LEDs from on to off
- Repeat
Code to Note
Iteration, or making variables change over time, is a very powerful tool in programming. Here we're using it to smoothly change the brightness of an LED using the analogWrite() command, but you can use it anywhere you want to do something a certain number of times, or you want to change a variable from one value to another in even steps.
Unlike other commands, the for() loop is set up using three statements, which we'll cover below. You'll use the same pattern often in your own programming.
| Code | Description |
|---|---|
for (brightness = 0; {analogWrite(LED1, brightness);analogWrite(LED2, brightness);delay(5);}
|
An Incrementing for() Loop:Here we're using afor() loop to increment the brightness variable from 0 to 255, running the set of commands within the brackets each time we change it. Let's walk through this code in detail:
|
for (brightness = 0;
|
Statements:Thefor() loop is set up a bit differently than other commands. It's controlled by three statements in parentheses after the command. Since these are statements and not parameters, they're separated by semicolons.
|
for (brightness = 0;
|
1. Set Up the Variable:1. The first statement runs before the counting starts, and is used to set up the variable you'll be counting with. Here we're setting thebrightness variable to zero, the number we're starting at.
|
for (brightness = 0;
|
2. Test Brightness Variable:The second statement is a test that thefor() loop uses to decide whether to keep counting. Here we're checking to see if brightness is less than or equal to 255. If the statement is true, the for loop will keep counting. If it's false, the loop will end.
|
for (brightness = 0; {analogWrite(LED1, brightness);analogWrite(LED2, brightness);delay(5);}
|
If True, Run CodeIf the test in the second statement is true, thefor() loop will run all of the commands included in the brackets after the for() command. This is where we're setting the brightness of the LED using the brightness variable. Remember to include a delay to slow things down a bit!
We've introduced a small bug into this program: we're using |
for (brightness = 0;
|
3. Change VariableAfter the commands in the brackets are run, the third statement will change the variable before starting the loop over again. Here we're incrementing thebrightness variable by one, but note that you can increment it by any amount, or even a negative value if you wish.
|
for (brightness = 255; {analogWrite(LED1, brightness);analogWrite(LED2, brightness);delay(5);}
|
A Decrementing for() Loop:Further down in the program, there's a secondfor() loop that decrements brightness from 255 to 0. Now that you know a little about for() loops, can you spot the differences that make this work?
|
Coding Challenges
Change the
delay()values to make the "pulsing" pattern go faster or slower.Try modifying the code to make other LEDs pulse.
Can you create a "heartbeat" pattern? (Two on-off pulses then a rest.)