ESP32 Relay Web Server
Explanation of Webpage Files
A Brief note on CSS, JS, and HTML Files
HTML literally makes up the backbone of any website. It's a markup language (like JSON), meaning that it's purpose is to provide information on the many sections of the website! For example:
<h1>Press Me!</h1>
The "attribute" of the text "Press Me!" is h1, which is a header of a certain size. Other headers include h2, h3, etc, all of which just differ in size. To give a website its' look and feel using just HTML, additional attributes have to be added to the text to define color, size, or font.
<h1><font color="red"> Press Me! </font></h1>
Notice the "font color" attribute in addition to the header attribute. Now imagine defining other things like size, or a different font and then imagine that your website is finished, but you've decided all of these headers should be green. What an increasingly painful thing to have to manage. Enter Cascading Style Sheets. CSS files live apart from the HTML files and can determine what every header file should look like in a single line of code. No need to assign attributes to every header in the HTML file itself! Simply import it at the top of your HTML file!
Easy, now let's breifly discuss Javascript. Javacript is the programming language that determines what happens when a button on the website is pressed. In this project, Javascript will change the text on the button when a button is pressed and then send requests to the ESP32 to flip on a relay. Again, import this JS file at the top of your HTML file.
Enter the Bootstrap
Bootstrap is a toolkit that provides pre-written CSS and JS files with a focus on making websites scalable to fit large and small screens. All of the webpage files are already included in the source files but if you want to check the source and learn a bit more then the following link will send you to the Bootstrap download webpage. None the less let's discuss which files were kept from the download below and why.
After downloading the Bootstrap source files and unzipping them, there are two folders, one labeled CSS (Cascading Style Sheets) and another labeled JS (Javascript). Ignore any file with the following modifier in their names:
- grid
- reboot
- map
- bundle
.....and locate the files labeled bootstrap.min.js and bootstrap.min.css. These files are the "minified" versions of the CSS or JS files found in the same folder, but have had all of the white spaces removed to decrease the file size. Just how much?
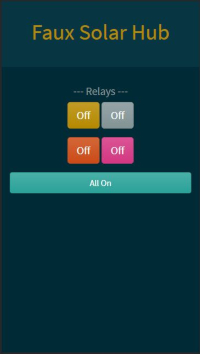
A saving of over 40KB - 70KB per file will make a huge difference in the size impact on the ESP32. The rest of these files can be ignored for this project. The following button links to a website that offers Bootstrap CSS files with different thematic colors. For example, in the image below is the "Solar" theme (based on the popular Text Editor coloring scheme) - about half way down the webpage. Simply click download and get the bootstrap.min.css file which can/will replace the CSS source file downloaded from Bootstrap's web page.
To help give context to this project, here is the HTML for the website pictured above, which includes imports of the Bootstrap JS and CSS files at the top, lines for button creations, and the title bar at the top.
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="bootstrap/bootstrap.min.css" media="screen">
<script src="jquery/jquery.min.js"></script>
<script src="bootstrap/bootstrap.min.js"></script>
<script src="relay_scripts.js"></script>
</head>
<body>
<div class="jumbotron jumbotron-fluid" style="text-align:center">
<h1 class="text-primary">Faux Solar Hub</h1>
</div>
<!-- Buttons ================================================== -->
<div class="container" style="text-align:center">
<h5>--- Relays ---</h5>
<div class="btn-group-lg " role="group" aria-label="Relay Buttons">
<button type="button btn-lg" class="btn btn-primary btn-lg" id="relay1" data-toggle="buttons">Off</button>
<button type="button btn-lg" class="btn btn-secondary btn-lg" data-toggle="buttons" id="relay2">Off</button>
</div>
<p>
<div class="btn-group-lg" role="group" aria-label="Relay Buttons">
<button type="button btn-lg" class="btn btn-warning btn-lg" data-toggle="buttons" id="relay3">Off</button>
<button type="button btn-lg" class="btn btn-danger btn-lg" data-toggle="buttons" id="relay4">Off</button>
</div>
</div>
<div class="container" style="text-align:center">
<p>
<p>
<button type="button btn-lg" class="btn btn-success btn-block" data-toggle="buttons" id="totalControl">All On</button>
</p>
</p>
</div>
</body>
</html>