Wireless Remote Control with micro:bit
Experiment 2: Wirelessly Driving Forward
Introduction
Remember our micro:bot? The micro:bot was running around loose by itself the last time we were working with the robot. Let's give it some commands so that it only moves when you want it to using the controller:bit carrier board!
Parts Needed
You will need the following parts:
- 2x micro:bit Boards
- 2x Micro-B USB Cables
- 1x Assembled micro:bot Kit
- 1x controller:bit Carrier Board
- 4x AA Batteries
- 2x AAA Batteries (if you are using the battery pack with switch for the controller)
For a few items listed, you will need more than one unit (i.e. micro:bits, AA batteries, etc.). You may not need everything though depending on what you have. Add it to your cart, read through the guide, and adjust the cart as necessary.
2.1 Remote Control
For this part of the experiment, we will use the same method as experiment 1 to transmit a command. As soon as a certain combination of buttons are pressed on the controller:bit, the attached micro:bit will transmit one command to a receiving micro:bit. For debugging purposes, we are going to have a short animation when the buttons are pressed for feedback.
Hardware Hookup
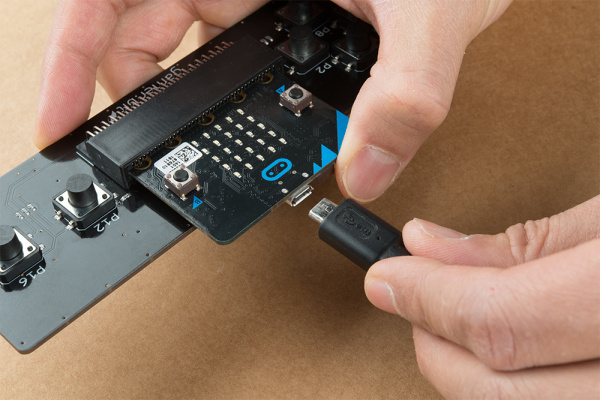
If you have not already, insert one micro:bit into the controller:bit's carrier board. Make sure to insert the micro:bit with the LED array facing up (the same direction as all of the buttons) as explained in the micro:arcade kit experiment guide. We’re continuing on from experiment 3. Make sure to check out the guide before continuing on.
micro:arcade Kit Experiment Guide
Then connect the micro:bit to your computer via USB cable.
Running Your Script
Download the following example script and move the *.hex file to your micro:bit. Or use it as an example to build it from scratch in MakeCode. Remember, if you are building from scratch, you will need to install the appropriate extension when using the controller:bit.
Code to Note
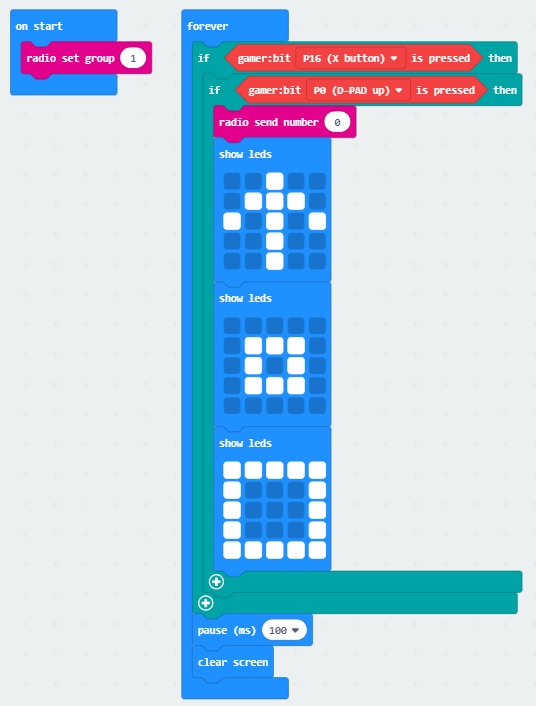
When the micro:bit is powered up, we'll want it set up the radio to a certain channel. In this case, we set the radio block to 1 just like experiment 1. Then we'll want to check if the P16 button is pressed on the controller:bit, just like an accelerate button used in driving games. For simplicity, we will want the robot to move forward when pressing the up (P0) button on the direction pad. We will be using a nested if statement to check on the buttons defined in the gamer:bit extension. A nested if statement is one or more if statements "nested" inside of another if statement. If the parent if statement is true, then the code looks at each of the nested if statements and executes any that are true. If the parent if statement is false, then none of the nested statements will execute. By using the logic statement, we will be using the gamer:bit ____ is pressed block.
Once both buttons are pressed, we will send a command out. In this case, it will be number 0. For feedback, to see if our code works as expected, we will have the LEDs animate with an arrow pointing up and a square growing bigger. We then give the micro:bit a short pause before clearing the screen and looping back to the beginning of the forever loop.
2.2 Robot Receive
In this part of the experiment, we need to have a receiving micro:bit recognize the command that was sent from the first micro:bit in order to control the micro:bot. For simplicity, we will have the robot drive forward. To debug, the LED array will display an arrow to indicate the direction where the robot should move for feedback.
Hardware Hookup
At this point, you should have your micro:bot kit assembled! We're continuing on from experiment 5. Make sure to check out the guide before continuing on.
micro:bot Kit Experiment Guide
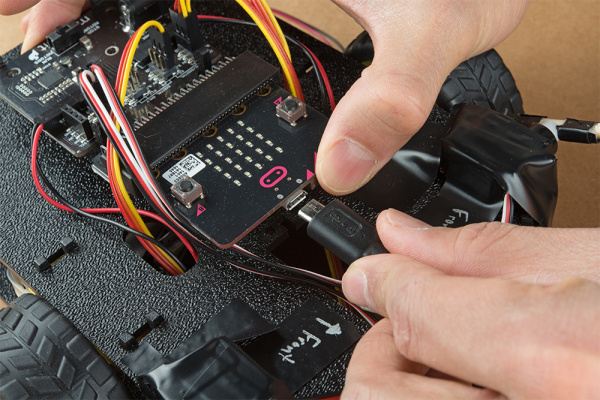
To avoid confusion when uploading code, unplug the first micro:bit from your computer. Connect the second micro:bit to your computer via USB cable.
Running Your Script
Download the following example script and move the *.hex file to your micro:bit. You can also use it as an example to build it from scratch in MakeCode. Remember, if you are building from scratch, you will need to install the appropriate extension when using the moto:bit.
Code to Note
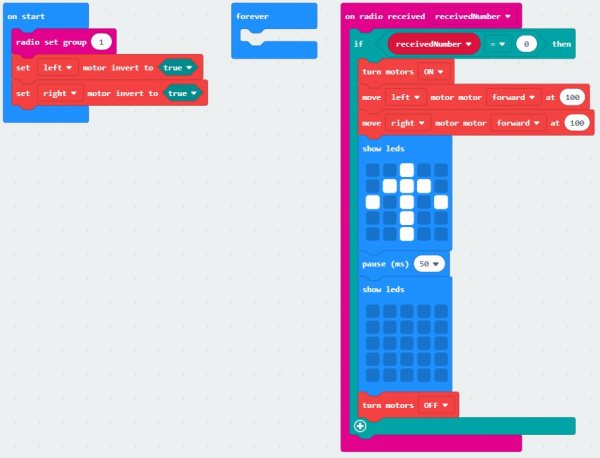
When the second micro:bit is powered up, we'll want to set the radio to the same channel as the first micro:bit; again to 1. As explained in the micro:bot experiment guide, we will want to set the left and right motors' logic based on the way we connected the motors to the motor:bit. For consistency, we will make both true. Using the on radio received __________ block from the moto:bit extension, we will want to check to see what command was received. In this case, it should be a 0 that was sent from the first micro:bit. If the command that was sent matches 0, we will want the moto:bit to drive forward at 100%. For feedback, we will have an arrow point up. After a short pause of about 50ms, we will want to clear the screen and turn the motors off before checking again. If the pause is too long, the micro:bot will continue to drive forward even after you remove your fingers from the controller:bit's buttons.
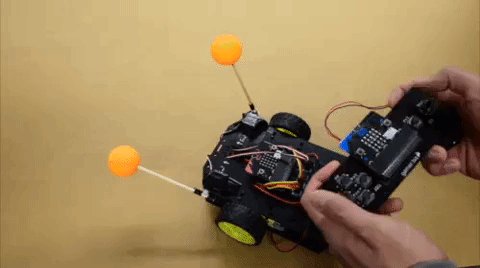
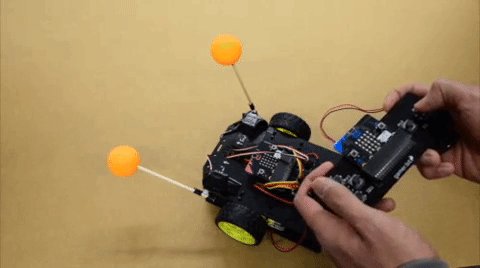
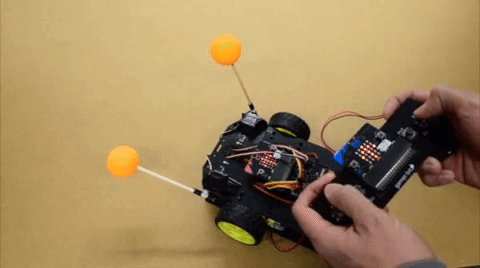
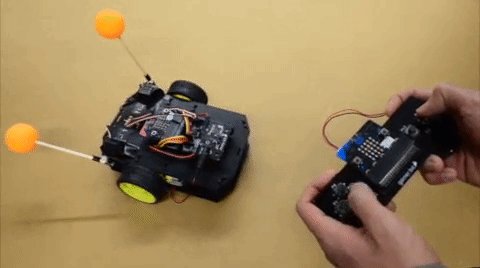
What You Should See
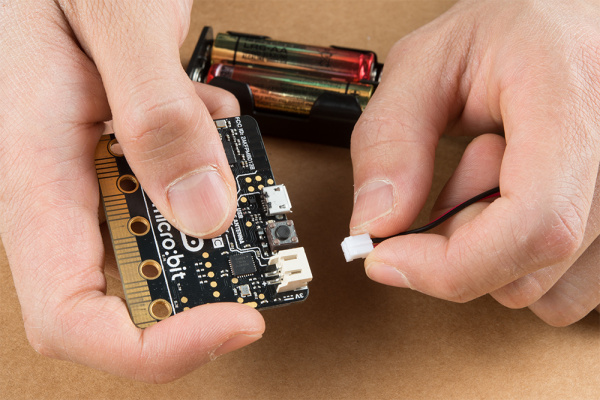
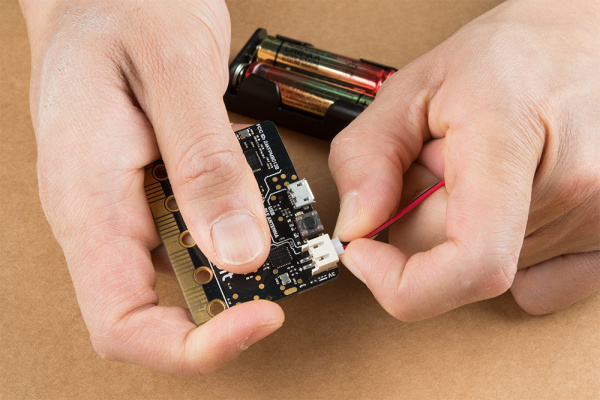
Now that both micro:bits are programmed, let's the test code out. Disconnect the USB cables from both micro:bits and power each with the respective battery packs.
 |
 |
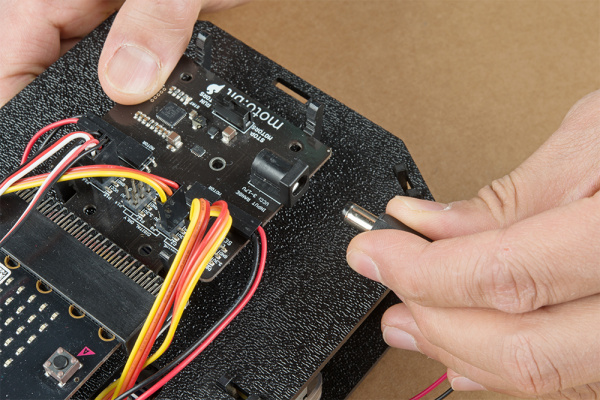
For the micro:bot, insert the 4xAA battery pack into the barrel jack.
 |
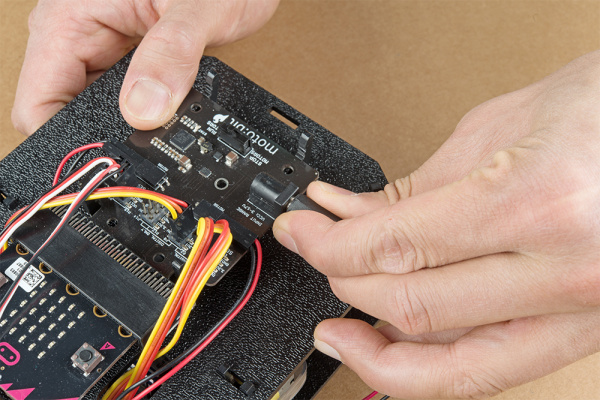
 |
Then move the switch labeled as RUN MOTORS to the ON position. Pressing on the drive button (P16) and up button (P0) on the controller:bit will cause the micro:bot to drive forward. You should also see the LED array animate.