SIK Experiment Guide for the Arduino 101/Genuino 101 Board (French)
This Tutorial is Retired!
This tutorial covers concepts or technologies that are no longer current. It's still here for you to read and enjoy, but may not be as useful as our newest tutorials.
Introduction : SparkFun Inventor's Kit pour Arduino/Genuino
Le guide d'expériences du SparkFun Inventor's Kit vous permet de débuter dans la conception de produits électroniques embarqués à l'aide de la carte Arduino 101® ou Genuino 101® basée sur le module Intel® Curie. Il contient toutes les informations dont vous aurez besoin pour explorer les 21 circuits du SparkFun Inventor's Kit pour Arduino 101. Ce guide a pour but de permettre (et d'inciter) à chacun de s'amuser avec des composants électroniques de pointe.
Quand vous aurez terminé ce guide, vous disposerez des connaissances pour vous lancer dans vos propres projets et expériences, de la construction de robots et contrôleurs de jeu à l'Internet des objets en passant par la collecte de données. Le monde vous appartiendra. À présent, assez parlé, commençons à inventer !
Contenu du kit

Le SparkFun Inventor's Kit pour Arduino 101/Genuino 101 (SIK 101) inclut :
- Arduino 101/Genuino 101 -- La carte Arduino 101 ou Genuino 101.
- Support pour Arduino et Breadboard -- Un support pratique pour votre carte Arduino 101 / Genuino 101 et votre plaque breadboard.
- Plaque Breadboard -- Excellente pour fabriquer des circuits et connexions sans la carte Arduino.
- Coffret de transport -- Faites suivre votre kit partout.
- Mini tournevis SparkFun -- Pour vous aider à visser la platine Redboard sur le support.
- Afficheur LCD 3,3 V 16x2 caractères blancs sur fond noir (avec embases) -- Écran 2 lignes 16 caractères de base avec fond noir élégant et caractères blancs, tension de fonctionnement 3,3 V.
- Registre à décalage 74HC595 -- Circuit intégré simple. Mémorisez des données puis verrouillez-le pour libérer des broches d'E/S sur la platine Redboard.
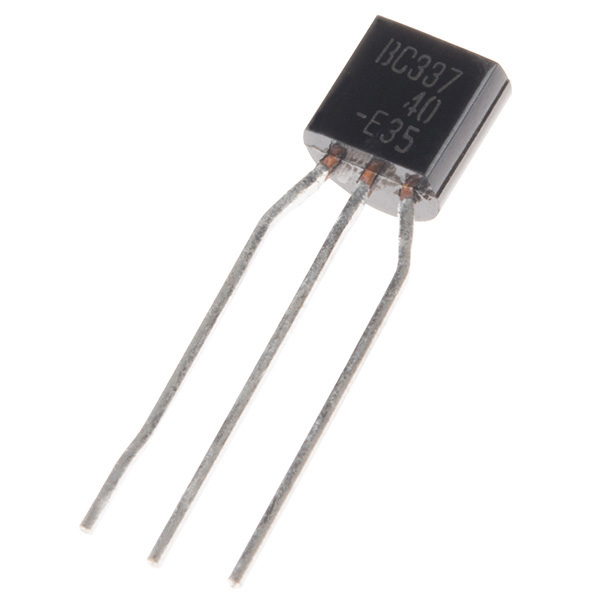
- Transistors NPN -- Petit transistor pouvant être utilisé pour piloter des charges importantes, amplifier ou changer des applications.
- Ensemble de moteurs CC -- Moteurs fonctionnant à 120 tours/minute.
- Petit servomoteur -- Servomoteur simple, économique, de grande qualité pour tous vos besoins mécatroniques.
- Interrupteur unipolaire bidirectionnel -- Idéal pour une plaque Breadboard.
- Capteur de température TMP36 -- Capteur permettant de détecter les changements de température.
- ** Câble USB de type AB** -- Ce câble de 1,8 m fournit un connecteur USB-A à l'extrémité de l'hôte et un connecteur B standard à l'extrémité de l'appareil.
- Cavaliers mâle/mâle -- Pour connecter les embases femelles de la carte Arduino aux composants et à la plaque Breadboard.
- Cellule photoélectrique -- Capteur permettant de détecter la lumière ambiante. Parfait pour savoir si un tiroir est ouvert ou si la nuit s'approche.
- LED tricolore -- Parce que tout le monde aime ce qui brille.
- LED rouges, bleues, jaunes et vertes -- Les diodes électroluminescentes représentent d'excellents voyants généraux.
- Boutons tactiles rouges, bleus, jaunes et verts -- Donnez libre cours à votre imagination avec ces boutons de couleurs différentes.
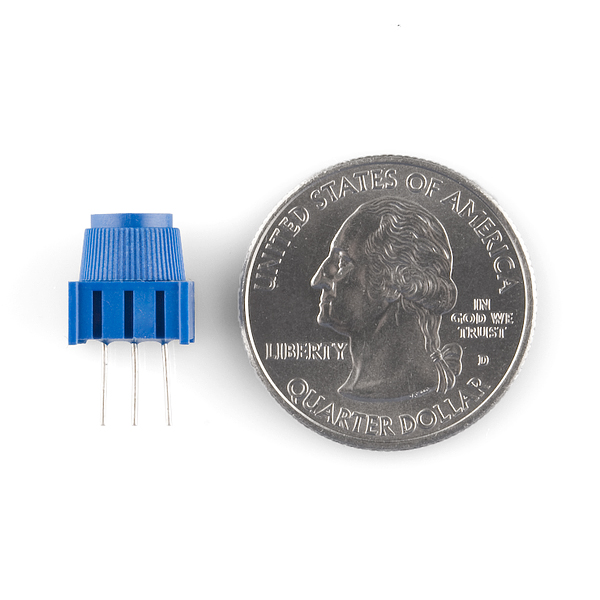
- Potentiomètre 10 kohms -- Cet appareil également appelé résistance variable sert à contrôler le volume, le contraste et les données de l'utilisateur.
- Avertisseur piézoélectrique -- Permet de créer des sons et de lire de la musique.
- Résistances 100 ohms -- Résistances de limitation du courant pour les LED à 3,3 V et résistances de rappel à la source.
- Résistances 10 kohms -- Excellentes résistances de rappel à la source, à la masse et de limitation du courant.
- Contrôleur de moteur SparkFun -- Carte compacte parfaite pour contrôler la vitesse et la direction de jusqu'à deux moteurs.
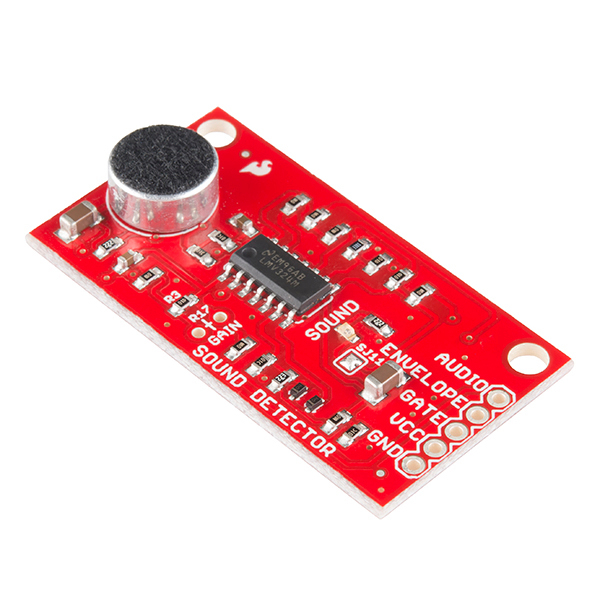
- Détecteur de son SparkFun -- Module microphone avec trois sorties : son brut, enveloppe et GATE. Cette carte est parfaite pour les projets sonores simples.
Liste des expériences
Voici la liste des expériences que vous pouvez réaliser avec ce guide SIK 101:
- Expérience 1 : Faire clignoter une LED
- Expérience 2 : Lire un potentiomètre
- Expérience 3 : Piloter une LED RVB
- Expérience 4 : Piloter plusieurs LED
- Expérience 5 : Lire la pression d'un bouton
- Expérience 6 : Lire un interrupteur unipolaire bidirectionnel
- Expérience 7 : Lire une photorésistance
- Expérience 8 : Mélanger des couleurs avec RVB
- Expérience 9 : Lire un capteur de température
- Expérience 10 : Piloter un servomoteur
- Expérience 11 : Utiliser un transistor
- Expérience 12 : Utiliser le contrôleur de moteur
- Expérience 13 : Contrôleur de moteur avec entrées
- Expérience 14 : Utiliser un avertisseur piézoélectrique
- Expérience 15 : Utiliser le détecteur de son
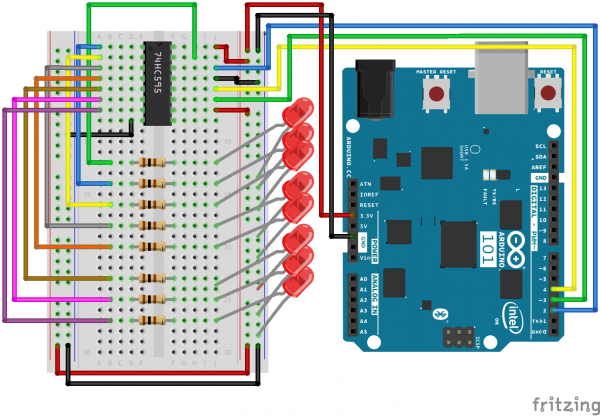
- Expérience 16 : Utiliser un registre à décalage
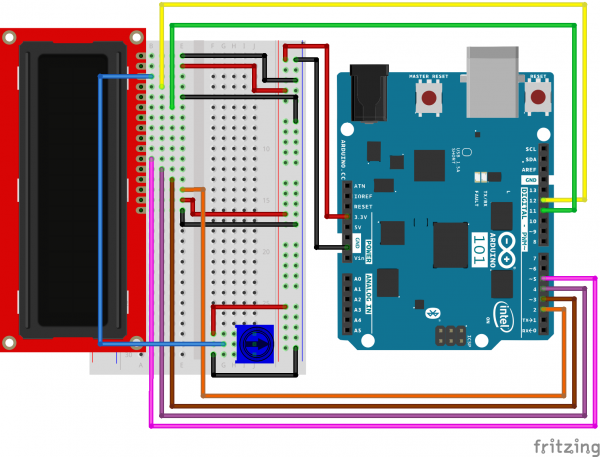
- Expérience 17 : Utiliser un écran LCD
- Expérience 18 : Lire l'accéléromètre embarqué
- Expérience 19 : Détection de frappe
- Expérience 20 : Utiliser l'horloge en temps réel (RTC) embarquée
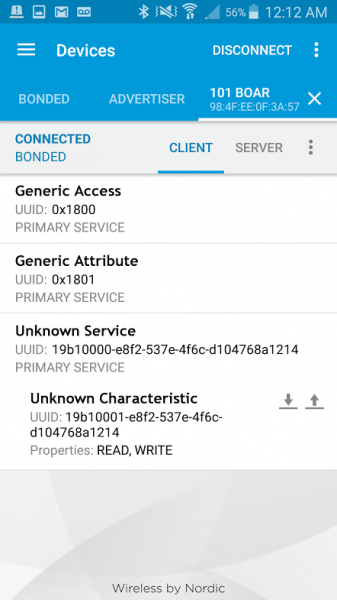
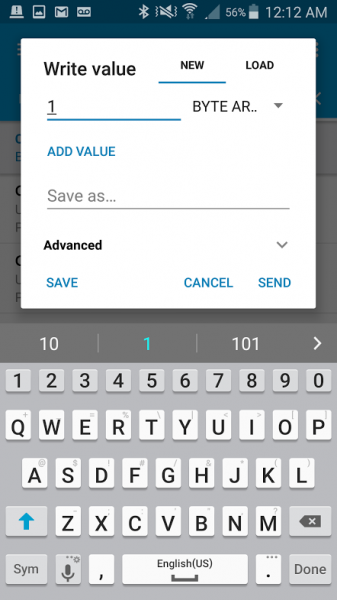
- Expérience 21 : Utiliser la capacité Bluetooth Low Energy (BLE) embarquée
Lectures suggérées
Avant de poursuivre ce guide, nous vous recommandons de vous familiariser avec les concepts des tutoriels suivants :
- Tension, courant, résistance et loi d'Ohm - Concepts de base en électronique et électricité. Il vous faut bien connaître ces concepts, car ils vous serviront tout au long de votre aventure électronique.
- Qu'est-ce qu'un circuit ? - Dans ce guide, nous construisons divers circuits essentiels pour comprendre le kit SIK.
- Comment utiliser une plaque Breadboard -- C'est la première fois que vous travaillez avec une plaque Breadboard ? Alors consultez ce tutoriel pour comprendre pourquoi la plaque Breadboard est parfaite pour le prototypage et comment en utiliser une.
Open Source !
Chez SparkFun, nos ingénieurs et formateurs améliorent ce kit et ajoutent de nouvelles expériences depuis longtemps. Nous souhaitons remercier Oomlout, fournisseur avec lequel nous travaillons depuis de nombreuses années. Les versions Oomlout et SparkFun font l'objet de la licence Creative Commons Attribution Share-Alike 3.0 Unported License.
Vous pouvez consulter une copie de cette licence en cliquant sur ce lien ou en écrivant à : Creative Commons, 171 Second Street, Suite 300, San Francisco, CA 94105, États-Unis.
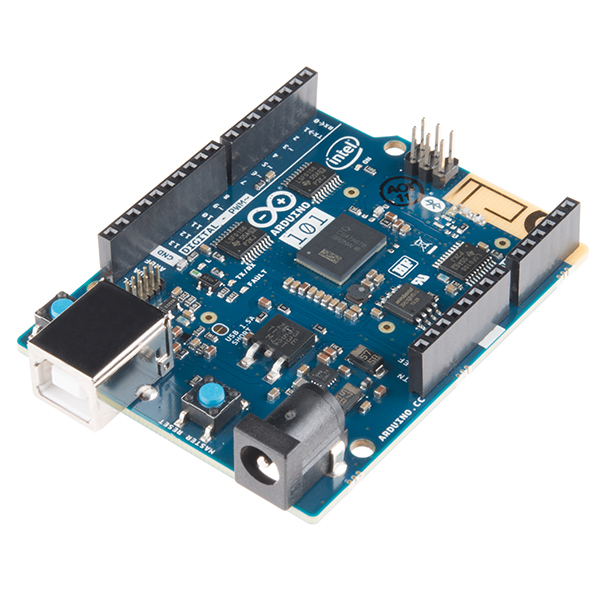
Qu'est-ce que la carte 101 ?
Arduino 101 est une carte d'apprentissage et de développement offrant les performances et la faible consommation du module Intel® Curie™, avec la simplicité d'Arduino à un prix d'entrée de gamme. Elle conserve le format résistant et la liste de périphériques de la carte UNO, avec en plus des capacités Bluetooth Low Energy embarquées et un accéléromètre/gyroscope 6 axes appelé unité de mesure inertielle (UMI) pour développer facilement votre créativité dans le monde connecté.
Le module Intel Curie contient deux minuscules cœurs, un d'architecture x86 (Quark) et l'autre d'architecture ARC 32 bits, tous deux cadencés à 32 MHz. Pour les tâches les plus exigeantes, la chaîne d'outils Intel compile vos sketch Arduino de façon optimale sur les deux cœurs. La carte Arduino 101 comporte 14 broches d'entrées/sorties numériques (dont quatre pouvant servir de sorties PWM), six entrées analogiques, un connecteur USB pour les communications série et le chargement des sketch, un connecteur d'alimentation et une embase ICSP avec signaux SPI et broches dédiées au CI2. La tension de fonctionnement de la carte et des E/S est de 3,3 V, mais toutes les broches sont protégées contre une surtension de 5 V.
Téléchargement et configuration du logiciel Arduino
Téléchargement de l'EDI Arduino
Pour utiliser votre kit 101, vous devez d'abord télécharger la version la plus récente du logiciel Arduino sur www.arduino.cc (gratuit et ouvrez source !). Il s'agit de l'environnement de développement intégré (EDI) Arduino, qui vous permettra de programmer la carte exactement comme vous le voulez. C'est un peu comme un traitement de texte pour écrire des programmes. Sur un ordinateur connecté à Internet, ouvrez votre navigateur préféré, puis accédez à la page de téléchargement Arduino.
Vous trouverez dans notre tutoriel Installation de l'EDI Arduino la procédure détaillée pour installer l'EDI Arduino sur votre ordinateur.
Ajout de la carte à l'EDI Arduino
Depuis la version 1.6.2, Arduino permet d'ajouter beaucoup plus facilement les cartes que vous pouvez programmer avec l'EDI Arduino, grâce à l'option Boards Manager. Comme la carte Arduino 101 ne fait pas partie de l'ensemble de cartes standard fourni avec l'EDI Arduino, vous devez l'ajouter via Boards Manager.
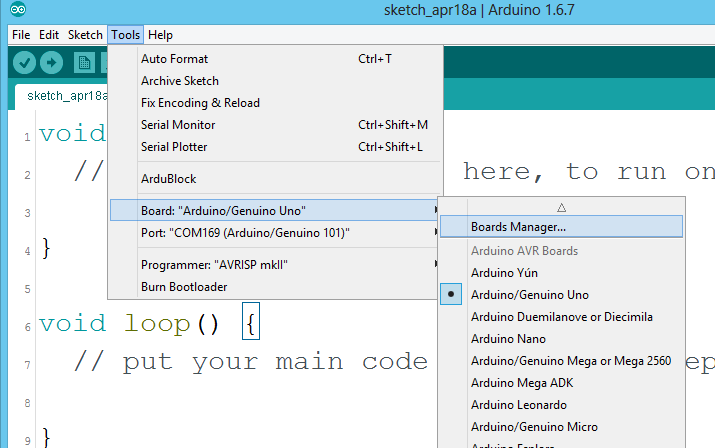
Pour accéder à l'outil Boards Manager, ouvrez l'EDI Arduino. Dans la barre de menus en haut, sélectionnez Tools > Board > Boards Manager.... Cette action ouvrez la fenêtre Boards Manager ci-dessous.
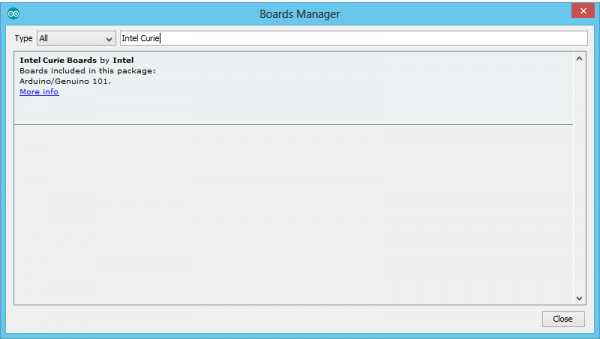
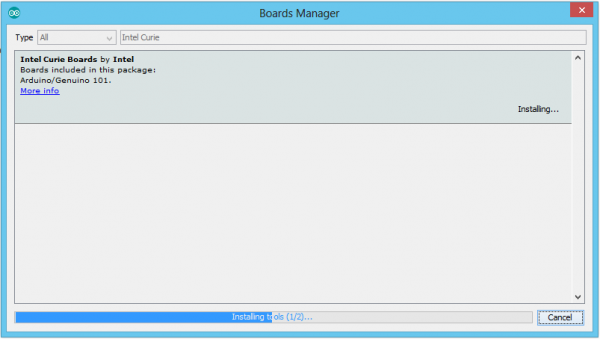
Dans Boards Manager, cherchez « Intel Curie » pour afficher une option : la carte101. Sélectionnez cette option et cliquez sur « Install ». Selon la vitesse de votre connexion réseau, cela peut prendre plusieurs minutes. Cette procédure télécharge les pilotes dont votre ordinateur aura besoin pour la carte, ainsi que l'exemple de code, les bibliothèques et les définitions. Plusieurs boîtes de dialogue apparaissent pour vous demander l'autorisation d'installer les pilotes et d'apporter des modifications à certains fichiers. Acceptez à chaque fois.
Une fois la procédure terminée, nous vous recommandons de fermer l'EDI Arduino puis de le rouvrir. Ensuite, vous pouvez raccorder la carte 101 à votre ordinateur à l'aide d'un câble USB.
Connexion de la carte 101 à votre ordinateur
Utilisez le câble USB fourni dans le SparkFun Inventor's Kit (SIK) pour connecter la carte 101 à l'un des ports USB de votre ordinateur.
Premiers pas dans l'EDI Arduino
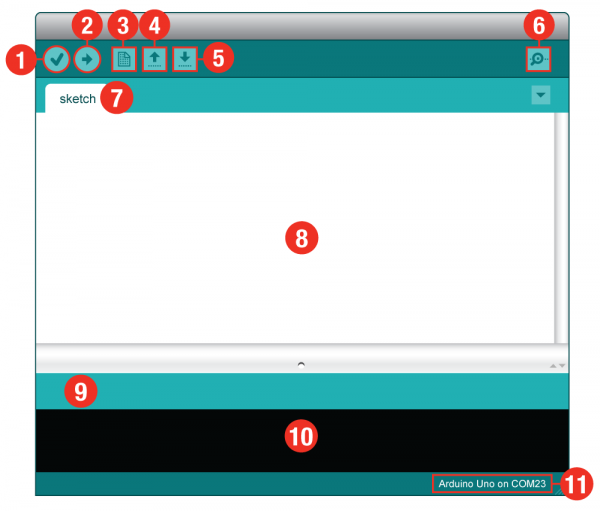
Il est maintenant temps d'ouvrir le logiciel Arduino. La fenêtre qui s'affiche ressemble à ceci :
- Vérifier : compile et approuve votre code. Cette fonction identifie les erreurs de syntaxe (comme les points-virgules et parenthèses manquants).
- Télécharger : transmet votre code à la carte 101.
- Nouveau : ce bouton ouvre un nouvel onglet (fenêtre) de code.
- Ouvrir : ce bouton vous permet d'ouvrir un programme (sketch) existant.
- Enregistrer : enregistre le sketch actif en cours.
- Moniteur série : ouvre une fenêtre qui affiche toutes les données Série que transmet votre carte 101. Cette fonction est très utile pour le débogage.
- Nom du sketch : indique le nom du sketch sur lequel vous travaillez actuellement.
- Zone de code : zone dans laquelle vous composez le code de votre sketch.
- Zone de message : zone dans laquelle l'EDI vous indique les éventuelles erreurs dans votre code.
- Console de texte : affiche l'intégralité des messages d'erreur. Cette console est très utile pendant le débogage.
- Carte et port série : indique la carte et le port série sélectionnés.
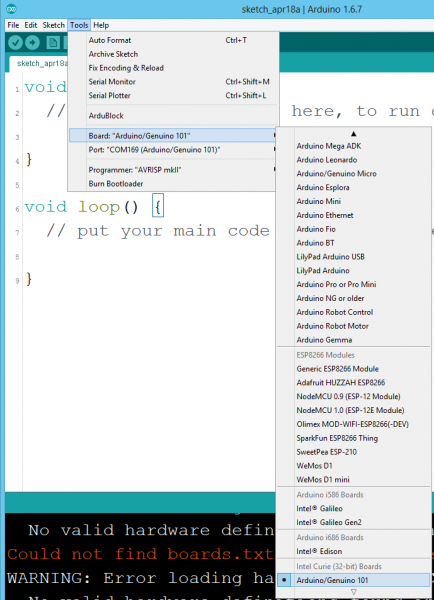
Sélection de votre carte : Arduino/Genuino 101
Avant de pouvoir nous lancer dans les expériences, nous devons procéder à quelques modifications. Cette étape est obligatoire pour indiquer à l'EDI Arduino quelle carte nous possédons parmi les nombreuses cartes Arduino. Dans le menu Tools, passez la souris sur l'option Board et vérifiez que la carte Arduino/Genuino 101 est sélectionnée.
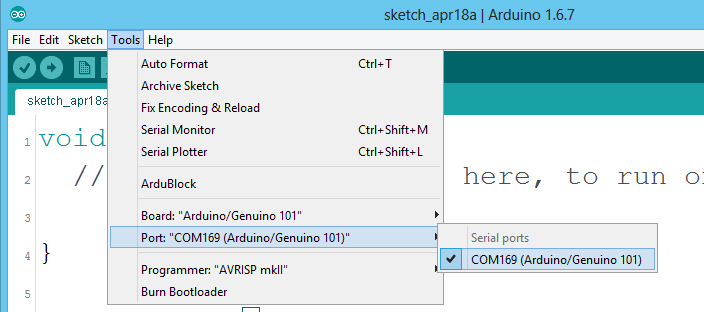
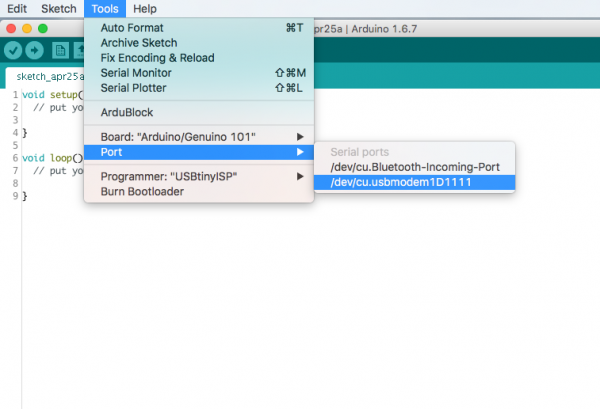
Sélection d'un port série
Nous devons ensuite indiquer à l'EDI Arduino à quel port série de l'ordinateur la carte 101 est connectée. Là encore, dans le menu Tools, passez la souris sur l'option Port et sélectionnez votre port série 101 (celui où Arduino 101 s'affiche entre parenthèses à côté du numéro de port).
Utilisateurs de Windows : Il s'agit probablement du port COM3 ou supérieur (COM1 et COM2 étant généralement réservés aux ports série de l'équipement matériel). Si plusieurs ports COM sont disponibles, le 101 est probablement celui portant le numéro le plus élevé. Pour vérifier, vous pouvez déconnecter votre carte 101 et rouvrir le menu : l'entrée qui disparaît est celle de la carte 101. Reconnectez la carte et sélectionnez ce port série.
Utilisateurs de Mac : Sélectionnez le port série de la carte 101 dans le menu Tools, en passant la souris sur l'option Port. Sur le Mac, cela ressemble à /dev/tty.usbmodem ou /dev/tty.usbserial.
Utilisateurs de Linux : Consultez la section Installation d'Arduino sous Linux pour en savoir plus.
Téléchargement du code Arduino
L'installation est pratiquement terminée ! Pour télécharger le code du guide SIK, cliquez sur le lien suivant :
Dézippez et copiez le fichier « 101_SIK_Guide_Code » dans le dossier « examples » du dossier Arduino.
Utilisateurs de Windows : Dézippez le fichier « 101_SIK_Guide_Code ». Il doit se trouver dans le dossier « Téléchargements » de votre navigateur. Faites un clic droit sur le fichier zippé, puis choisissez « Extraire tout ». Copiez le dossier « SIK Guide Code » dans le dossier Arduino appelé « examples ».
Utilisateurs de Mac : Dézippez le fichier « 101_SIK_Guide_Code ». Il doit se trouver dans le dossier « Téléchargements » de votre navigateur. Faites un clic droit sur le fichier zippé et dézippez-le. Cherchez « Arduino » dans le dossier applications, faites un clic droit (ctrl + clic) sur « Arduino », puis sélectionnez « Afficher le contenu du paquet ». Cliquez ensuite sur les dossiers Contents > Resources > Java > Examples. Copiez le dossier « 101 SIK Guide Code » dans le dossier Arduino appelé « examples ».
Expérience 1 : Faire clignoter une LED
Introduction
Les diodes électroluminescentes (LED) sont de petites lumières puissantes utilisées dans de nombreuses applications différentes. Pour commencer, nous allons faire clignoter une LED, ce qui constitue la base des microcontrôleurs. Exact, c'est aussi simple que d'allumer et éteindre la lumière. Cela peut sembler insignifiant, mais l'établissement de cette base importante vous fournira une fondation solide pour les expériences plus complexes.
Composants nécessaires
Vous aurez besoin des composants suivants :
- 1 plaque Breadboard
- 1 carte Arduino 101 ou Genuino 101
- 1 LED
- 1 résistance 100 Ω
- 3 cavaliers
Vous n'avez pas le SIK 101 ?
Pour réaliser cette expérience sans le SIK 101, nous vous suggérons d'utiliser les composants suivants :
Vous aurez également besoin d'une carte Arduino 101 ou Genuino 101.
Arduino 101
DEV-13787Genuino 101
DEV-13984Lectures suggérées
Avant de poursuivre cette expérience, nous vous recommandons de vous familiariser avec les concepts des tutoriels suivants :
- Diodes électroluminescentes -- Nous vous disons tout sur les LED !
Présentation des LED
Une diode électroluminescente-(LED) ne laisse passer le courant que dans une seule direction (un peu comme une rue à sens unique). Quand le courant traverse la LED, elle s'éclaire. Si vous observez la LED, vous remarquez que ses pattes sont de taille différente. C'est par la plus longue (appelée « anode ») que le courant pénètre la LED. Elle doit toujours être reliée à la source de courant. Le courant sort par la patte la plus courte (« cathode »), qui doit toujours être reliée à la terre.
Les LED sont délicates. Si vous appliquez un courant trop important, elles grillent. Pour limiter la qualité de courant qui traverse la LED, nous utilisons une résistance conforme à la source d'alimentation et à la patte longue de la LED (appelée résistance de limitation du courant). Avec la carte 101, utilisez une résistance de 100 Ohms (vous en trouverez un petit sac avec le kit).
Branchement du matériel
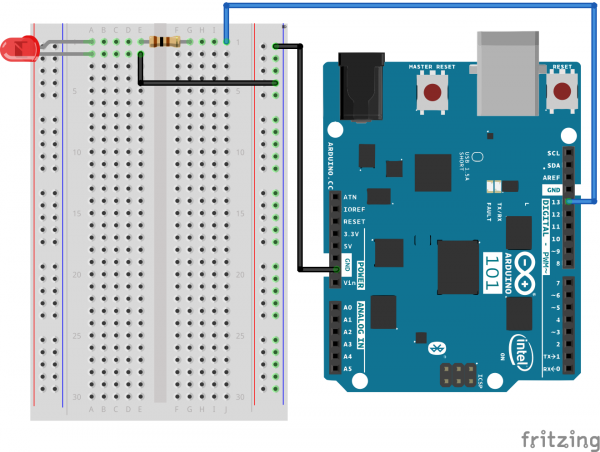
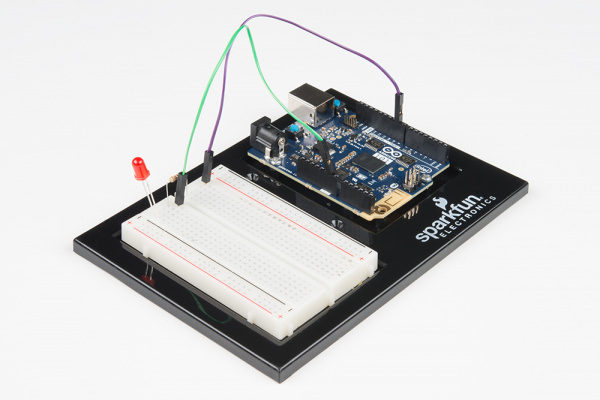
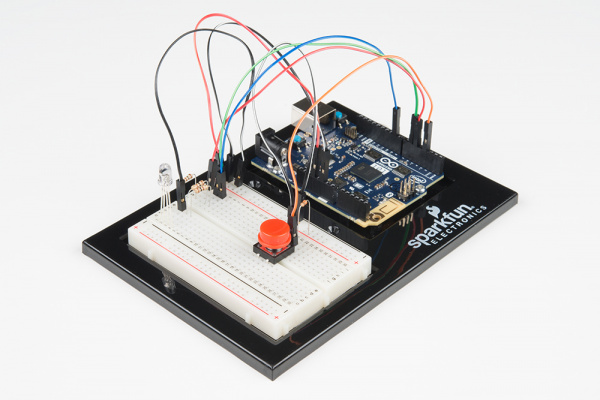
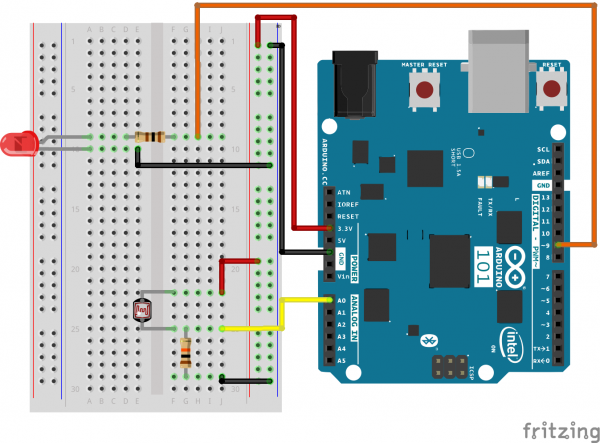
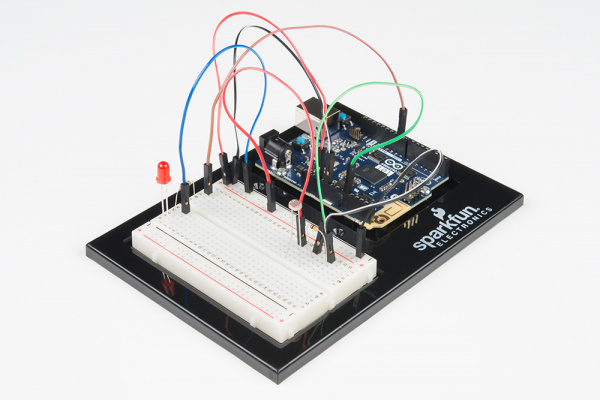
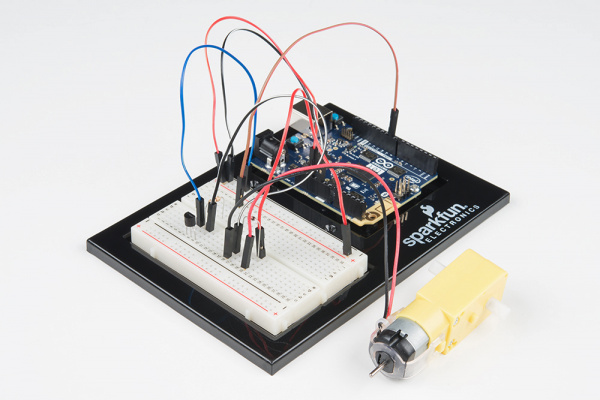
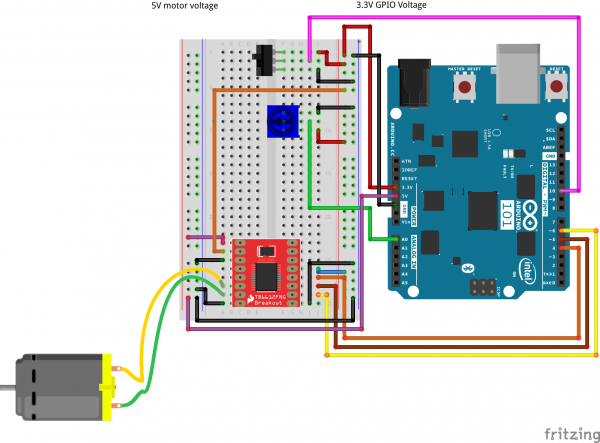
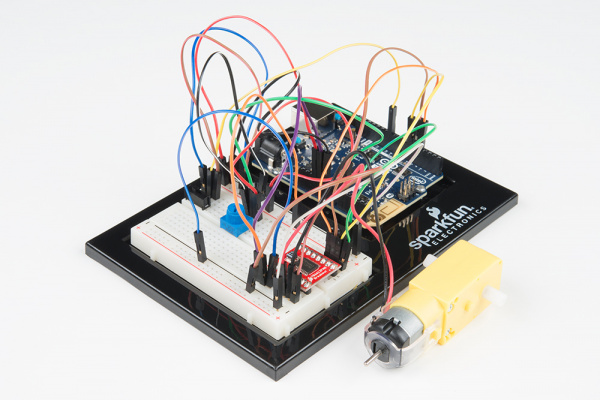
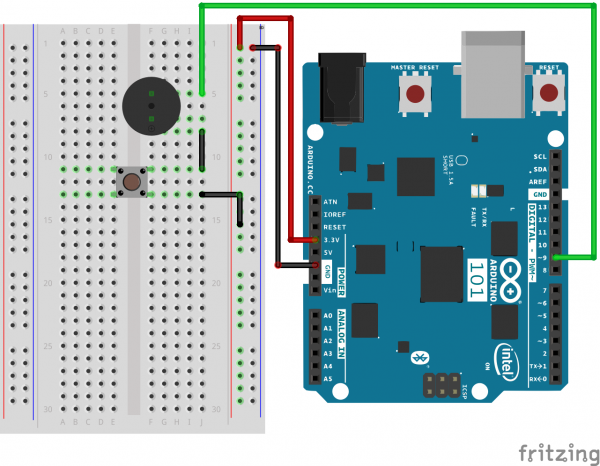
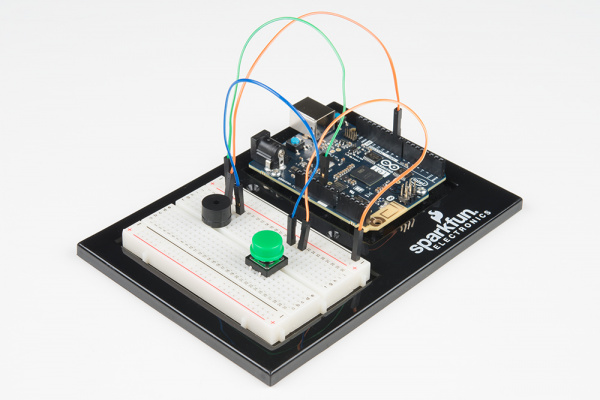
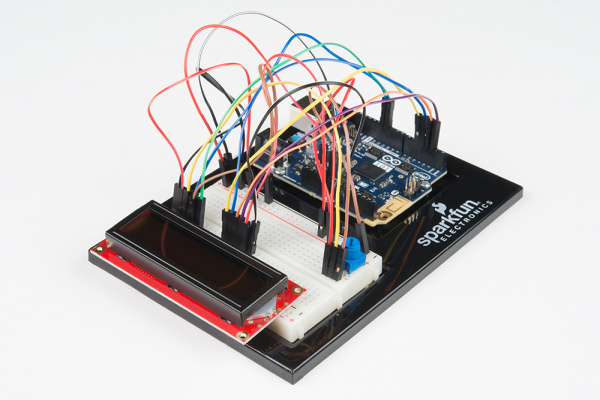
Vous êtes prêt à tout raccorder ? Consultez le schéma de câblage et les photos ci-dessous pour savoir comment faire.
| Composants polarisés | Faites particulièrement attention aux marquages indiquant comment placer les composants sur la plaque breadboard, car les composants polarisés ne peuvent être connectés à un circuit que dans une direction. Ces composants sont signalés par un triangle d'avertissement jaune. |
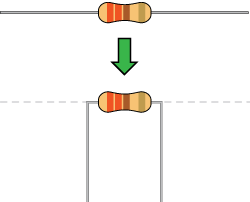
** Remarque : Examinez la LED avec attention. Le pôle négatif (patte courte) est représenté par le coté à bord plat. **
Les pattes des composants comme les résistances doivent être pliées à 90° pour s'adapter aux connecteurs de la plaque breadboard. Vous pouvez aussi raccourcir les pattes pour faciliter leur utilisation sur la plaque breadboard.
Schéma de câblage de l'expérience
Ouverture de votre premier programme (sketch)
Ouvrez l'EDI Arduino sur votre ordinateur. Le codage en langage Arduino contrôlera votre circuit. Ouvrez le code du Circuit 1 en accédant au « Code du guide SIK 100 » que vous avez précédemment téléchargé et placé dans votre dossier « Examples ».
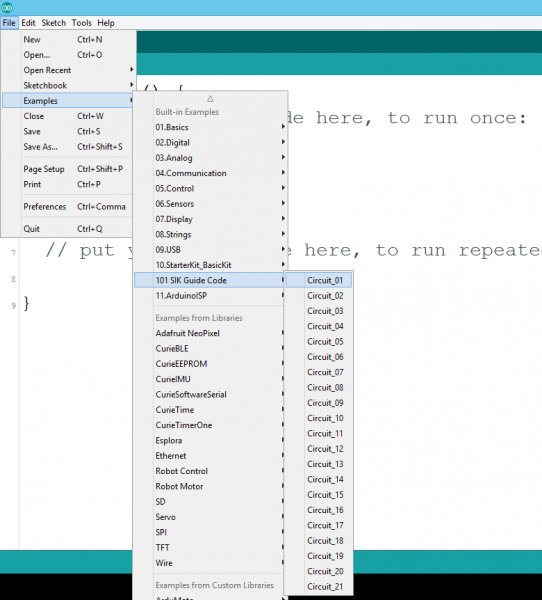
Pour ouvrir le code, cliquez sur : File > Examples > 101 SIK Guide Code > Circuit_01
Vous pouvez également copier et coller le code suivant dans l'EDI Arduino. Cliquez sur Télécharger et observez ce qu'il se passe.
language:cpp
/*
SparkFun Inventor's Kit for the Arduino / Genuino 101
Example sketch 01
BLINKING AN LED
Turn an LED on for one second, off for one second,
and repeat forever.
This sketch was written by SparkFun Electronics,
with lots of help from the Arduino community.
This code is completely free for any use.
Visit http://learn.sparkfun.com/products/2 for SIK information.
Visit http://www.arduino.cc to learn about Arduino.
*/
//The setup function runs once upon your Arduino being powered or once upload is //complete.
void setup()
{
//set pin 13 to OUTPUT
pinMode(13, OUTPUT);
}
//The loop function runs from the top down and repeats itself until you upload new //code or power down your Arduino
void loop()
{
//Turn pin 13 HIGH (ON).
digitalWrite(13, HIGH);
//wait 1000 milliseconds (1 second)
delay(1000);
//Turn pin 13, LOW (OFF)
digitalWrite(13, LOW);
//wait 1000 milliseconds
delay(1000);
}
À propos du code
pinMode(13, OUTPUT);
Avant de pouvoir utiliser l'une des broches de la 101, vous devez indiquer à la carte s'il s'agit d'une entrée (INPUT) ou d'une sortie (OUTPUT). Pour cela, nous utilisons une « fonction » intégrée appelée pinMode().
digitalWrite(13, HIGH);
Quand vous utilisez une broche en tant que sortie, vous pouvez la commander pour qu'elle soit Haute (HIGH, 3,3 volts) ou Basse (LOW, 0 volt).
Ce que vous devez voir
Votre LED doit clignoter. Dans le cas contraire, vérifiez que vous avez monté correctement le circuit et téléchargé le code sur votre carte. SI le problème persiste, consultez la section Dépannage.
Dépannage
Le programme ne se télécharge pas
Cela arrive parfois, souvent à cause d'une confusion de port série. Pour changer le port série, allez dans Tools > Serial Port >
De même, en cas d'erreur de dépassement de délai ou si l'EDI ne trouve pas votre carte 101, essayez d'appuyer sur le bouton de réinitialisation sur la 101, attendez environ 10 secondes, puis tentez à nouveau de télécharger votre sketch.
Problème non réglé
Expérience 2 : Lire un potentiomètre
Introduction
Dans ce circuit, vous allez travailler avec un potentiomètre. Vous allez apprendre à en utiliser un pour contrôler l'intervalle de clignotement d'une LED en lisant un capteur et en stockant les informations du capteur sous forme de variable.
Composants nécessaires
Vous aurez besoin des composants suivants :
- 1 plaque Breadboard
- 1 carte Arduino 101 ou Genuino 101
- 1 LED
- 1 résistance 100 Ω
- 7 cavaliers
- 1 potentiomètre
Vous n'avez pas le SIK ?
Pour réaliser cette expérience sans le SIK, nous vous suggérons d'utiliser les composants suivants :
Vous aurez également besoin d'une carte Arduino 101 ou Genuino 101.
Arduino 101
DEV-13787Genuino 101
DEV-13984Lectures suggérées
Avant de poursuivre cette expérience, nous vous recommandons de vous familiariser avec les concepts des tutoriels suivants :
Présentation du potentiomètre
Un potentiomètre est un capteur analogique basé sur une résistance qui change sa résistance interne en fonction de la rotation de son bouton. Il possède un diviseur de tension interne qui vous permet de lire le changement de tension sur la broche centrale avec un microcontrôleur (la carte 101). Pour brancher le potentiomètre, raccordez les deux broches externes à une tension d'alimentation (3,3 V dans ce circuit) et à la terre. Peu 'importe laquelle est branchée à quoi, tant que l'une est connectée à l'alimentation et l'autre à la terre. La broche centrale est ensuite connectée à une broche d'entrée analogique pour que la carte 101 puisse mesurer le changement de tension. Quand vous tournez le bouton, la valeur du capteur change.
**Remarque : Le potentiomètre inclus dans le kit comporte trois marques pour vous aider à déterminer sur quelles lignes de la plaque breadboard les broches sont branchées. **
Branchement du matériel
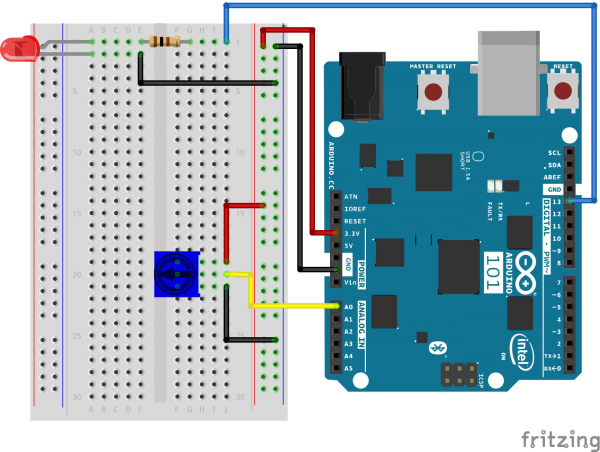
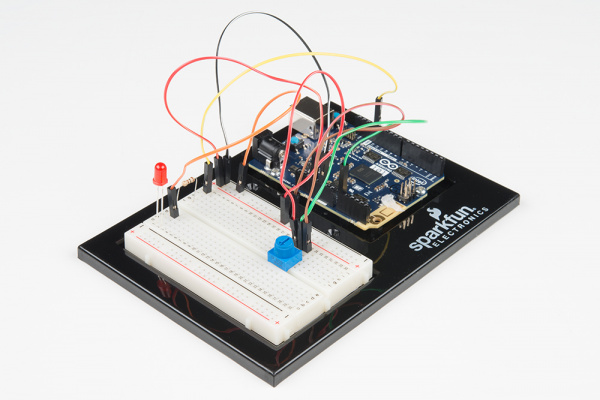
Vous êtes prêt à tout raccorder ? Consultez le schéma de câblage et les photos ci-dessous pour savoir comment faire.
| Composants polarisés | Faites particulièrement attention aux marquages indiquant comment placer les composants sur la plaque breadboard, car les composants polarisés ne peuvent être connectés à un circuit que dans une direction. Ces composants sont signalés par un triangle d'avertissement jaune. |
Schéma de câblage de l'expérience
Ouverture du sketch
Ouvrez l'EDI Arduino sur votre ordinateur. Le codage en langage Arduino contrôlera votre circuit. Ouvrez le code du Circuit 2 en accédant au « Code du guide SIK 100 » que vous avez précédemment téléchargé et placé dans votre dossier « Examples ».
Pour ouvrir le code, cliquez sur : File > Examples > 101 SIK Guide Code > Circuit_02
** Copiez et collez le code suivant dans l'EDI Arduino. Cliquez sur Télécharger et observez ce qu'il se passe. **
language:cpp
/* SparkFun Inventor's Kit
Example sketch 02
POTENTIOMETER
Measure the position of a potentiometer and use it to
control the blink rate of an LED. Turn the knob to make
it blink faster or slower!
This sketch was written by SparkFun Electronics,
with lots of help from the Arduino community.
This code is completely free for any use.
Visit http://learn.sparkfun.com/products/2 for SIK information.
Visit http://www.arduino.cc to learn about Arduino.
*/
//Create global variables (variables that can be used anywhere in our sketch)
// Here we're creating a variable called "sensorPin" of type "int"
// and initializing it to have the value "0," which is the analog input pin the pot is //conected to.
int sensorPin = 0;
// Variable for storing the pin number that the LED is connected to
int ledPin = 13;
// this function runs once when the sketch starts up
void setup()
{
//set ledPin (13) as an OUTPUT
pinMode(ledPin, OUTPUT);
}
// this function runs repeatedly after setup() finishes
void loop()
{
//create a local variable (variable that can only be used inside of loop() to store //a sensor value called sensorValue
int sensorValue;
//use the analogRead() function to read sensorPin and store the value in sensorValue
sensorValue = analogRead(sensorPin);
// Turn the LED on
digitalWrite(ledPin, HIGH);
delay(sensorValue);
// Turn the LED off
digitalWrite(ledPin, LOW);
//delay for the value of sensorValue
delay(sensorValue);
//loop back to the top
}
À propos du code
int sensorValue;
Une « variable » est un emplacement réservé (placeholder) aux valeurs susceptibles de changer dans votre code. Vous devez introduire (ou « déclarer ») les variables avant de les utiliser. Ici, vous déclarez une variable appelée sensorValue, de type « int » (entier). N'oubliez pas que le nom des variables est sensible à la casse !
sensorValue = analogRead(sensorPin);
Utilisez la fonction analogRead() pour lire la valeur sur une broche analogique. analogRead() prend un paramètre, la broche analogique que vous voulez utiliser (sensorPin), et renvoie un nombre (sensorPin) entre 0 (0 volt) et 1023 (3,3 volts).
delay(sensorValue);
Les microcontrôleurs sont très rapides. Ils peuvent exécuter des milliers de lignes de code chaque seconde. Pour le ralentir afin de voir ce qu'il est en train de faire, nous insérons souvent des attentes dans le code : la valeur delay() exprimée en millisecondes (il y a 1000 ms dans une seconde).
Ce que vous devez voir
La LED doit clignoter plus vite ou plus lentement en fonction de votre potentiomètre. Dans le cas contraire, vérifiez que vous avez monté correctement le circuit et téléchargé le code sur votre carte. SI le problème persiste, consultez la section Dépannage.
Dépannage
Fonctionne sporadiquement
Ce problème est probablement dû à une broche légèrement mal connectée sur le potentiomètre. Tenez le potentiomètre vers le bas ou placez le circuit du potentiomètre ailleurs sur la plaque breadboard.
Ne fonctionne pas
Vérifiez que vous n'avez pas accidentellement connecté la broche centrale, c'est-à-dire l'élément résistif du potentiomètre, à la broche numérique 0 au lieu de la broche analogique 0 (rangée de broches sous les broches d'alimentation).
La LED ne s'allume pas
Les LED ne fonctionnent que dans une seule direction. Vérifiez vos connexions.
Expérience 3 : Piloter une LED RVB
Introduction
Vous savez ce qui est encore plus amusant qu'une LED qui clignote ? Une LED qui change de couleur. Dans ce circuit, vous allez apprendre à utiliser une LED RVB pour créer des combinaisons de couleurs uniques. Selon la luminosité de la diode, quasiment toutes les couleurs sont possibles !
Composants nécessaires
Vous aurez besoin des composants suivants :
- 1 plaque Breadboard
- 1 carte Arduino 101 ou Genuino 101
- 1 LED RVB à cathode commune
- 3 résistances 100 Ω
- 6 cavaliers
Vous n'avez pas le SIK 101 ?
Pour réaliser cette expérience sans le SIK, nous vous suggérons d'utiliser les composants suivants :
Vous aurez également besoin d'une carte Arduino 101 ou Genuino 101.
Arduino 101
DEV-13787Genuino 101
DEV-13984Présentation de la LED Rouge/Vert/Bleu (RVB)
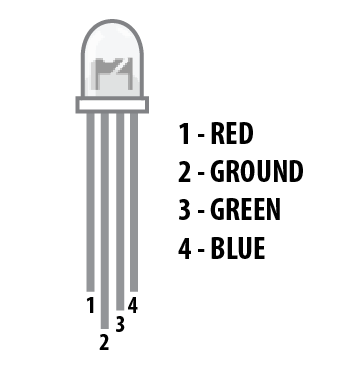
La LED Rouge/Vert/Bleu (RVB) regroupe trois LED en une. Elle possède quatre broches, les trois plus courtes contrôlant chacune une couleur (rouge, vert ou bleu) et la plus longue représentant la broche de terre commune. Vous pouvez créer une LED colorée personnalisée en activant et désactivant les différentes couleurs pour les combiner. Par exemple, si vous activez la broche rouge et la broche verte, la LED RVB s'allumera en jaune.
Mais quelle broche correspond à quelle couleur ? Tenez la LED RVB de telle sorte que la broche la plus longue (terre commune) soit alignée sur la gauche comme sur le schéma ci-dessous. De gauche à droite, les broches sont : Rouge, Vert et Bleu.

**Remarque : Lorsque vous câblez la LED RVB, chaque broche de couleur a besoin d'une résistance de limitation du courant conforme à la broche 101 que vous prévoyez d'utiliser pour la contrôler, comme avec n'importe quelle LED standard. **
Branchement du matériel
Vous êtes prêt à tout raccorder ? Consultez le schéma de câblage et les photos ci-dessous pour savoir comment faire.
| Composants polarisés | Faites particulièrement attention aux marquages indiquant comment placer les composants sur la plaque breadboard, car les composants polarisés ne peuvent être connectés à un circuit que dans une direction. Ces composants sont signalés par un triangle d'avertissement jaune. |
Schéma de câblage de l'expérience
Ouverture du sketch
Ouvrez l'EDI Arduino sur votre ordinateur. Le codage en langage Arduino contrôlera votre circuit. Ouvrez le code du Circuit 3 en accédant au « Code du guide SIK 100 » que vous avez précédemment téléchargé et placé dans votre dossier « Examples ».
Pour ouvrir le code, cliquez sur : File > Examples >101 SIK Guide Code > Circuit_03
Vous pouvez également copier et coller le code suivant dans l'EDI Arduino. Cliquez sur Télécharger et observez ce qu'il se passe.
language:cpp
/*
SparkFun Inventor's Kit
Example sketch 03
RGB LED
Make an RGB LED display a rainbow of colors!
This sketch was written by SparkFun Electronics,
with lots of help from the Arduino community.
Visit http://learn.sparkfun.com/products/2 for SIK information.
Visit http://www.arduino.cc to learn about the Arduino.
*/
//create variables for pin numbers. We are making them constants here, because they //never change.
const int RED_PIN = 5;
const int GREEN_PIN = 6;
const int BLUE_PIN = 9;
// How fast we plan to cycle through colors in milliseconds
int DISPLAY_TIME = 10;
void setup()
{
//set the three pin variables as outputs
pinMode(RED_PIN, OUTPUT);
pinMode(GREEN_PIN, OUTPUT);
pinMode(BLUE_PIN, OUTPUT);
}
void loop()
{
// We've written a custom function called mainColors() that steps
// through all eight of these colors. We're only "calling" the
// function here (telling it to run). The actual function code
// is further down in the sketch.
mainColors();
}
// Here's the mainColors() custom function we've written.
void mainColors()
{
// Off (all LEDs off):
digitalWrite(RED_PIN, LOW);
digitalWrite(GREEN_PIN, LOW);
digitalWrite(BLUE_PIN, LOW);
//wait 1 second
delay(1000);
// Red (turn just the red LED on):
digitalWrite(RED_PIN, HIGH);
digitalWrite(GREEN_PIN, LOW);
digitalWrite(BLUE_PIN, LOW);
//wait 1 seconds
delay(1000);
// Green (turn just the green LED on):
digitalWrite(RED_PIN, LOW);
digitalWrite(GREEN_PIN, HIGH);
digitalWrite(BLUE_PIN, LOW);
//wait 1 second
delay(1000);
// Blue (turn just the blue LED on):
digitalWrite(RED_PIN, LOW);
digitalWrite(GREEN_PIN, LOW);
digitalWrite(BLUE_PIN, HIGH);
//wait 1 second
delay(1000);
// Yellow (turn red and green on):
digitalWrite(RED_PIN, HIGH);
digitalWrite(GREEN_PIN, HIGH);
digitalWrite(BLUE_PIN, LOW);
//wait 1 second
delay(1000);
// Cyan (turn green and blue on):
digitalWrite(RED_PIN, LOW);
digitalWrite(GREEN_PIN, HIGH);
digitalWrite(BLUE_PIN, HIGH);
//wait 1 second
delay(1000);
// Purple (turn red and blue on):
digitalWrite(RED_PIN, HIGH);
digitalWrite(GREEN_PIN, LOW);
digitalWrite(BLUE_PIN, HIGH);
//wait 1 second
delay(1000);
// White (turn all the LEDs on):
digitalWrite(RED_PIN, HIGH);
digitalWrite(GREEN_PIN, HIGH);
digitalWrite(BLUE_PIN, HIGH);
//wait 1 second
delay(1000);
}
À propos du code
language:cpp
for (x = 0; x < 768; x++)
{}
Une boucle for() sert à répéter une action un nombre de fois défini sur une plage et exécute de façon répétée le code situé entre les accolades {}. Ici, la variable « x » commence à 0, se termine à 767 et augmente de un chaque fois (« x++ »).
language:cpp
if (x <= 255)
{}
else
{}
Les conditions « If / else » servent à faire des choix dans vos programmes. La condition entre parenthèses () est évaluée ; si elle a la valeur true, le code entre les premières accolades {} est exécuté. Sinon, le code dans entre les deuxièmes accolades {} est exécuté.
Ce que vous devez voir
La LED doit s'allumer, mais cette fois avec de nouvelles couleurs folles ! Dans le cas contraire, vérifiez que vous avez monté correctement le circuit et téléchargé le code sur votre carte. SI le problème persiste, consultez la section Dépannage.
Dépannage
La LED ne s'allume pas ou ne montre pas la bonne couleur
Comme les quatre broches de la LED sont très proches, vous pouvez facilement en placer une à la mauvaise place. Vérifiez l'emplacement de chaque broche.
Le rouge prédomine
La diode rouge de votre LED RVB est peut-être plus lumineuse que les deux autres. Pour équilibrer les couleurs, utilisez une résistance avec une valeur d'ohms plus élevée.
Expérience 4 : Piloter plusieurs LED
Introduction
Maintenant que vous avez fait clignoter votre LED, il est temps d'aller un peu plus loin en connectant six LED simultanément. Vous testerez également votre carte 101 en créant divers enchaînements lumineux. Cette expérience est parfaite pour commencer à vous entraîner à écrire vos propres programmes et à comprendre comment fonctionne votre carte 101.
En plus de contrôler les LED, vous apprendrez quelques astuces de programmation pour que votre code soit bien ordonné.
Vous aurez besoin des composants suivants :
- 1 plaque Breadboard
- 1 carte Arduino 101 ou Genuino 101
- 6 LED
- 6 résistances 100 Ω
- 7 cavaliers
Vous n'avez pas le SIK ?
Pour réaliser cette expérience sans le SIK, nous vous suggérons d'utiliser les composants suivants :
Vous aurez également besoin d'une carte Arduino 101 ou Genuino 101.
Arduino 101
DEV-13787Genuino 101
DEV-13984Branchement du matériel
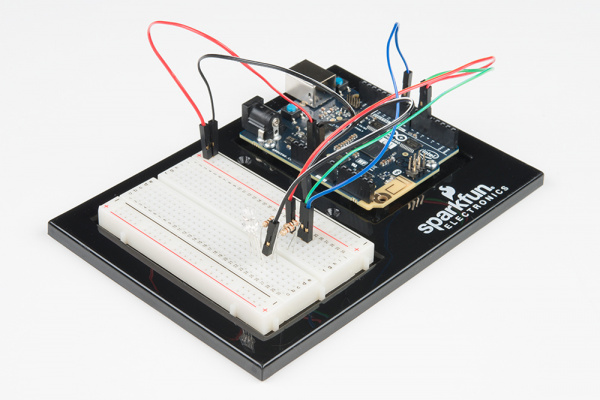
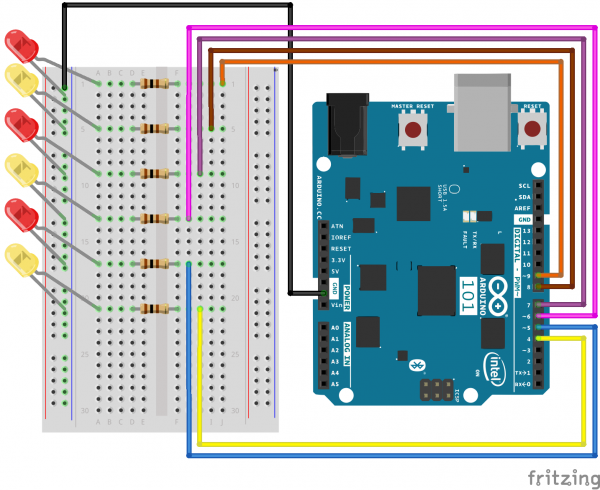
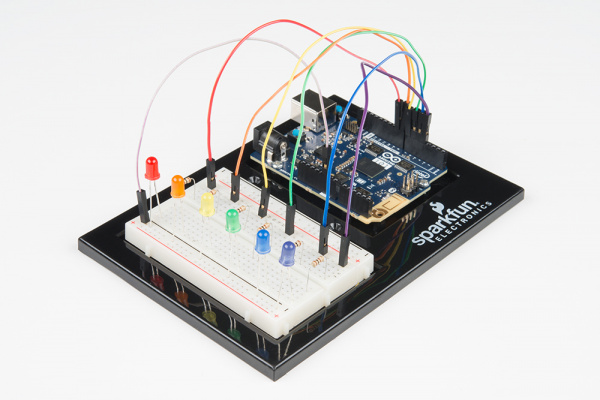
Vous êtes prêt à tout raccorder ? Consultez le schéma de câblage et les photos ci-dessous pour savoir comment faire.
| Composants polarisés | Faites particulièrement attention aux marquages indiquant comment placer les composants sur la plaque breadboard, car les composants polarisés ne peuvent être connectés à un circuit que dans une direction. |
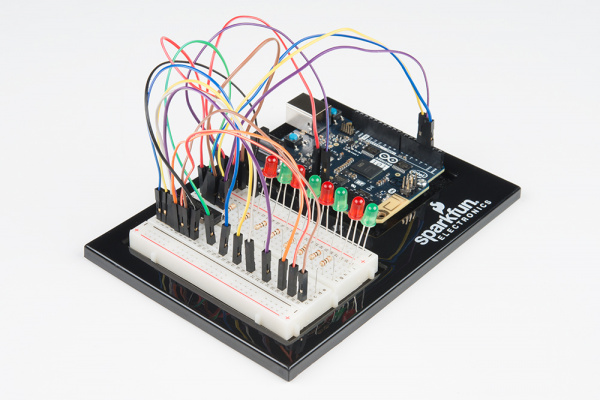
Schéma de câblage de l'expérience
Ouverture du sketch
Ouvrez l'EDI Arduino sur votre ordinateur. Le codage en langage Arduino contrôlera votre circuit. Ouvrez le code du Circuit 4 en accédant au « Code du guide SIK 100 » que vous avez précédemment téléchargé et placé dans votre dossier « Examples ».
Pour ouvrir le code, cliquez sur : File > Examples > 101 SIK Guide Code > Circuit_04
Vous pouvez également copier et coller le code suivant dans l'EDI Arduino. Cliquez sur Télécharger et observez ce qu'il se passe.
language:cpp
/*
SparkFun Inventor's Kit
Example sketch 04
MULTIPLE LEDs
Make six LEDs dance. Dance LEDs, dance!
This sketch was written by SparkFun Electronics,
with lots of help from the Arduino community.
This code is completely free for any use.
Visit http://learn.sparkfun.com/products/2 for SIK information.
Visit http://www.arduino.cc to learn more about Arduino.
*/
// To keep track of all the LED pins, we'll use an "array."
// An array lets you store a group of variables, and refer to them
// by their position, or "index." Here we're creating an array of
// six integers, and initializing them to a set of values:
int ledPins[] = {4,5,6,7,8,9};
void setup()
{
//create a local variable to store the index of which pin we want to control
int index;
// For the for() loop below, these are the three statements:
// 1\. index = 0; Before starting, make index = 0.
// 2\. index <= 5; If index is less or equal to 5, run the following code
// 3\. index++ Putting "++" after a variable means "add one to it".
// When the test in statement 2 is finally false, the sketch
// will continue.
// This for() loop will make index = 0, then run the pinMode()
// statement within the brackets. It will then do the same thing
// for index = 2, index = 3, etc. all the way to index = 5.
for(index = 0; index <= 5; index++)
{
pinMode(ledPins[index],OUTPUT);
}
}
void loop()
{
// This loop() calls functions that we've written further below.
// We've disabled some of these by commenting them out (putting
// "//" in front of them). To try different LED displays, remove
// the "//" in front of the ones you'd like to run, and add "//"
// in front of those you don't to comment out (and disable) those
// lines.
// Light up all the LEDs in turn
oneAfterAnotherNoLoop();
// Same as oneAfterAnotherNoLoop, but less typing
//oneAfterAnotherLoop();
// Turn on one LED at a time, scrolling down the line
//oneOnAtATime();
// Light the LEDs middle to the edges
//pingPong();
// Chase lights like you see on signs
//marquee();
// Blink LEDs randomly
//randomLED();
}
/*
oneAfterAnotherNoLoop()
This function will light one LED, delay for delayTime, then light
the next LED, and repeat until all the LEDs are on. It will then
turn them off in the reverse order.
*/
void oneAfterAnotherNoLoop()
{
// time (milliseconds) to pause between LEDs
int delayTime = 100;
// turn all the LEDs on:
digitalWrite(ledPins[0], HIGH); //Turns on LED #0 (pin 4)
delay(delayTime); //wait delayTime milliseconds
digitalWrite(ledPins[1], HIGH); //Turns on LED #1 (pin 5)
delay(delayTime); //wait delayTime milliseconds
digitalWrite(ledPins[2], HIGH); //Turns on LED #2 (pin 6)
delay(delayTime); //wait delayTime milliseconds
digitalWrite(ledPins[3], HIGH); //Turns on LED #3 (pin 7)
delay(delayTime); //wait delayTime milliseconds
digitalWrite(ledPins[4], HIGH); //Turns on LED #4 (pin 8)
delay(delayTime); //wait delayTime milliseconds
digitalWrite(ledPins[5], HIGH); //Turns on LED #5 (pin 9)
delay(delayTime); //wait delayTime milliseconds
// turn all the LEDs off:
digitalWrite(ledPins[5], LOW); //Turn off LED #5 (pin 9)
delay(delayTime); //wait delayTime milliseconds
digitalWrite(ledPins[4], LOW); //Turn off LED #4 (pin 8)
delay(delayTime); //wait delayTime milliseconds
digitalWrite(ledPins[3], LOW); //Turn off LED #3 (pin 7)
delay(delayTime); //wait delayTime milliseconds
digitalWrite(ledPins[2], LOW); //Turn off LED #2 (pin 6)
delay(delayTime); //wait delayTime milliseconds
digitalWrite(ledPins[1], LOW); //Turn off LED #1 (pin 5)
delay(delayTime); //wait delayTime milliseconds
digitalWrite(ledPins[0], LOW); //Turn off LED #0 (pin 4)
delay(delayTime); //wait delayTime milliseconds
}
/*
oneAfterAnotherLoop()
This function does exactly the same thing as oneAfterAnotherNoLoop(),
but it takes advantage of for() loops and the array to do it with
much less typing.
*/
void oneAfterAnotherLoop()
{
int index;
int delayTime = 100; // milliseconds to pause between LEDs
// make this smaller for faster switching
// Turn all the LEDs on:
// This for() loop will step index from 0 to 5
// (putting "++" after a variable means add one to it)
// and will then use digitalWrite() to turn that LED on.
for(index = 0; index <= 5; index++)
{
digitalWrite(ledPins[index], HIGH);
delay(delayTime);
}
// Turn all the LEDs off:
// This for() loop will step index from 5 to 0
// (putting "--" after a variable means subtract one from it)
// and will then use digitalWrite() to turn that LED off.
for(index = 5; index >= 0; index--)
{
digitalWrite(ledPins[index], LOW);
delay(delayTime);
}
}
/*
oneOnAtATime()
This function will step through the LEDs,
lighting only one at at time.
*/
void oneOnAtATime()
{
int index;
int delayTime = 100; // milliseconds to pause between LEDs
// make this smaller for faster switching
// step through the LEDs, from 0 to 5
for(index = 0; index <= 5; index++)
{
digitalWrite(ledPins[index], HIGH); // turn LED on
delay(delayTime); // pause to slow down
digitalWrite(ledPins[index], LOW); // turn LED off
}
}
/*
pingPong()
This function will step through the LEDs,
lighting one at at time in both directions.
*/
void pingPong()
{
int index;
int delayTime = 100; // milliseconds to pause between LEDs
// make this smaller for faster switching
// step through the LEDs, from 0 to 5
for(index = 0; index <= 5; index++)
{
digitalWrite(ledPins[index], HIGH); // turn LED on
delay(delayTime); // pause to slow down
digitalWrite(ledPins[index], LOW); // turn LED off
}
// step through the LEDs, from 5 to 0
for(index = 5; index >= 0; index--)
{
digitalWrite(ledPins[index], HIGH); // turn LED on
delay(delayTime); // pause to slow down
digitalWrite(ledPins[index], LOW); // turn LED off
}
}
/*
marquee()
This function will mimic "chase lights" like those around signs.
*/
void marquee()
{
int index;
int delayTime = 200; // milliseconds to pause between LEDs
// Make this smaller for faster switching
// Step through the first four LEDs
// (We'll light up one in the lower 3 and one in the upper 3)
for(index = 0; index <= 2; index++) // Step from 0 to 3
{
digitalWrite(ledPins[index], HIGH); // Turn a LED on
digitalWrite(ledPins[index+3], HIGH); // Skip four, and turn that LED on
delay(delayTime); // Pause to slow down the sequence
digitalWrite(ledPins[index], LOW); // Turn the LED off
digitalWrite(ledPins[index+3], LOW); // Skip four, and turn that LED off
}
}
/*
randomLED()
This function will turn on random LEDs. Can you modify it so it
also lights them for random times?
*/
void randomLED()
{
int index;
int delayTime;
// The random() function will return a semi-random number each
// time it is called. See http://arduino.cc/en/Reference/Random
// for tips on how to make random() even more random.
index = random(5); // pick a random number between 0 and 5
delayTime = 100;
digitalWrite(ledPins[index], HIGH); // turn LED on
delay(delayTime); // pause to slow down
digitalWrite(ledPins[index], LOW); // turn LED off
}
À propos du code
int ledPins[] = {4,5,6,7,8,9};
Quand vous devez gérer de nombreuses variables, un « tableau » représente un moyen pratique de les regrouper. Voici comment créer un tableau d'entiers (appelé ledPins) contenant six éléments. Chaque élément est référencé par son index. Le premier élément est l'index de [0].
digitalWrite(ledPins[0], HIGH);
Vous faites référence aux éléments d'un tableau en utilisant leur position. Le premier élément se trouve à la position 0, le deuxième à la position 1, etc. Dans la référence « ledPins[x] », x désigne la position. Ici, nous définissons la broche numérique 4 en position Haute, car c'est l'élément 4 du tableau qui se trouve à la position 0.
index = random(5);
Les ordinateurs réalisent la même chose chaque fois. Mais parfois, vous préférez un comportement aléatoire, comme la simulation du lancement d'un dé. La fonction random() est parfaite pour cela. Vous trouverez de plus amples informations sur http://arduino.cc/en/reference/random.
Ce que vous devez voir
Le résultat est similaire à l'expérience 1, mais au lieu d'une LED, toutes les LED doivent clignoter. Dans le cas contraire, vérifiez que vous avez monté correctement le circuit et téléchargé le code sur votre carte. SI le problème persiste, consultez la section Dépannage.
Dépannage
Certaines LED ne s'allument pas
Une LED peut être facilement insérée à l'envers. Vérifiez l'orientation des LED qui ne fonctionnent pas.
Exécution dans un ordre incorrect
Avec huit fils, il est facile d'en manquer deux. Vérifiez que la première LED est connectée à la broche 4 et que les autres suivent.
Tout recommencer à zéro
Un fil peut facilement être à la mauvaise place sans que vous ne vous en rendiez compte. Tout déconnecter et recommencer représente souvent le moyen le plus facile de régler le problème.
Expérience 5 : Lire la pression d'un bouton
Introduction
Jusqu'à présent, nous nous sommes principalement intéressés aux sorties. Nous allons maintenant examiner l'autre extrémité du spectre et nous amuser avec des entrées. Dans l'expérience 2, nous avons utilisé une entrée analogique pour lire le potentiomètre. Ici, nous allons lire l'une des entrées les plus courantes et simples (un bouton-poussoir) à l'aide d'une entrée numérique. Ce bouton nous servira à alterner les différentes couleurs sur la LED RVB.
Composants nécessaires
Vous aurez besoin des composants suivants :
- 1 plaque Breadboard
- 1 carte Arduino 101 ou Genuino 101
- 1 LED RVB
- 3 résistances 100 Ω
- 8 cavaliers
- 1 bouton-poussoir
- 1x résistances 10 kohms
Vous n'avez pas le SIK ?
Pour réaliser cette expérience sans le SIK, nous vous suggérons d'utiliser les composants suivants :
Vous aurez également besoin d'une carte Arduino 101 ou Genuino 101.
Arduino 101
DEV-13787Genuino 101
DEV-13984Lectures suggérées
Avant de poursuivre ce guide, nous vous recommandons de vous familiariser avec les concepts des tutoriels suivants :
Présentation du bouton-poussoir
Un bouton-poussoir momentané ferme le circuit uniquement lorsque l'on appuie dessus. Il possède quatre broches réparties en deux ensembles (chacun composé de deux broches). Quand vous appuyez sur le bouton et entendez un « clic », le bouton établit le contact avec les deux ensembles et permet au courant de traverser le circuit.
Comment savoir quelles broches sont reliées ? Les boutons fournis dans ce kit ne peuvent rentrer dans la rainure de la plaque breadboard que dans une seule direction. Une fois le bouton bien inséré dans la plaque breadboard (dans la rainure), les broches sont reliées horizontalement. Les broches situées vers le haut de la plaque sont connectées, tout comme celles situées vers le bouton.
Note : Tous les boutons ne présentent pas ce format. Consultez la fiche technique de votre bouton spécifique pour déterminer les broches reliées.
Branchement du matériel
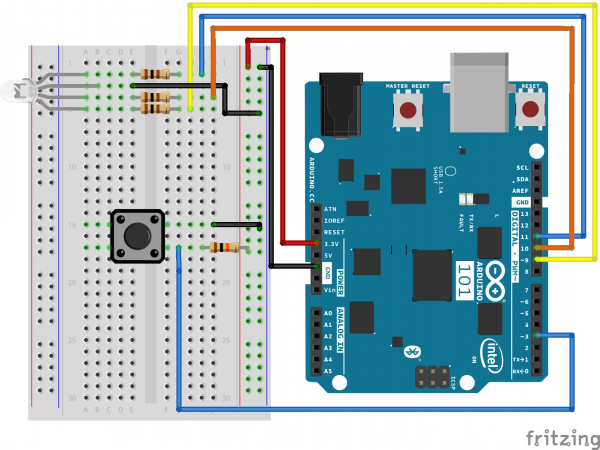
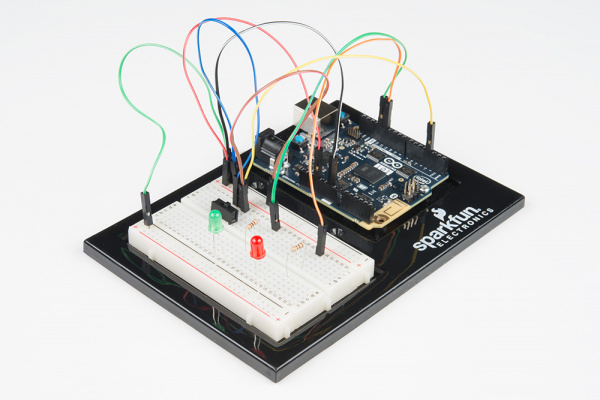
Vous êtes prêt à tout raccorder ? Consultez le schéma de câblage et les photos ci-dessous pour savoir comment faire.
| Composants polarisés | Faites particulièrement attention aux marquages indiquant comment placer les composants sur la plaque breadboard, car les composants polarisés ne peuvent être connectés à un circuit que dans une direction. |
Schéma de câblage de l'expérience
Entrée numérique
Précédemment, nous avons utilisé les broches analogiques pour l'entrée. À présent, nous allons utiliser les broches numériques, également pour l'entrée. Comme les broches numériques ne connaissent que les signaux Haut et Bas (HIGH et LOW), elles sont parfaites pour créer une interface avec les boutons-poussoirs et les commutateurs, qui n'ont également que deux états (allumé et éteint).
Nous allons relier un côté du bouton-poussoir à la terre et l'autre côté à une broche numérique. Lorsque nous appuyons sur le bouton-poussoir, la broche se connecte à la terre ; la carte Arduino la lit donc comme étant « LOW ».
Mais que se passe-t-il quand vous n'appuyez pas sur le bouton ? Dans cet état, la broche est déconnectée de tout, état que nous appelons « flottant ». La broche est-elle lue comme un signal HIGH ou LOW ? C'est difficile à dire, car il n'y a pas de connexion solide, ni au 3,3 V, ni à la terre. La broche pourrait donc être les deux.
Pour régler ce problème, nous allons connecter une petite résistance (10K ou 10 000 Ohms) entre la broche de signal et le 3,3 V. Cette résistance de « rappel » garantit que lorsque vous n'appuyez PAS sur le bouton, la broche aura toujours une faible connexion au 3,3 V et sera donc lue comme un signal HIGH.
Avancé : Lorsque vous serez habitué aux résistances de rappel et saurez quand il faut les utiliser, vous pourrez activer les résistances de rappel internes sur le processeur ATmega dans Arduino. Voir http://arduino.cc/en/Tutorial/DigitalPins pour plus d'informations.
Ouverture du sketch
Ouvrez l'EDI Arduino sur votre ordinateur. Le codage en langage Arduino contrôlera votre circuit. Ouvrez le code du Circuit 5 en accédant au « Code du guide SIK 100 » que vous avez précédemment téléchargé et placé dans votre dossier « Examples ».
Pour ouvrir le code, cliquez sur : File > Examples > 101 SIK Guide Code > Circuit_05
Vous pouvez également copier et coller le code suivant dans l'EDI Arduino. Cliquez sur Télécharger et observez ce qu'il se passe.
language:cpp
/*
SparkFun Inventor's Kit
Example sketch 05
PUSH BUTTONS
Use pushbuttons for digital input
This sketch was written by SparkFun Electronics,
with lots of help from the Arduino community.
This code is completely free for any use.
Visit http://learn.sparkfun.com/products/2 for SIK information.
Visit http://www.arduino.cc to learn about the Arduino.
*/
// First we'll set up constants for the pin numbers.
// This will make it easier to follow the code below.
// pushbutton pin
const int buttonPin = 3;
//RGB LED pins
const int redPin = 11;
const int greenPin = 10;
const int bluePin = 9;
//create a variable to store a counter and set it to 0
int counter = 0;
void setup()
{
// Set up the pushbutton pins to be an input:
pinMode(buttonPin, INPUT);
// Set up the RGB pins to be an outputs:
pinMode(redPin, OUTPUT);
pinMode(greenPin,OUTPUT);
pinMode(bluePin,OUTPUT);
}
void loop()
{
// local variable to hold the pushbutton states
int buttonState;
//read the digital state of buttonPin with digitalRead() function and store the //value in buttonState variable
buttonState = digitalRead(buttonPin);
//if the button is pressed increment counter and wait a tiny bit to give us some //time to release the button
if (buttonState == LOW) // light the LED
{
counter++;
delay(150);
}
//use the if satement to check the value of counter. If counter is equal to 0 all //pins are off
if(counter == 0)
{
digitalWrite(redPin,LOW);
digitalWrite(greenPin,LOW);
digitalWrite(bluePin,LOW);
}
//else if counter is equal to 1, redPin is HIGH
else if(counter == 1)
{
digitalWrite(redPin,HIGH);
digitalWrite(greenPin,LOW);
digitalWrite(bluePin,LOW);
}
//else if counter is equal to 2 greenPin is HIGH
else if(counter ==2)
{
digitalWrite(redPin,LOW);
digitalWrite(greenPin,HIGH);
digitalWrite(bluePin,LOW);
}
//else if counter is equal to 3 bluePin is HIGH
else if(counter ==3)
{
digitalWrite(redPin,LOW);
digitalWrite(greenPin,LOW);
digitalWrite(bluePin,HIGH);
}
//else reset the counter to 0 (which turns all pins off)
else
{
counter =0;
}
}
À propos du code
pinMode(buttonPin, INPUT);
Les broches numériques peuvent servir d'entrées et de sorties. Avant toute chose, vous devez indiquer à la carte Arduino dans quelle direction vous allez.
buttonState = digitalRead(buttonPin);
Pour lire une entrée numérique, utilisez la fonction digitalRead(). Elle renvoie HIGH si 3,3 V sont présents au niveau de la broche ou LOW pour 0 V.
if (button1State == LOW)
Comme nous avons connecté le bouton à la terre, elle lit LOW quand vous appuyez sur le bouton. Ici, nous utilisons l'opérateur « d'équivalence » ("==") pour savoir si quelqu'un appuie sur le bouton.
Ce que vous devez voir
La LED doit s'allumer quand vous appuyez sur l'un des boutons et s'éteindre quand vous appuyez sur les deux (examinez le code pour savoir pourquoi !). Dans le cas contraire, vérifiez que vous avez monté correctement le circuit et téléchargé le code sur votre carte. SI le problème persiste, consultez la section Dépannage.
Dépannage
La LED ne s'allume pas
Le bouton-poussoir étant carré, il peut facilement être placé dans le mauvais sens. Faites-le tourner à 90 degrés pour voir s'il fonctionne.
Déçu ?
Ne vous inquiétez pas. Ces circuits sont tous extrêmement simples pour faciliter la manipulation des composants mais en les réunissant, vous pourrez créer ce que vous voulez.
Expérience 6 : Lire un interrupteur unipolaire bidirectionnel
Introduction
Dans l'expérience précédente, nous avons utilisé un bouton comme entrée numérique. Dans celle-ci, nous allons explorer une autre entrée numérique : l'interrupteur unipolaire bidirectionnel. Il nous servira à sélectionner laquelle des deux LED clignotera.
Composants nécessaires
Vous aurez besoin des composants suivants :
- 1 plaque Breadboard
- 1 carte Arduino 101 ou Genuino 101
- 2 LED (1 rouge, 1 jaune)
- 2 résistances 100 Ω
- 8 cavaliers
- 1 interrupteur unipolaire bidirectionnel
Vous n'avez pas le SIK ?
Pour réaliser cette expérience sans le SIK, nous vous suggérons d'utiliser les composants suivants :
Vous aurez également besoin d'une carte Arduino 101 ou Genuino 101.
Arduino 101
DEV-13787Genuino 101
DEV-13984Lectures suggérées
Avant de poursuivre ce guide, nous vous recommandons de vous familiariser avec les concepts des tutoriels suivants :
Présentation de l'interrupteur unipolaire bidirectionnel
L'interrupteur unipolaire bidirectionnel possède une broche commune au centre et deux autres qui, selon leur emplacement sur l'interrupteur, sont ou non connectées à cette broche commune (centrale). Pour lire l'interrupteur de la même façon qu'un bouton, vous avez connecté la broche commune à une broche GPIO (General Purpose Input/Output, entrée/sortie à usage général) numérique sur votre carte 101 et les autres broches au 3,3 V et à la terre. Peu importe quelle broche vous utilisez. Quand vous déplacez l'interrupteur, la broche commune est HIGH (connectée au 3,3 V) ou LOW (connectée à la terre).
Branchement du matériel
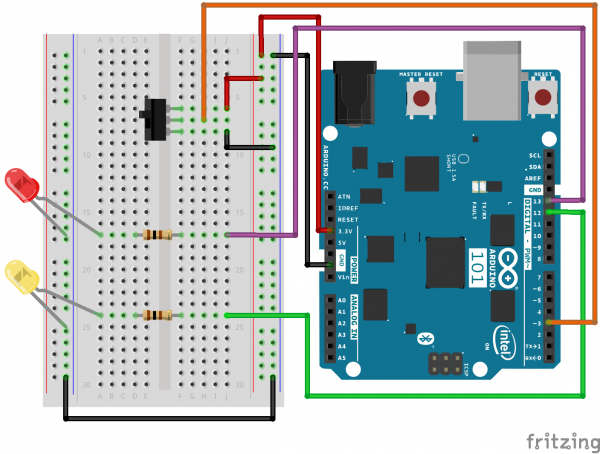
Vous êtes prêt à tout raccorder ? Consultez le schéma de câblage et les photos ci-dessous pour savoir comment faire.
| Composants polarisés | Faites particulièrement attention aux marquages indiquant comment placer les composants sur la plaque breadboard, car les composants polarisés ne peuvent être connectés à un circuit que dans une direction. |
Schéma de câblage de l'expérience
Ouverture du sketch
Ouvrez l'EDI Arduino sur votre ordinateur. Le codage en langage Arduino contrôlera votre circuit. Ouvrez le code du Circuit 6 en accédant au « Code du guide SIK 100 » que vous avez précédemment téléchargé et placé dans votre dossier « Examples ».
Pour ouvrir le code, cliquez sur : File > Examples > 101 SIK Guide Code > Circuit_06
Vous pouvez également copier et coller le code suivant dans l'EDI Arduino. Cliquez sur Télécharger et observez ce qu'il se passe.
language:cpp
/*
SparkFun Inventor's Kit
Example sketch 06
SPDT Switch
Use a Single Pole - Double Throw Switch (SPDT) to select an LED to blink
This sketch was written by SparkFun Electronics,
with lots of help from the Arduino community.
This code is completely free for any use.
Visit http://learn.sparkfun.com/products/2 for SIK information.
Visit http://www.arduino.cc to learn more about Arduino.
*/
// Create constants for the pins we will be using
const int switchPin = 3;
const int led1Pin = 12;
const int led2Pin = 13;
void setup()
{
// Set up the switch pins to be an input:
pinMode(switchPin, INPUT);
// Set up the LED pins to be an output:
pinMode(led1Pin,OUTPUT);
pinMode(led2Pin,OUTPUT);
}
void loop()
{
// variables to hold the switch state
int switchVal;
// Since a switch has only two states, either HIGH (3.3V)
// or LOW (GND) there is no way for you to have a floating point situation so there //is no need for a pulldown resistor.
//store the switch value to the switchVal variable
switchVal = digitalRead(switchPin);
//if switchVal is HIGH blink led1Pin
if(switchVal == HIGH)
{
digitalWrite(led1Pin,HIGH);
delay(500);
digitalWrite(led1Pin,LOW);
delay(500);
}
//else blink led2Pin
else
{
digitalWrite(led2Pin,HIGH);
delay(500);
digitalWrite(led2Pin,LOW);
delay(500);
}
}
À propos du code
pinMode(switchPin, INPUT);
Les broches numériques peuvent servir d'entrées et de sorties. Avant toute chose, vous devez indiquer à la carte Arduino 101 dans quelle direction vous allez.
switchVal = digitalRead(switchPin);
Pour lire une entrée numérique, utilisez la fonction digitalRead(). Elle renvoie HIGH si 3,3 V sont présents au niveau de la broche ou LOW pour 0 V.
if (switchVal == LOW)
Comme nous avons connecté le bouton à la terre, elle lit LOW quand vous appuyez sur le bouton. Ici, nous utilisons l'opérateur « d'équivalence » ("==") pour savoir si quelqu'un appuie sur le bouton.
Ce que vous devez voir
Selon l'état de l'interrupteur, une LED différente clignote. Si vous déplacez l'interrupteur pour connecter la broche de signal au 3,3 V (HIGH), la LED 1 clignote. Si vous déplacez à nouveau l'interrupteur et connectez la broche de signal à la terre, la LED 2 commence à clignoter et la LED 1 s'éteint.
Dépannage
La LED ne s'allume pas
Les fils de l'interrupteur sont placés l'un à côté de l'autre. Vérifiez que le signal est au centre, tandis que la tension et la terre se trouvent sur les broches extérieures. Si vous connectez la tension et la terre, la carte va court-circuiter et s'éteindre.
Assurez-vous que la LED d'alimentation est allumée. Si elle est éteinte, retirez le fil de signal de la broche 3 et observez ce qu'il se passe. Si vous court-circuitez votre carte 101, elle s'éteint pour protéger les circuits. Vous devrez peut-être redémarrer votre ordinateur pour accéder à nouveau au port série.
Déçu ?
Ne vous inquiétez pas. Ces circuits sont tous extrêmement simples pour faciliter la manipulation des composants mais en les réunissant, vous pourrez créer ce que vous voulez.
Expérience 7 : Lire une photorésistance
Introduction
Dans l'expérience 2, vous avez utilisé un potentiomètre, qui modifie la résistance en tournant un bouton ce qui, à son tour, change la tension lue par l'entrée analogique. Dans ce circuit, vous allez utiliser une photorésistance, qui change la résistance en fonction de la lumière que reçoit le capteur. Vous allez lire la valeur de la lumière de la pièce et une LED s'allumera si la pièce est sombre ou s'éteindra si elle est lumineuse. Vous l'aurez compris, vous allez construire une lumière automatique !
Composants nécessaires
Vous aurez besoin des composants suivants :
- 1 plaque Breadboard
- 1 carte Arduino 101 ou Genuino 101
- 1 LED
- 1 résistance 100 Ω
- 7 cavaliers
- 1 photorésistance
- 1 résistance 10K
Vous n'avez pas le SIK ?
Pour réaliser cette expérience sans le SIK, nous vous suggérons d'utiliser les composants suivants :
Vous aurez également besoin d'une carte Arduino 101 ou Genuino 101.
Arduino 101
DEV-13787Genuino 101
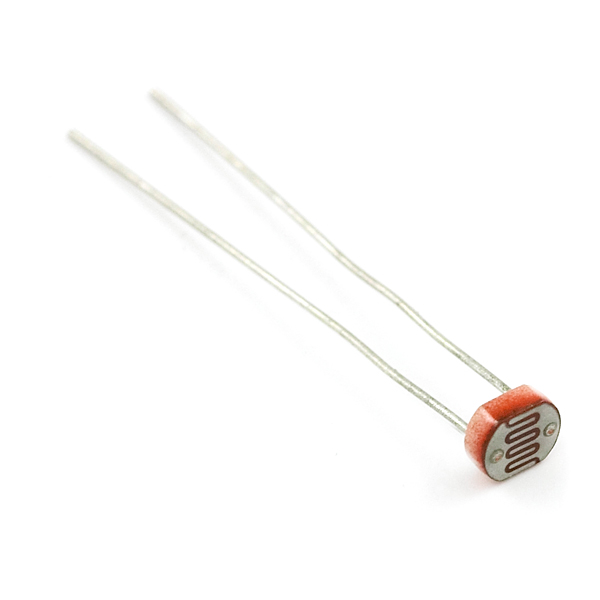
DEV-13984Présentation de la photorésistance
La photorésistance change sa résistance en fonction de la lumière à laquelle elle est exposée. Pour l'utiliser avec la carte 101, vous devez construire un diviseur de tension avec une résistance 10 kohms, comme sur le schéma de câblage de cette expérience. La carte 101 ne peut pas lire un changement de résistance, seulement un changement de tension. Un diviseur de tension vous permet de traduire un changement de résistance en valeur de tension correspondante.
Le diviseur de tension permet l'utilisation de capteurs basés sur une résistance, comme la photorésistance dans un système basé sur la tension. Si vous explorez différents capteurs, vous en trouverez un plus grand nombre basés sur une résistance qui ne disposent que de deux broches comme la photorésistance. Pour les utiliser avec votre carte 101 vous devez construire un diviseur de tension comme celui de cette expérience. Pour en savoir plus sur les résistances en général, consultez notre tutoriel sur les résistances et notre tutoriel sur les diviseurs de tension.
Note : Assurez-vous d'utiliser la résistance 10 kohms dans votre diviseur de tension avec les capteurs fournis dans ce kit. Sinon, vous obtiendrez des résultats étranges et irréguliers.
Branchement du matériel
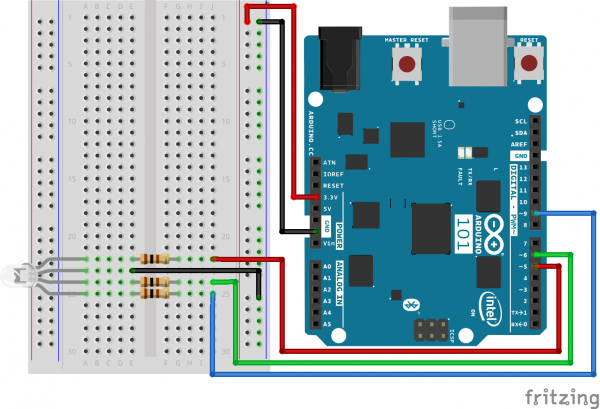
Vous êtes prêt à tout raccorder ? Consultez le schéma de câblage ci-dessous pour savoir comment faire.
| Composants polarisés | Faites particulièrement attention aux marquages indiquant comment placer les composants sur la plaque breadboard, car les composants polarisés ne peuvent être connectés à un circuit que dans une direction. |
Schéma de câblage de l'expérience
Ouverture du sketch
Ouvrez l'EDI Arduino sur votre ordinateur. Le codage en langage Arduino contrôlera votre circuit. Ouvrez le code du Circuit 7 en accédant au « Code du guide SIK 100 » que vous avez précédemment téléchargé et placé dans votre dossier « Examples ».
Pour ouvrir le code, cliquez sur : File > Examples > 101 SIK Guide Code > Circuit_07
Vous pouvez également copier et coller le code suivant dans l'EDI Arduino. Cliquez sur Télécharger et observez ce qu'il se passe.
language:cpp
/*
SparkFun Inventor's Kit
Example sketch 07
PHOTORESISTOR
Read a photoresistor (light sensor) to detect "darkness" and turn on an LED when it is "dark" and turn back off again when it is "bright."
This sketch was written by SparkFun Electronics,
with lots of help from the Arduino community.
This code is completely free for any use.
Visit http://learn.sparkfun.com/products/2 for SIK information.
Visit http://www.arduino.cc to learn more about Arduino.
*/
// As usual, we'll create constants to name the pins we're using.
// This will make it easier to follow the code below.
const int sensorPin = 0;
const int ledPin = 9;
// We'll also set up some global variables for the light level a calibration value and //and a raw light value
int lightCal;
int lightVal;
void setup()
{
// We'll set up the LED pin to be an output.
pinMode(ledPin, OUTPUT);
lightCal = analogRead(sensorPin);
//we will take a single reading from the light sensor and store it in the lightCal //variable. This will give us a prelinary value to compare against in the loop
}
void loop()
{
//Take a reading using analogRead() on sensor pin and store it in lightVal
lightVal = analogRead(sensorPin);
//if lightVal is less than our initial reading (lightCal) minus 50 it is dark and //turn pin 9 HIGH. The (-50) part of the statement sets the sensitivity. The smaller //the number the more sensitive the circuit will be to variances in light.
if(lightVal < lightCal - 50)
{
digitalWrite(9,HIGH);
}
//else, it is bright, turn pin 9 LOW
else
{
digitalWrite(9,LOW);
}
}
À propos du code
lightCal = analogRead(sensorPin); lightCal est une variable d'étalonnage. Votre carte 101 prend une seule lecture du capteur de lumière et utilise cette valeur pour la comparer à lightVal dans la boucle. Cette valeur ne change pas dans la boucle, car elle est définie dans la fonction setup. Pour la mettre à jour, vous pouvez appuyer sur le bouton de réinitialisation (RESET) ou mettre sous tension la carte.
if(lightVal < lightCal -50) Si la variable de la valeur de lumière qui est constamment mise à jour dans la boucle est inférieure à la valeur d'étalonnage moins 50, la pièce est sombre et la LED doit s'allumer. La partie (-50) du code est une valeur de sensibilité. Plus la valeur est élevée, moins le circuit sera sensible ; plus elle est basse, plus les conditions d'éclairage seront sensibles.
Ce que vous devez voir
La LED doit s'allumer quand la pièce est plus sombre et s'éteindre quand elle est plus lumineuse. Placez votre main sur le capteur puis retirez-la. Si cela ne fonctionne pas, vérifiez que vous avez monté correctement le circuit et téléchargé le code sur votre carte. SI le problème persiste, consultez la section Dépannage.
Dépannage
La LED ne s'allume pas
Vous avez peut-être projeté une ombre sur le capteur quand vous avez téléchargé votre code. Assurez-vous que le capteur est exposé à la lumière ambiante de la pièce, puis appuyez sur le bouton de réinitialisation (MASTER RESET) et rechargez votre code. Cela réinitialise la valeur d'étalonnage.
Ne fonctionne toujours pas
Votre déclaration logique est peut-être erronée. Vérifiez votre code et essayez d'augmenter ou de diminuer un peu le niveau de sensibilité. Assurez-vous qu'il n'y a pas de point-virgule après la déclaration if(). Il s'agit d'une erreur courante difficile à identifier !
Expérience 8 : Mélanger des couleurs avec la LED RVB
Introduction
Dans ce circuit, vous allez travailler avec trois potentiomètres (vous n'en avez utilisé qu'un seul dans l'expérience 1). Pourquoi trois ? Parce que chaque potentiomètre vous permettra de contrôler la luminosité des trois couleurs (Rouge, Vert et Bleu) d'une LED RVB pour créer des couleurs plus intéressantes que les couleurs de base de l'expérience 3.
Sortez votre pinceau et préparez-vous à peindre les couleurs de l'arc-en-ciel !
Vous aurez besoin des composants suivants :
- 1 plaque Breadboard
- 1 carte Arduino 101 ou Genuino 101
- 1 LED RVB à cathode commune
- 3 résistances 100 Ω
- 15 cavaliers
- 3 potentiomètres
Vous n'avez pas le SIK ?
Pour réaliser cette expérience sans le SIK, nous vous suggérons d'utiliser les composants suivants :
Vous aurez également besoin d'une carte Arduino 101 ou Genuino 101.
Arduino 101
DEV-13787Genuino 101
DEV-13984Lectures suggérées
Avant de poursuivre cette expérience, nous vous recommandons de vous familiariser avec les concepts des tutoriels suivants :
Branchement du matériel
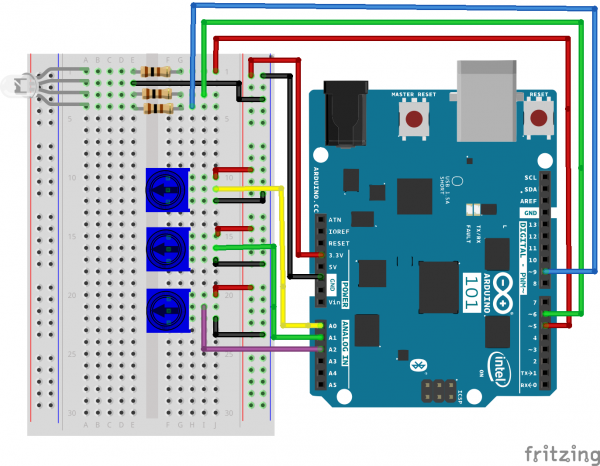
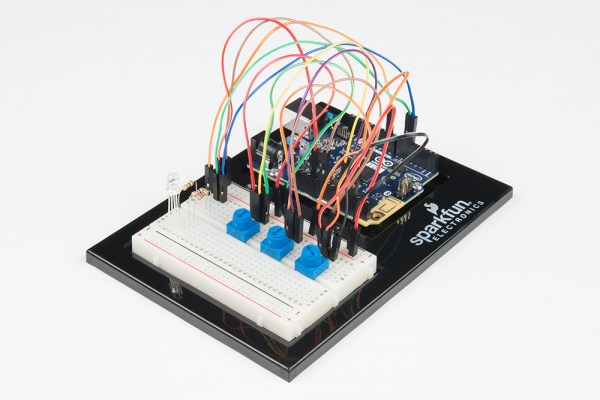
Vous êtes prêt à tout raccorder ? Consultez le schéma de câblage et les photos ci-dessous pour savoir comment faire.
| Composants polarisés | Faites particulièrement attention aux marquages indiquant comment placer les composants sur la plaque breadboard, car les composants polarisés ne peuvent être connectés à un circuit que dans une direction. Ces composants sont signalés par un triangle d'avertissement jaune. |
Schéma de câblage de l'expérience
Ouverture du sketch
Ouvrez l'EDI Arduino sur votre ordinateur. Le codage en langage Arduino contrôlera votre circuit. Ouvrez le code du Circuit 8 en accédant au « Code du guide SIK » que vous avez précédemment téléchargé et placé dans votre dossier « Examples ».
Pour ouvrir le code, cliquez sur : File > Examples > SIK Guide Code > Circuit_08
** Copiez et collez le code suivant dans l'EDI Arduino. Cliquez sur Télécharger et observez ce qu'il se passe. **
language:cpp
/* SparkFun Inventor's Kit
Example sketch 08
POTENTIOMETER
Measure the position of each potentiometer and map it to
the red, green and blue values! Then write those values to the RGB LED.
This sketch was written by SparkFun Electronics,
with lots of help from the Arduino community.
This code is completely free for any use.
Visit http://learn.sparkfun.com/products/2 for SIK information.
Visit http://www.arduino.cc to learn more about Arduino.
*/
//create constants for the three analog input pins
const int redPot = 0;
const int greenPot = 1;
const int bluePot = 2;
//create constants for the three RGB pulse width pins
const int redPin = 5;
const int greenPin = 6;
const int bluePin = 9;
//create variables to store the red, green and blue values
int redVal;
int greenVal;
int blueVal;
void setup()
{
//set the RGB pins as outputs
pinMode(redPin, OUTPUT);
pinMode(greenPin, OUTPUT);
pinMode(bluePin, OUTPUT);
}
void loop()
{
//read the three analog input pins and store their value to the color variables
redVal = analogRead(redPot);
greenVal = analogRead(greenPot);
blueVal = analogRead(bluePot);
//use the map() function to scale the 10 bit (0-1023) analog input value to an 8 bit
//(0-255) PWM, or analogWrite() signal. Then store the new mapped value back in the
//color variable
redVal = map(redVal, 0, 1023, 0, 255);
greenVal = map(greenVal, 0, 1023, 0, 255);
blueVal = map(blueVal, 0, 1023, 0, 255);
// use the analogWrite() function to write the color values to their respective
// RGB pins.
analogWrite(redPin, redVal);
analogWrite(greenPin, greenVal);
analogWrite(bluePin, blueVal);
}
À propos du code
analogWrite(6,233); La fonction analogWrite sert à contrôler la PWM sur les broches 9, 6, 5 et 3 de la carte 101. Vous pouvez indiquer une valeur comprise entre 0 et 255, 255 indiquant totalement allumé et 0 totalement éteint.
lightLevel = map(lightLevel, 0, 1023, 0, 255);
Paramètres
map(value, fromLow, fromHigh, toLow, toHigh)
value : nombre à ré-étalonner
fromLow : limite inférieure de la fourchette actuelle de la valeur
fromHigh : limite supérieure de la fourchette actuelle de la valeur
toLow : limite inférieure de la fourchette cible de la valeur
toHigh : limite supérieure de la fourchette cible de la valeur
Si nous lisons un signal analogique en utilisant analogRead(), la valeur est comprise entre 0 et 1023. En revanche, si nous voulons piloter une broche PWM avec analogWrite(), la valeur doit être comprise entre 0 et 255. Il est possible de diminuer la fourchette en utilisant la fonction map(). Consultez la page de référence de la fonction map d'Arduino pour en savoir plus.
Ce que vous devez voir
La LED RVB doit changer de couleur quand vous tournez le bouton des trois potentiomètres. Chaque potentiomètre contrôle une couleur spécifique (rouge, vert et bleu). Lorsque tous les potentiomètres sont tournés jusqu'à la valeur maximale, la LED RVB doit émettre une lumière blanche. Lorsqu'ils sont tous éteints, la LED RVB doit être complètement éteinte. Dans le cas contraire, consultez la section Dépannage ci-dessous.
Dépannage
Fonctionne sporadiquement
Ce problème est probablement dû à une broche légèrement mal connectée sur les potentiomètres. Tenez le potentiomètre vers le bas ou placez le circuit du potentiomètre ailleurs sur la plaque breadboard.
Ne fonctionne pas
Vérifiez que vous n'avez pas accidentellement connecté la broche centrale, c'est-à-dire l'élément résistif du potentiomètre, à la broche numérique 0 au lieu de la broche analogique 0 (rangée de broches sous les broches d'alimentation).
La LED ne s'allume pas ?
Les LED ne fonctionnent que dans une seule direction. Vérifiez vos connexions.
Expérience 9 : Lire un capteur de température
Introduction
Comme son nom l'indique, un capteur de température permet de mesurer la température ambiante. Dans cette expérience, vous allez lire la valeur brute (comprise entre 0 et 1023) du capteur de température, calculer la température réelle, puis l'imprimer via le moniteur série. Vous ne savez pas ce qu'est le moniteur série ? Vous le découvrirez en réalisant cette expérience !
Composants nécessaires
Vous aurez besoin des composants suivants :
- 1 plaque Breadboard
- 1 carte Arduino 101 ou Genuino 101
- 3 cavaliers
- 1 capteur de température TMP36
Vous n'avez pas le SIK ?
Pour réaliser cette expérience sans le SIK, nous vous suggérons d'utiliser les composants suivants :

Temperature Sensor - TMP36
SEN-10988Vous aurez également besoin d'une carte Arduino 101 ou Genuino 101.
Arduino 101
DEV-13787Genuino 101
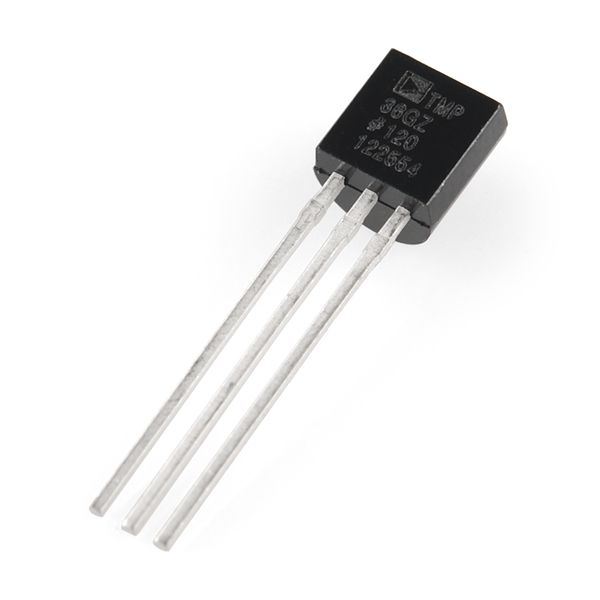
DEV-13984Présentation du capteur de température TMP36
Le TMP36 est un capteur de température basse tension de précision. Il fournit une valeur de tension linéairement proportionnelle à la température en degrés Celsius. Il ne requiert aucun étalonnage externe pour fournir la précision type de ±1°C à +25°C et de ±2°C sur la plage de températures comprise entre −40°C et +125°C. La tension de sortie peut être facilement convertie en température à l'aide du facteur d'échelle de 10 mV/°C.
Si la face plate portant une inscription se trouve face à vous, cela signifie que la broche centrale est votre broche de signal, que la broche de gauche est celle de la tension d'alimentation (3,3 V dans ce tutoriel) et celle de droite se connecte à terre.
Astuce de pro : Le TMP36 ressemble à un transistor. Déposez un point de vernis à ongle sur sa partie supérieure pour le trouver facilement.
Branchement du matériel
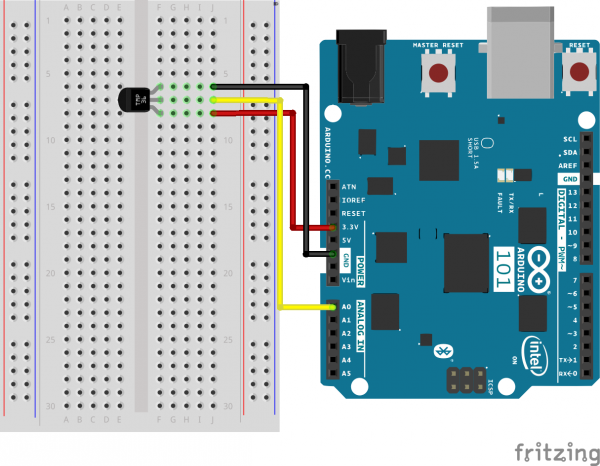
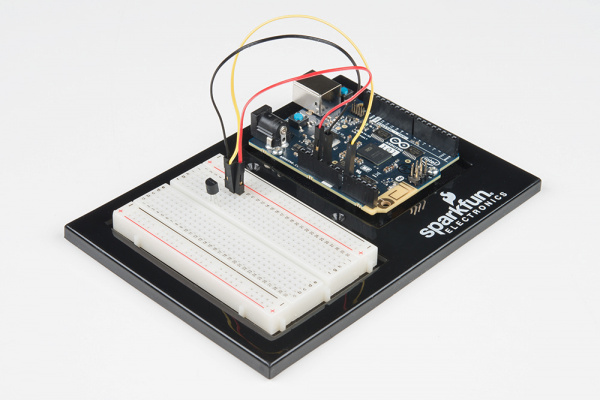
Vous êtes prêt à tout raccorder ? Consultez le schéma de câblage ci-dessous pour savoir comment faire.
| Composants polarisés | Faites particulièrement attention aux marquages indiquant comment placer les composants sur la plaque breadboard, car les composants polarisés ne peuvent être connectés à un circuit que dans une direction. |
Attention : Le capteur de température ne peut être connecté à un circuit que dans une direction. Le schéma ci-dessous montre les broches du TMP36.
Schéma de câblage de l'expérience
Ouverture du sketch
Ouvrez l'EDI Arduino sur votre ordinateur. Le codage en langage Arduino contrôlera votre circuit. Ouvrez le code du Circuit 9 en accédant au « Code du guide SIK 100 » que vous avez précédemment téléchargé et placé dans votre dossier « Examples ».
Pour ouvrir le code, cliquez sur : File > Examples > 101 SIK Guide Code > Circuit_09
Vous pouvez également copier et coller le code suivant dans l'EDI Arduino. Cliquez sur Télécharger et observez ce qu'il se passe.
language:cpp
/*
SparkFun Inventor's Kit
Example sketch 07
TEMPERATURE SENSOR
Use the "serial monitor" window to read a temperature sensor.
This sketch was written by SparkFun Electronics,
with lots of help from the Arduino community.
This code is completely free for any use.
Visit http://learn.sparkfun.com/products/2 for SIK information.
Visit http://www.arduino.cc to learn more about Arduino.
*/
//analog input pin constant
const int tempPin = 0;
//raw reading variable
int tempVal;
//voltage variable
float volts;
//final temperature variables
float tempC;
float tempF;
void setup()
{
// start the serial port at 9600 baud
Serial.begin(9600);
}
void loop()
{
//read the temp sensor and store it in tempVal
tempVal = analogRead(tempPin);
//print out the 10 value from analogRead
Serial.print("TempVal = ");
Serial.print(tempVal);
//print a spacer
Serial.print(" **** ");
//converting that reading to voltage by multiplying the reading by 3.3V (voltage of //the 101 board)
volts = tempVal * 3.3;
volts /= 1023.0;
//print out the raw voltage over the serial port
Serial.print("volts: ");
Serial.print(volts, 3);
//print out divider
Serial.print(" **** ");
//calculate temperature celsius from voltage
//equation found on the sensor spec.
tempC = (volts - 0.5) * 100 ;
// print the celcius temperature over the serial port
Serial.print(" degrees C: ");
Serial.print(tempC);
//print spacer
Serial.print(" **** ");
// Convert from celcius to fahrenheit
tempF = (tempC * 9.0 / 5.0) + 32.0;
//print the fahrenheit temperature over the serial port
Serial.print(" degrees F: ");
Serial.println(tempF);
//wait a bit before taking another reading
delay(1000);
}
À propos du code
Serial.begin(9600);
Avant d'utiliser le moniteur série, vous devez appeler Serial.begin() pour l'initialiser. 9600 indique le « débit en bauds », c'est-à-dire la vitesse de communication. Quand deux appareils communiquent, les deux doivent être réglés sur la même vitesse.
Serial.print(tempC);
La commande Serial.print() est très astucieuse. Elle peut quasiment tout imprimer, y compris les variables de tous types, le texte cité ("strings"), etc. Consultez http://arduino.cc/en/serial/print pour en savoir plus.
Serial.println(tempF);
Serial.print() imprime tout sur la même ligne.
Serial.println() passe à la ligne suivante. En utilisant ces deux commandes ensemble, vous pouvez créer des impressions de texte et de données faciles à lire.
Ce que vous devez voir
Vous devez pouvoir lire la température que détecte votre capteur de température sur le moniteur série de l'EDI Arduino. Dans le cas contraire, vérifiez que vous avez monté correctement le circuit, vérifié et téléchargé le code sur votre carte. SI le problème persiste, consultez la section Dépannage.
Exemple de ce que vous devez voir sur le moniteur série de l'EDI Arduino :
TempVal = 223 **** volts: 0.719 **** degrés C: 21.94 **** degrés F: 71.48
TempVal = 224 **** volts: 0.723 **** degrés C: 22.26 **** degrés F: 72.06
TempVal = 224 **** volts: 0.723 **** degrés C: 22.26 **** degrés F: 72.06
TempVal = 224 **** volts: 0.723 **** degrés C: 22.26 **** degrés F: 72.06
TempVal = 224 **** volts: 0.723 **** degrés C: 22.26 **** degrés F: 72.06
TempVal = 224 **** volts: 0.723 **** degrés C: 22.26 **** degrés F: 72.06
TempVal = 223 **** volts: 0.719 **** degrés C: 21.94 **** degrés F: 71.48
TempVal = 223 **** volts: 0.719 **** degrés C: 21.94 **** degrés F: 71.48
Dépannage
Rien ne semble se produire
Dans cette expérience, aucune indication externe ne montre que cela fonctionne. Pour voir les résultats, vous devez ouvrir le moniteur série de l'EDI Arduino (instructions sur la page précédente).
Un charabia s'affiche
Ce problème est dû au fait que le moniteur série reçoit les données à une vitesse différente de celle attendue. Pour le régler, cliquez sur la liste déroulante « *** baud » et sélectionnez « 9600 baud ».
La valeur de température ne change pas
Essayez de pincer le capteur avec les doigts pour le chauffer ou de placer un sac de glace contre le capteur pour le refroidir.
Le capteur de température est très chaud
Vous l'avez câblé à l'envers ! Débranchez immédiatement votre carte Arduino, laissez le capteur refroidir et vérifiez le câblage. Si vous vous en êtes rendu compte à temps, le capteur ne sera peut-être pas endommagé et fonctionnera encore.
Expérience 10 : Piloter un servomoteur
Introduction
Cette expérience est une introduction au servomoteur, moteur intelligent que vous pouvez faire tourner à une position angulaire spécifique. Vous allez le programmer pour qu'il tourne selon une série de positions, balaie toute son amplitude de mouvement, puis recommence.
Composants nécessaires
Vous aurez besoin des composants suivants :
- 1 plaque Breadboard
- 1 carte Arduino 101 ou Genuino 101
- 1 servomoteur
- 3 cavaliers
Vous n'avez pas le SIK ?
Pour réaliser cette expérience sans le SIK, nous vous suggérons d'utiliser les composants suivants :
Vous aurez également besoin d'une carte Arduino 101 ou Genuino 101.
Arduino 101
DEV-13787Genuino 101
DEV-13984Lectures suggérées
Avant de poursuivre cette expérience, nous vous recommandons de vous familiariser avec les concepts des tutoriels suivants :
Présentation du servomoteur
Contrairement à la plupart des moteurs qui tournent en continu, un servomoteur peut tourner à un angle spécifique jusqu'à ce qu'on lui dise de tourner à un angle différent. Vous pouvez contrôler l'angle du servomoteur en lui transmettant des impulsions PWM ; le signal PWM est associé à un angle spécifique compris entre 0 et 180 degrés.
À l'intérieur du servomoteur, une boîte de vitesse connectée à un moteur entraine l'arbre. Un potentiomètre renvoie des informations sur la position de rotation du servomoteur, qui est ensuite comparée au signal PWM entrant. Le servomoteur s'adapte en conséquence pour correspondre aux deux signaux.
Dans cette expérience, le servomoteur est alimenté à 5 V par le fil rouge, connecté à la terre par le fil noir, tandis que le fil blanc est connecté à une broche GPIO numérique sur laquelle vous pouvez utiliser PWM (9, 6, 5, 3 sur la carte 101).
Branchement du matériel
Vous êtes prêt à tout raccorder ? Consultez le schéma de câblage ci-dessous pour savoir comment faire.
| Composants polarisés | Faites particulièrement attention aux marquages indiquant comment placer les composants sur la plaque breadboard, car les composants polarisés ne peuvent être connectés à un circuit que dans une direction. |
Connectez trois cavaliers à l'embase femelle trois broches du servomoteur pour le raccorder plus facilement à la plaque breadboard.
Schéma de câblage de l'expérience
Ouverture du sketch
Ouvrez l'EDI Arduino sur votre ordinateur. Le codage en langage Arduino contrôlera votre circuit. Ouvrez le code du Circuit 10 en accédant au « Code du guide SIK 100 » que vous avez précédemment téléchargé et placé dans votre dossier « Examples ».
Pour ouvrir le code, cliquez sur : File > Examples > 101 SIK Guide Code > Circuit_10
Vous pouvez également copier et coller le code suivant dans l'EDI Arduino. Cliquez sur Télécharger et observez ce qu'il se passe.
language:cpp
/*
SparkFun Inventor's Kit
Example sketch 10
SINGLE SERVO
Sweep a servo back and forth through its full range of motion.
This sketch was written by SparkFun Electronics,
with lots of help from the Arduino community.
This code is completely free for any use.
Visit http://learn.sparkfun.com/products/2 for SIK information.
Visit http://www.arduino.cc to learn more about Arduino.
*/
//include the servo library
#include
//create a servo object called servo1
Servo servo1;
void setup()
{
//attach servo1 to pin 9 on the Arduino 101
servo1.attach(9);
}
void loop()
{
//create a local variable to store the servo's position.
int position;
// To control a servo, you give it the angle you'd like it
// to turn to. Servos cannot turn a full 360 degrees, but you
// can tell it to move anywhere between 0 and 180 degrees.
// Change position at full speed:
// Tell servo to go to 90 degrees
servo1.write(90);
// Pause to get it time to move
delay(1000);
// Tell servo to go to 180 degrees
servo1.write(180);
// Pause to get it time to move
delay(1000);
// Tell servo to go to 0 degrees
servo1.write(0);
// Pause to get it time to move
delay(1000);
// Tell servo to go to 180 degrees, stepping by two degrees
for(position = 0; position < 180; position += 2)
{
// Move to next position
servo1.write(position);
// Short pause to allow it to move
delay(20);
}
// Tell servo to go to 0 degrees, stepping by one degree
for(position = 180; position >= 0; position -= 1)
{
// Move to next position
servo1.write(position);
// Short pause to allow it to move
delay(20);
}
}
À propos du code
#include
#include est une commande « préprocesseur » spéciale qui insère une librairie (ou tout autre fichier) dans votre sketch. Vous pouvez taper cette commande vous-même ou choisir une librairie installée dans le menu « sketch / import library ».
Servo servo1;
Quand vous utilisez une librairie, vous créez ce que l'on appelle un objet de cette librairie et le nommez. Cet objet est un objet librairie Servo et s'appelle servo1. Si vous utilisez plusieurs servomoteurs, vous donnez un nom à chacun avec cette méthode.
servo1.attach(9);
La librairie Servo ajoute de nouvelles commandes qui vous permettent de contrôler un servomoteur. Pour préparer la carte Arduino à contrôler un servomoteur, vous devez d'abord créer un « objet » Servo pour chaque servomoteur (ici, nous l'avons appelé « servo1 »), puis « l'attacher » à une broche numérique (ici, nous utilisons la broche 9). Cela permet en quelque sorte au servomoteur d'appeler une fonction pinMode().
servo1.write(180);
Les servomoteurs de ce kit ne font pas un tour complet, mais ils peuvent être commandés pour tourner à une position spécifique. Nous utilisons la commande write() de la librairie Servo pour amener un servomoteur à un nombre de degrés spécifié (de 0 à 180). N'oubliez pas que le servomoteur a besoin de temps pour se déplacer. Si nécessaire, introduisez un bref delay().
Ce que vous devez voir
Le servomoteur doit se déplacer à diverses positions et à plusieurs vitesses. Dans le cas contraire, vérifiez vos connexions et assurez-vous d'avoir vérifié et téléchargé le code. Si le problème persiste, consultez la section Dépannage.
Dépannage
Le servomoteur ne tourne pas
Même avec les fils de couleur, un servomoteur peut être facilement branché à l'envers. C'est peut-être le cas.
Ne fonctionne toujours pas
Une fois ou deux, nous avons simplement oublié de connecter l'alimentation (fils rouge et noir) au 5 volts et à la terre (GND).
Le moteur a démarré, mais...
Si le servomoteur commence à bouger, puis tourne et qu'un voyant clignote sur votre carte 101, l'alimentation que vous utilisez n'est pas à la hauteur. L'utilisation d'une prise murale à la place d'une connexion USB devrait résoudre ce problème.
Expérience 11 : Utiliser un transistor
Introduction
Dans l'expérience précédente, vous avez travaillé avec un servomoteur. À présent, nous allons faire tourner un moteur. Pour cela, nous allons utiliser un transistor, qui permet le passage de plus de courant que la carte 101. Le transistor vous permettra d'allumer et d'éteindre un moteur, un peu comme un moteur qui clignote !
Composants nécessaires
Vous aurez besoin des composants suivants :
- 1 plaque Breadboard
- 1 carte Arduino 101 ou Genuino 101
- 1 motoréducteur de rapport 48:1
- 1 résistance 100 Ω
- 1 transistor NPN
- 1 diode 1N4148
- 7 cavaliers
Vous n'avez pas le SIK ?
Pour réaliser cette expérience sans le SIK, nous vous suggérons d'utiliser les composants suivants :
Zener Diode - 5.1V 1W
COM-10301Vous aurez également besoin d'une carte Arduino 101 ou Genuino 101.
Arduino 101
DEV-13787Genuino 101
DEV-13984Lectures suggérées
Avant de poursuivre cette expérience, nous vous recommandons de vous familiariser avec les concepts des tutoriels suivants :
Présentation du transistor
Le transistor peut être décrit comme un petit interrupteur électronique. Il permet de contrôler des charges de courant de plus forte intensité avec un courant plus faible sans risque de faire griller les composants sensibles. Un transistor possède trois broches : un collecteur, un émetteur et une base. Le courant ne peut traverser le transistor que dans une direction : via le collecteur en sortant par l'émetteur. Pour contrôler le passage du courant, vous devez appliquer un courant faible à la base. Ce courant faible peut être numérique (allumé ou éteint) ou analogique (en utilisant la modulation PWM et la fonction analogWrite()). Le courant de plus forte intensité se basera sur le comportement du courant plus faible.
Branchement du matériel
Vous êtes prêt à tout raccorder ? Consultez le schéma de câblage ci-dessous pour savoir comment faire.
| Composants polarisés | Faites particulièrement attention aux marquages indiquant comment placer les composants sur la plaque breadboard, car les composants polarisés ne peuvent être connectés à un circuit que dans une direction. |
Attention : Quand vous construisez le circuit, veillez à ne pas confondre le transistor avec le capteur de température, car ils sont quasiment identiques. Cherchez l'inscription « P2N2222A » sur le transistor.
Schéma de câblage de l'expérience
Qu'est-ce qu'une diode flyback ?
Quand un moteur qui tourne est subitement arrêté, le champ magnétique à l'intérieur du moteur s'effondre, générant une pointe de tension susceptible d'endommager le transistor. Pour empêcher que cela se produise, nous utilisons une « diode flyback », qui détourne la pointe de tension « autour » du transistor. Connectez le côté de la diode avec la bande (cathode) au 5 V et l'autre côté de la diode (anode) au fil noir du moteur.
Ouverture du sketch
Ouvrez l'EDI Arduino sur votre ordinateur. Le codage en langage Arduino contrôlera votre circuit. Ouvrez le code du Circuit 11 en accédant au « Code du guide SIK 100 » que vous avez précédemment téléchargé et placé dans votre dossier « Examples ».
Pour ouvrir le code, cliquez sur : File > Examples >101 SIK Guide Code > Circuit_11
Vous pouvez également copier et coller le code suivant dans l'EDI Arduino. Cliquez sur Télécharger et observez ce qu'il se passe.
language:cpp
/*
SparkFun Inventor's Kit
Example sketch 11
SPINNING A MOTOR
Use a transistor to spin a motor at different speeds.
This sketch was written by SparkFun Electronics,
with lots of help from the Arduino community.
This code is completely free for any use.
Visit http://learn.sparkfun.com/products/2 for SIK information.
Visit http://www.arduino.cc to learn more about Arduino.
*/
// constant pin for the transistor connected to the motor
const int motorPin = 9;
void setup()
{
//set motorPin as OUTPUT
pinMode(motorPin, OUTPUT);
}
void loop()
{
// Here we've used comments to disable some of the examples.
// To try different things, uncomment one of the following lines
// and comment the other ones. See the functions below to learn
// what they do and how they work.
motorOnThenOff();
// motorOnThenOffWithSpeed();
// motorAcceleration();
}
// This function turns the motor on and off like the blinking LED.
// Try different values to affect the timing.
void motorOnThenOff()
{
// milliseconds to turn the motor on
int onTime = 3000;
// milliseconds to turn the motor off
int offTime = 3000;
// turn the motor on (full speed)
digitalWrite(motorPin, HIGH);
// delay for onTime milliseconds
delay(onTime);
// turn the motor off
digitalWrite(motorPin, LOW);
// delay for offTime milliseconds
delay(offTime);
}
// This function alternates between two speeds.
// Try different values to affect the timing and speed.
void motorOnThenOffWithSpeed()
{
// between 0 (stopped) and 255 (full speed)
int Speed1 = 200;
// milliseconds for speed 1
int Time1 = 3000;
// between 0 (stopped) and 255 (full speed)
int Speed2 = 50;
// milliseconds to turn the motor off
int Time2 = 3000;
// turns the motor On
analogWrite(motorPin, Speed1);
// delay for onTime milliseconds
delay(Time1);
// turns the motor Off
analogWrite(motorPin, Speed2);
// delay for offTime milliseconds
delay(Time2);
}
// This function slowly accelerates the motor to full speed,
// then back down to zero.
void motorAcceleration()
{
// milliseconds between each speed step
int speed;
int delayTime = 20;
// accelerate the motor
for(speed = 0; speed <= 255; speed++)
{
// set the new speed
analogWrite(motorPin,speed);
// delay between speed steps
delay(delayTime);
}
// decelerate the motor
for(speed = 255; speed >= 0; speed--)
{
// set the new speed
analogWrite(motorPin,speed);
// delay between speed steps
delay(delayTime);
}
}
Ce que vous devez voir
Le moteur CC doit tourner si vous avez assemblé correctement les composants du circuit et vérifié/téléchargé le code correct. Si votre circuit ne fonctionne pas, consultez la section Dépannage.
Dépannage
Le moteur ne tourne pas
Si vous avez acheté votre transistor, vérifiez sur la fiche technique que le brochage est compatible avec le transistor que vous utilisez (beaucoup sont inversés).
Le problème persiste
Si vous avez acheté votre moteur, vérifiez qu'il fonctionne avec 5 volts et qu'il ne consomme pas trop de courant.
Ne fonctionne toujours pas
Il arrive que la carte Arduino se déconnecte de l'ordinateur. Essayez de la débrancher puis de la rebrancher au port USB.
Expérience 12 : Utiliser le contrôleur de moteur
Introduction
Dans l'expérience précédente, vous avez travaillé avec un servomoteur. Now, we are going to tackle spinning a motor. Pour cela, nous allons utiliser un transistor, qui permet le passage de plus de courant que la carte 101. Le transistor vous permettra d'allumer et d'éteindre un moteur, un peu comme un moteur qui clignote !
Composants nécessaires
Vous aurez besoin des composants suivants :
- 1 plaque Breadboard
- 1 carte Arduino 101 ou Genuino 101
- 1 motoréducteur de rapport 48:1
- 1 résistance 100 Ω
- 1 transistor NPN
- 1 diode 1N4148
- 7 cavaliers
Vous n'avez pas le SIK ?
Pour réaliser cette expérience sans le SIK, nous vous suggérons d'utiliser les composants suivants :
Zener Diode - 5.1V 1W
COM-10301Vous aurez également besoin d'une carte Arduino 101 ou Genuino 101.
Arduino 101
DEV-13787Genuino 101
DEV-13984Lectures suggérées
Avant de poursuivre cette expérience, nous vous recommandons de vous familiariser avec les concepts des tutoriels suivants :
Présentation du transistor
Le transistor peut être décrit comme un petit interrupteur électronique. Il permet de contrôler des charges de courant de plus forte intensité avec un courant plus faible sans risque de faire griller les composants sensibles. Un transistor possède trois broches : un collecteur, un émetteur et une base. Le courant ne peut traverser le transistor que dans une direction : via le collecteur en sortant par l'émetteur. Pour contrôler le passage du courant, vous devez appliquer un courant faible à la base. Ce courant faible peut être numérique (allumé ou éteint) ou analogique (en utilisant la modulation PWM et la fonction analogWrite()). Le courant de plus forte intensité se basera sur le comportement du courant plus faible.
Branchement du matériel
Vous êtes prêt à tout raccorder ? Consultez le schéma de câblage ci-dessous pour savoir comment faire.
| Composants polarisés | Faites particulièrement attention aux marquages indiquant comment placer les composants sur la plaque breadboard, car les composants polarisés ne peuvent être connectés à un circuit que dans une direction. |
Attention : Quand vous construisez le circuit, veillez à ne pas confondre le transistor avec le capteur de température, car ils sont quasiment identiques. Cherchez l'inscription « P2N2222A » sur le transistor.
Schéma de câblage de l'expérience
Qu'est-ce qu'une diode flyback ?
Quand un moteur qui tourne est subitement arrêté, le champ magnétique à l'intérieur du moteur s'effondre, générant une pointe de tension susceptible d'endommager le transistor. Pour empêcher que cela se produise, nous utilisons une « diode flyback », qui détourne la pointe de tension « autour » du transistor. Connectez le côté de la diode avec la bande (cathode) au 5 V l'autre côté de la diode (anode) au fil noir du moteur.
Ouverture du sketch
Ouvrez l'EDI Arduino sur votre ordinateur. Le codage en langage Arduino contrôlera votre circuit. Ouvrez le code du Circuit 11 en accédant au « Code du guide SIK 100 » que vous avez précédemment téléchargé et placé dans votre dossier « Examples ».
Pour ouvrir le code, cliquez sur : File > Examples >101 SIK Guide Code > Circuit_11
Vous pouvez également copier et coller le code suivant dans l'EDI Arduino. Cliquez sur Télécharger et observez ce qu'il se passe.
language:cpp
/*
SparkFun Inventor's Kit
Example sketch 11
SPINNING A MOTOR
Use a transistor to spin a motor at different speeds.
This sketch was written by SparkFun Electronics,
with lots of help from the Arduino community.
This code is completely free for any use.
Visit http://learn.sparkfun.com/products/2 for SIK information.
Visit http://www.arduino.cc to learn more about Arduino.
*/
// constant pin for the transistor connected to the motor
const int motorPin = 9;
void setup()
{
//set motorPin as OUTPUT
pinMode(motorPin, OUTPUT);
}
void loop()
{
// Here we've used comments to disable some of the examples.
// To try different things, uncomment one of the following lines
// and comment the other ones. See the functions below to learn
// what they do and how they work.
motorOnThenOff();
// motorOnThenOffWithSpeed();
// motorAcceleration();
}
// This function turns the motor on and off like the blinking LED.
// Try different values to affect the timing.
void motorOnThenOff()
{
// milliseconds to turn the motor on
int onTime = 3000;
// milliseconds to turn the motor off
int offTime = 3000;
// turn the motor on (full speed)
digitalWrite(motorPin, HIGH);
// delay for onTime milliseconds
delay(onTime);
// turn the motor off
digitalWrite(motorPin, LOW);
// delay for offTime milliseconds
delay(offTime);
}
// This function alternates between two speeds.
// Try different values to affect the timing and speed.
void motorOnThenOffWithSpeed()
{
// between 0 (stopped) and 255 (full speed)
int Speed1 = 200;
// milliseconds for speed 1
int Time1 = 3000;
// between 0 (stopped) and 255 (full speed)
int Speed2 = 50;
// milliseconds to turn the motor off
int Time2 = 3000;
// turns the motor On
analogWrite(motorPin, Speed1);
// delay for onTime milliseconds
delay(Time1);
// turns the motor Off
analogWrite(motorPin, Speed2);
// delay for offTime milliseconds
delay(Time2);
}
// This function slowly accelerates the motor to full speed,
// then back down to zero.
void motorAcceleration()
{
// milliseconds between each speed step
int speed;
int delayTime = 20;
// accelerate the motor
for(speed = 0; speed <= 255; speed++)
{
// set the new speed
analogWrite(motorPin,speed);
// delay between speed steps
delay(delayTime);
}
// decelerate the motor
for(speed = 255; speed >= 0; speed--)
{
// set the new speed
analogWrite(motorPin,speed);
// delay between speed steps
delay(delayTime);
}
}
Ce que vous devez voir
Le moteur CC doit tourner si vous avez assemblé correctement les composants du circuit et vérifié/téléchargé le code correct. Si votre circuit ne fonctionne pas, consultez la section Dépannage.
Dépannage
Le moteur ne tourne pas
Si vous avez acheté votre transistor, vérifiez sur la fiche technique que le brochage est compatible avec le transistor que vous utilisez (beaucoup sont inversés).
Le problème persiste
Si vous avez acheté votre moteur, vérifiez qu'il fonctionne avec 5 volts et qu'il ne consomme pas trop de courant.
Ne fonctionne toujours pas
Il arrive que la carte Arduino se déconnecte de l'ordinateur. Essayez de la débrancher puis de la rebrancher au port USB.
Expérience 13 : Contrôleur de moteur avec entrées
Introduction
Dans l'expérience 12, vous avez utilisé le contrôleur de moteur pour contrôler la direction et la vitesse d'un moteur. Le problème, c'est que vous avez dû coder la direction et la vitesse de votre moteur. La plupart des applications qui utilisent un moteur permettent à l'utilisateur de contrôler la vitesse et la direction du moteur, un peu comme avec une voiture. Dans cette expérience, nous allons ajouter deux entrées et les utiliser pour contrôler la direction et la vitesse du moteur.
Prêt ? C'est parti !
Composants nécessaires
Vous aurez besoin des composants suivants :
- 1 plaque Breadboard
- 1 carte Arduino 101 ou Genuino 101
- 1 interrupteur unipolaire bidirectionnel
- 1 potentiomètre 10K
- 1x contrôleur de moteur SparkFun
- 1 motoréducteur de rapport 48:1
- 20 cavaliers
Vous n'avez pas le SIK ?
Pour réaliser cette expérience sans le SIK, nous vous suggérons d'utiliser les composants suivants :
Vous aurez également besoin d'une carte Arduino 101 ou Genuino 101.
Arduino 101
DEV-13787Genuino 101
DEV-13984Branchement du matériel
Vous êtes prêt à tout raccorder ? Consultez le schéma de câblage ci-dessous pour savoir comment faire.
| Composants polarisés | Faites particulièrement attention aux marquages indiquant comment placer les composants sur la plaque breadboard, car les composants polarisés ne peuvent être connectés à un circuit que dans une direction. |
Schéma de câblage de l'expérience
Ouverture du sketch
Ouvrez l'EDI Arduino sur votre ordinateur. Le codage en langage Arduino contrôlera votre circuit. Ouvrez le code du Circuit 13 en accédant au « Code du guide SIK » que vous avez précédemment téléchargé et placé dans votre dossier « Examples ».
Pour ouvrir le code, cliquez sur : File > Examples > SIK Guide Code > Circuit_13
Vous pouvez également copier et coller le code suivant dans l'EDI Arduino. Cliquez sur Télécharger et observez ce qu'il se passe.
language:cpp
/*
SparkFun Inventor's Kit
Example sketch 13
SparkFun Motor Controller with Inputs
Use the inputs to manually set the direction and speed of a motor.
This sketch was written by SparkFun Electronics,
with lots of help from the Arduino community.
This code is completely free for any use.
Visit http://learn.sparkfun.com/products/2 for SIK information.
Visit http://www.arduino.cc to learn more about Arduino.
*/
//define the two direction logic pins and the speed / PWM pin
const int DIR_A = 5;
const int DIR_B = 4;
const int PWM = 6;
//define the input pins
const int switchPin = 10;
const int potPin = 0;
void setup()
{
//set all pins as output
pinMode(DIR_A, OUTPUT);
pinMode(DIR_B, OUTPUT);
pinMode(PWM, OUTPUT);
//set the switchPin as INPUT
pinMode(switchPin, INPUT);
}
void loop()
{
//read the value from the potentiometer and divide
//it by 4 to get a 0-255 range. Store the value in
//the speed variable
int speed = analogRead(potPin) / 4;
//read the value of the switch and store it in the
//direction variable.
//if the value of direction is HIGH drive forward at
//a speed set by the speed variable, else drive reverse
//at a speed set by the speed variable.
if (digitalRead(switchPin) == HIGH)
{
forward(speed);
}
else
{
reverse(speed);
}
}
//create a custom function that defines moving forward
//the forward() function accepts one parameter and that is
//the speed at which you want to drive forward (0-255)
void forward(int spd)
{
//motor contoller direction pins set to forward
digitalWrite(DIR_A, HIGH);
digitalWrite(DIR_B, LOW);
//write the speed by using the parameter of spd
analogWrite(PWM, spd);
}
//create a custom function that defines moving in reverse
//the reverse() function accepts one parameter and that is
//the speed at which you want to drive in reverse (0-255)
void reverse(int spd)
{
//set motor controller pins to reverse
digitalWrite(DIR_A, LOW);
digitalWrite(DIR_B, HIGH);
//write the speed by using the parameter of spd
analogWrite(PWM, spd);
}
Ces longues fonctions effrayantes n'utilisent qu'une seule valeur comme paramètre : la vitesse. Chaque fonction accepte ensuite cette valeur et l'applique à la fonction analogWrite() à l'intérieur de la fonction personnalisée. Les fonctions personnalisées représentent un excellent moyen de nettoyer votre code, mais aussi de le rendre plus modulaire et utile dans d'autres applications. Attention ! Vous êtes à mi-chemin d'écrire votre propre librairie.
Ce que vous devez voir
Vous devez pouvoir contrôler la direction du moteur en tournant l'interrupteur unipolaire bidirectionnel, puis la vitesse à l'aide du potentiomètre. Continuez à expérimenter les deux entrées pour vérifier qu'elles fonctionnent et que le moteur répond à ces entrées.
Dépannage
Le moteur ne tourne que dans une direction
Vérifiez le câble de votre interrupteur, ainsi que la déclaration if() pour vous assurer qu'il n'y a pas de point-virgule après la déclaration.
Vérifiez également que la broche en attente est câblée correctement (à la tension 3,3 V).
Expérience 14 : Utiliser un avertisseur piézoélectrique
Introduction
Dans cette expérience, vous allez encore relier le monde numérique au monde analogique. Nous allons utiliser un avertisseur piézoélectrique qui émet un petit « clic » quand vous appliquez une tension. En soi, cela n'a rien de terriblement excitant, mais si vous activez et désactivez la tension des centaines de fois chaque seconde, l'avertisseur piézoélectrique produit un son. Plusieurs sons ensemble créent de la musique ! Ce circuit et ce sketch vont jouer un morceau classique. Comme nous ne vous laissons jamais tomber,
nous avons aussi ajouté un bouton en série avec l'avertisseur. Pourquoi ? Parce que tout bon créateur de bruits a besoin d'un bouton Sourdine ! Pour pouvoir entendre le morceau joué par votre carte 101 en utilisant l'avertisseur, vous devez appuyer sur le bouton et le maintenir enfoncé. Pour rendre l'avertisseur muet, il vous suffit de relâcher le bouton.
Composants nécessaires
Vous aurez besoin des composants suivants :
- 1 plaque Breadboard
- 1 carte Arduino 101 ou Genuino 101
- 1 avertisseur piézoélectrique
- 1 bouton-poussoir
- 5 cavaliers
Vous n'avez pas le SIK ?
Pour réaliser cette expérience sans le SIK, nous vous suggérons d'utiliser les composants suivants :
Vous aurez également besoin d'une carte Arduino 101 ou Genuino 101.
Arduino 101
DEV-13787Genuino 101
DEV-13984Présentation de l'avertisseur piézoélectrique
L'avertisseur est un petit composant contenant un morceau de métal qui se déplace quand vous appliquez une tension. Ce mouvement crée un petit son (un « clic »). Si vous activez et désactivez la tension suffisamment vite, vous obtenez différents bips, crissements, gazouillements et bourdonnements. Vous utiliserez la broche PWM pour contrôler la vitesse d'allumage/coupure de l'avertisseur et, par conséquent, la fréquence audio qui sort de l'avertisseur. En réglant la PWM, vous légitimez les notes qui sortent de l'avertisseur.
Si vous retournez l'avertisseur et regardez en bas, vous voyez qu'une broche a un (+) à côté d'elle. Cette broche se connecte à un signal à partir d'une broche PWM. L'autre broche doit être connectée à la terre.
Branchement du matériel
Vous êtes prêt à tout raccorder ? Consultez le schéma de câblage ci-dessous pour savoir comment faire.
| Composants polarisés | Faites particulièrement attention aux marquages indiquant comment placer les composants sur la plaque breadboard, car les composants polarisés ne peuvent être connectés à un circuit que dans une direction. |
Schéma de câblage de l'expérience
Ouverture du sketch
Ouvrez l'EDI Arduino sur votre ordinateur. Le codage en langage Arduino contrôlera votre circuit. Ouvrez le code du Circuit 14 en accédant au « Code du guide SIK 100 » que vous avez précédemment téléchargé et placé dans votre dossier « Examples ».
Pour ouvrir le code, cliquez sur : File > Examples > SIK Guide Code > Circuit_14
Vous pouvez également copier et coller le code suivant dans l'EDI Arduino. Cliquez sur Télécharger et observez ce qu'il se passe.
language:cpp
/*
SparkFun Inventor's Kit
Example sketch 14
BUZZER
Use the buzzer to play a song!
This sketch was written by SparkFun Electronics,
with lots of help from the Arduino community.
(This sketch was originally developed by D. Cuartielles for K3)
This code is completely free for any use.
Visit http://learn.sparkfun.com/products/2 for SIK information.
Visit http://www.arduino.cc to learn more about Arduino.
*/
/*
This sketch uses the buzzer to play songs.
The Arduino's tone() command will play notes of a given frequency.
We'll provide a function that takes in note characters (a-g),
and returns the corresponding frequency from this table:
note frequency
c 262 Hz
d 294 Hz
e 330 Hz
f 349 Hz
g 392 Hz
a 440 Hz
b 494 Hz
C 523 Hz
For more information, see http://arduino.cc/en/Tutorial/Tone
*/
const int buzzerPin = 9;
// We'll set up an array with the notes we want to play
// change these values to make different songs!
// Length must equal the total number of notes and spaces
const int songLength = 18;
// Notes is an array of text characters corresponding to the notes
// in your song. A space represents a rest (no tone)
char notes[] = "cdfda ag cdfdg gf "; // a space represents a rest
// Beats is an array of values for each note and rest.
// A "1" represents a quarter-note, 2 a half-note, etc.
// Don't forget that the rests (spaces) need a length as well.
int beats[] = {1,1,1,1,1,1,4,4,2,1,1,1,1,1,1,4,4,2};
// The tempo is how fast to play the song.
// To make the song play faster, decrease this value.
int tempo = 150;
void setup()
{
pinMode(buzzerPin, OUTPUT);
}
void loop()
{
int i, duration;
for (i = 0; i < songLength; i++) // step through the song arrays
{
duration = beats[i] * tempo; // length of note/rest in ms
if (notes[i] == ' ') // is this a rest?
{
delay(duration); // then pause for a moment
}
else // otherwise, play the note
{
tone(buzzerPin, frequency(notes[i]), duration);
delay(duration); // wait for tone to finish
}
delay(tempo/10); // brief pause between notes
}
// We only want to play the song once, so we'll pause forever:
while(true){}
// If you'd like your song to play over and over,
// remove the above statement
}
int frequency(char note)
{
// This function takes a note character (a-g), and returns the
// corresponding frequency in Hz for the tone() function.
int i;
const int numNotes = 8; // number of notes we're storing
// The following arrays hold the note characters and their
// corresponding frequencies. The last "C" note is uppercase
// to separate it from the first lowercase "c". If you want to
// add more notes, you'll need to use unique characters.
// For the "char" (character) type, we put single characters
// in single quotes.
char names[] = { 'c', 'd', 'e', 'f', 'g', 'a', 'b', 'C' };
int frequencies[] = {262, 294, 330, 349, 392, 440, 494, 523};
// Now we'll search through the letters in the array, and if
// we find it, we'll return the frequency for that note.
for (i = 0; i < numNotes; i++) // Step through the notes
{
if (names[i] == note) // Is this the one?
{
return(frequencies[i]); // Yes! Return the frequency
}
}
return(0); // We looked through everything and didn't find it,
// but we still need to return a value, so return 0.
}
À propos du code
char notes[] = "cdfda ag cdfdg gf ";
char names[] = {'c','d','e','f','g','a','b','C'};
Jusqu'à présent, nous avons uniquement travaillé avec des données numériques, mais la carte Arduino fonctionne également avec du texte. Les caractères (simples, imprimables, lettres, chiffres et autres symboles) possèdent leur propre type appelé « char ». Quand vous disposez d'un tableau de caractères, il peut être défini entre des guillemets doubles (on les appelle également une « chaîne ») OU sous forme de liste de caractères avec guillemet simple.
tone(pin, frequency, duration);
La fonction tone() représente l'une des commandes les plus utiles intégrées à Arduino. Elle pilote une broche de sortie à une certaine fréquence, ce qui en fait une fonction parfaite pour les avertisseurs et les haut-parleurs. Si vous lui attribuez une durée (en millisecondes), elle jouera le son, puis s'arrêtera. Si vous ne lui attribuez pas de durée, elle jouera le son à l'infini (mais vous pouvez l'arrêter avec la fonction noTone()).
Ce que vous devez voir
Pour commencer, il ne s'agit pas de ce que vous devez voir, mais de ce que vous devez entendre ! Vous devez entendre une musique si vous appuyez sur le bouton et le maintenez enfoncé dès que le sketch est téléchargé. Si le morceau n'est pas complet ou si vous avez l'impression de ne rien entendre, appuyez sur le bouton de réinitialisation et maintenez le bouton-poussoir enfoncé.
Si cela ne fonctionne pas, vérifiez que vous avez monté correctement le circuit, vérifié et téléchargé le code sur votre carte. SI le problème persiste, consultez la section Dépannage.
Dépannage
Pas de son
Étant donné la taille et la forme de l'avertisseur piézoélectrique, il est facile de rater les bons orifices sur la plaque breadboard. Vérifiez qu'il est bien positionné
et que le bouton-poussoir est correctement câblé. S'il est mal câblé, le circuit ne sera jamais complet, que vous appuyiez ou non sur le bouton.
Le morceau ne semble être joué qu'en partie
Vous n'entendez qu'une partie du morceau quand vous appuyez sur le bouton et le maintenez enfoncé. Pour recommencer le morceau, appuyez sur le bouton de réinitialisation (MASTER RESET) sur la carte 101 tout en appuyant sur le bouton Sourdine.
SI vous vous sentez d'humeur créatrice...
Le code est écrit pour vous permettre d'ajouter facilement vos propres morceaux. N'attendez pas pour composer !
Expérience 15 : Utiliser le détecteur de son
Introduction
Dans les expériences précédentes, vous avez utilisé différentes entrées analogiques. Vous allez maintenant considérer le son comme une entrée et utiliser le détecteur de son SparkFun. La sortie Envelope sur la carte vous permettra de mesurer le niveau sonore de la pièce. Vous utiliserez ensuite un code sophistiqué appelé switch case pour changer la couleur et la LED RVB en conséquence.
Nous appelons cet appareil notre compteur de bruit. Si les choses ne se déroulent pas comme prévu, vous verrez rouge !
Composants nécessaires
Vous aurez besoin des composants suivants :
- 1 plaque Breadboard
- 1 carte Arduino 101 ou Genuino 101
- 3 résistances 100 Ω
- 1 LED RVB à cathode commune
- 1 détecteur de son SparkFun
- 9 cavaliers
Vous n'avez pas le SIK ?
Pour réaliser cette expérience sans le SIK, nous vous suggérons d'utiliser les composants suivants :
Vous aurez également besoin d'une carte Arduino 101 ou Genuino 101.
Arduino 101
DEV-13787Genuino 101
DEV-13984Lectures suggérées
Avant de poursuivre cette expérience, nous vous recommandons de vous familiariser avec les concepts des tutoriels suivants :
Présentation du détecteur de son
Le détecteur de son est un petit capteur très utile ! Ce circuit de microphone vous épargne pas mal de câblage. Une fois la carte raccordée à l'alimentation (3,3 V) sur la broche VCC et la terre à la broche GND, vous disposez de trois options pour utiliser différents signaux comme des entrées pour la carte 101.
Le premier signal, GATE, est un signal numérique qui s'active quand le son ambiant dépasse un certain seuil. Une LED est également reliée à GATE sur le détecteur de son. Quand vous l'avez correctement mise sous tension et faites du bruit, la LED rouge s'allume s'il y a du bruit et s'éteint si la pièce est silencieuse.
Le second signal, ENVELOPE, évalue l'amplitude (niveau sonore) avec une valeur 10 bits comprise entre 0 et 1023. Dans une pièce silencieuse, ce niveau se trouve à environ 10.
Le premier signal est le signal AUDIO brut. Dans une pièce silencieuse, son niveau se trouve aux alentours de 512. Nous générerons une courbe en forme d'onde basée sur la fréquence du son ambiant. Le signal AUDIO brut vous sera utile si vous souhaitez effectuer du traitement audio plus avancé que les expériences de ce guide. Pour une description plus détaillée du détecteur de son, consultez notre guide de branchement.
Branchement du matériel
Vous êtes prêt à tout raccorder ? Consultez le schéma de câblage ci-dessous pour savoir comment faire.
| Composants polarisés | Faites particulièrement attention aux marquages indiquant comment placer les composants sur la plaque breadboard, car les composants polarisés ne peuvent être connectés à un circuit que dans une direction. |
Schéma de câblage de l'expérience
Ouverture du sketch
Ouvrez l'EDI Arduino sur votre ordinateur. Le codage en langage Arduino contrôlera votre circuit. Ouvrez le code du Circuit 15 en accédant au « Code du guide SIK 100 » que vous avez précédemment téléchargé et placé dans votre dossier « Examples ».
Pour ouvrir le code, cliquez sur : File > Examples >101 SIK Guide Code > Circuit_15
Vous pouvez également copier et coller le code suivant dans l'EDI Arduino. Cliquez sur Télécharger et observez ce qu'il se passe.
language:cpp
/*
SparkFun Inventor's Kit
Example sketch 15
SOUND DETECTOR
Use the sound detector to measure the volume of the surrounding area and change the
color of an RGB based on that volume.
//pin variables
const int redPin = 5;
const int greenPin = 6;
const int bluePin = 9;
const int soundPin = 0;
//variables for storing raw sound and scaled value
int sound;
int scale;
void setup()
{
//start the serial port a@ 9600bps
Serial.begin(9600);
//set RGB pins to OUTPUT
pinMode(redPin, OUTPUT);
pinMode(greenPin, OUTPUT);
pinMode(bluePin, OUTPUT);
}
void loop()
{
//read and store the audio from Envelope pin
sound = analogRead(soundPin);
//map sound which in a quiet room a clap is 300
//from 0 to 3 to be used with switch case
scale = map(sound, 0, 300, 0, 3);
//print values over the serial port for debugging
Serial.print(sound);
Serial.print(" ");
Serial.println(scale);
//switch case on scaled value
switch (scale)
{
//if 0 RGB = Blue
case 0:
digitalWrite(redPin, LOW);
digitalWrite(greenPin, LOW);
digitalWrite(bluePin, HIGH);
break;
//if 1 RGB = Green
case 1:
digitalWrite(redPin, LOW);
digitalWrite(greenPin, HIGH);
digitalWrite(bluePin, LOW);
break;
//if 2 RGB = Yellow
case 2:
digitalWrite(redPin, HIGH);
digitalWrite(greenPin, HIGH);
digitalWrite(bluePin, LOW);
break;
//if 3 RGB = Red
case 3:
digitalWrite(redPin, HIGH);
digitalWrite(greenPin, LOW);
digitalWrite(bluePin, LOW);
break;
//default off
default:
digitalWrite(redPin, LOW);
digitalWrite(greenPin, LOW);
digitalWrite(bluePin, LOW);
break;
}
}
À propos du code
scale = map(sound,0,300,0,3
Ce code peut vous sembler constituer une association étrange de valeurs. Cette expérience convient à l'utilisation de la condition switch case, qui permet de réduire un grand ensemble de valeurs à trois ou quatre choix. Cette fonction permet également de faire le contraire, mais elle est surtout utile pour créer des fourchettes de valeurs associées à une condition switch case.
switch(value)
{
case(0):
//do something
break;
case(1):
//do something else
break;
default:
//do another thing
break;
}
La condition switch case prend tout son sens avec la longue chaîne de déclarations if else() dont vous avez besoin pour réaliser une action basée sur une fourchette de valeurs. switch() recherche une variable, puis cherche le cas correspondant dans une liste. Si elle n'en trouve pas, elle utilise le paramètre par défaut. Chaque cas possède également sa commande break, qui permet à Arduino de sortir de la boucle et de poursuivre.
Ce que vous devez voir
Une fois le code téléchargé et le sketch démarré, la LED RVB doit s'allumer en bleu. Faites beaucoup de bruit : la LED RVB doit passer du bleu au vert puis au jaune. Si vous êtes vraiment bruyant, elle peut même passer au rouge. Ne vous inquiétez pas, nous n'appellerons pas la police !
Dépannage
La LED ne passe pas au jaune ni au rouge
Ouvrez votre moniteur série pour effectuer un débogage. Vérifiez la valeur correspondant à une pièce silencieuse, puis faites du bruit. Modifiez la fonction map pour vous assurer que la fourchette est identique.
Le détecteur de son transmet des valeurs étranges
Vérifiez que le détecteur de son est branché à l'alimentation (3,3 V) et que vous lisez la broche Envelope.
Ne fonctionne toujours pas
Il arrive que la carte Arduino 101 se déconnecte de l'ordinateur. Essayez de la débrancher puis de la rebrancher au port USB.
Expérience 16 : Utilisez un registre à décalage
Introduction
Nous allons maintenant plonger dans le monde des CI (circuits intégrés). Dans cette expérience, vous allez apprendre à utiliser un registre à décalage. Ce composant fournira à votre carte 101 huit sorties supplémentaires en n'utilisant que trois broches de la carte. Pour cette expérience, vous vous entraînerez à utiliser le registre à décalage pour contrôler huit LED. Exact, deux LED de plus qu'à l'expérience 4 !
Composants nécessaires
Vous aurez besoin des composants suivants :
- 1 plaque Breadboard
- 1 carte Arduino 101 ou Genuino 101
- 8 LED
- 8 résistances 330 Ω
- 1 registre à décalage 8 bits - 74HC595
- 19 cavaliers
Vous n'avez pas le SIK ?
Pour réaliser cette expérience sans le SIK, nous vous suggérons d'utiliser les composants suivants :
Vous aurez également besoin d'une carte Arduino 101 ou Genuino 101.
Arduino 101
DEV-13787Genuino 101
DEV-13984Lectures suggérées
Avant de poursuivre cette expérience, nous vous recommandons de vous familiariser avec les concepts des tutoriels suivants :
Présentation du registre à décalage
Le registre à décalage est un circuit intégré (CI). Les CI sont de minuscules boîtiers en plastique hermétique contenant des circuits couramment employés. Ils agissent comme des composants individuels pour effectuer une tâche spécifique et simplifier le processus, long et encombrant, de conception de circuits.
Le registre à décalage vous permet de contrôler jusqu'à huit sorties en n'utilisant que trois broches sur votre carte 101. Vous contrôlez ainsi davantage de sorties avec moins de broches qu'à l'expérience 4, qui a nécessité six broches pour six sorties individuelles.
Comparons les données qui pénètrent dans le registre à décalage à un train composé de huit wagons. Si un wagon est rempli de marchandises, les données le représentent avec un 1. S'il est vide, les données le représentent avec un 0. Lorsque tout le train est entré dans le registre à décalage, il est décomposé et chaque wagon est placé sur ses propres rails. Ces rails peuvent être comparés aux huit broches de sortie du registre à décalage. Si le wagon est plein (1), la broche à laquelle il est connecté est à l'état HIGH. S'il est vide (0), l'état de la broche est LOW. Si vous envoyez constamment des trains dans le registre à décalage, vous pouvez animer des LED ou contrôler un appareil tel qu'un afficheur 7 segments pour un compte à rebours ou même de nombreux moteurs qui tournent à des moments différents. Tout cela se produit en envoyant simplement au registre à décalage des trains avec différentes structures de 1 et de 0.
Pour en savoir plus sur les trains registres à décalage, consultez notre Tutoriel sur les registres à décalage.
Branchement du matériel
Vous êtes prêt à tout raccorder ? Consultez le schéma de câblage ci-dessous pour savoir comment faire.
| Composants polarisés | Faites particulièrement attention aux marquages indiquant comment placer les composants sur la plaque breadboard, car les composants polarisés ne peuvent être connectés à un circuit que dans une direction. |
Schéma de câblage de l'expérience
Ouverture du sketch
Ouvrez l'EDI Arduino sur votre ordinateur. Le codage en langage Arduino contrôlera votre circuit. Ouvrez le code du Circuit 16 en accédant au « Code du guide SIK 100 » que vous avez précédemment téléchargé et placé dans votre dossier « Examples ».
Pour ouvrir le code, cliquez sur : File > Examples >101 SIK Guide Code > Circuit_16
Vous pouvez également copier et coller le code suivant dans l'EDI Arduino. Cliquez sur Télécharger et observez ce qu'il se passe.
language:cpp
/*
SparkFun Inventor's Kit
Example sketch 16
SHIFT REGISTER
Use a shift register to turn three pins into eight (or more!)
outputs
This sketch was written by SparkFun Electronics,
with lots of help from the Arduino community.
This code is completely free for any use.
Visit http://learn.sparkfun.com/products/2 for SIK information.
Visit http://www.arduino.cc to learn more about Arduino.
*/
// Pin definitions:
// The 74HC595 uses a type of serial connection called SPI
// (Serial Peripheral Interface) that requires three pins:
int datapin = 2;
int clockpin = 3;
int latchpin = 4;
// We'll also declare a global variable for the data we're
// sending to the shift register:
byte data = 0;
void setup()
{
// Set the three SPI pins to be outputs:
pinMode(datapin, OUTPUT);
pinMode(clockpin, OUTPUT);
pinMode(latchpin, OUTPUT);
}
void loop()
{
// We're going to use the same functions we played with back
// in circuit 04, "Multiple LEDs," we've just replaced
// digitalWrite() with a new function called shiftWrite()
// (see below). We also have a new function that demonstrates
// binary counting.
// To try the different functions below, uncomment the one
// you want to run, and comment out the remaining ones to
// disable them from running.
oneAfterAnother(); // All on, all off
//oneOnAtATime(); // Scroll down the line
//pingPong(); // Like above, but back and forth
//randomLED(); // Blink random LEDs
//marquee();
//binaryCount(); // Bit patterns from 0 to 255
}
void shiftWrite(int desiredPin, boolean desiredState)
// This function lets you make the shift register outputs
// HIGH or LOW in exactly the same way that you use digitalWrite().
// Like digitalWrite(), this function takes two parameters:
// "desiredPin" is the shift register output pin
// you want to affect (0-7)
// "desiredState" is whether you want that output
// to be HIGH or LOW
// Inside the Arduino, numbers are stored as arrays of "bits,"
// each of which is a single 1 or 0 value. Because a "byte" type
// is also eight bits, we'll use a byte (which we named "data"
// at the top of this sketch) to send data to the shift register.
// If a bit in the byte is "1," the output will be HIGH. If the bit
// is "0," the output will be LOW.
// To turn the individual bits in "data" on and off, we'll use
// a new Arduino commands called bitWrite(), which can make
// individual bits in a number 1 or 0.
{
// First we'll alter the global variable "data," changing the
// desired bit to 1 or 0:
bitWrite(data,desiredPin,desiredState);
// Now we'll actually send that data to the shift register.
// The shiftOut() function does all the hard work of
// manipulating the data and clock pins to move the data
// into the shift register:
shiftOut(datapin, clockpin, MSBFIRST, data);
// Once the data is in the shift register, we still need to
// make it appear at the outputs. We'll toggle the state of
// the latchPin, which will signal the shift register to "latch"
// the data to the outputs. (Latch activates on the high-to
// -low transition).
digitalWrite(latchpin, HIGH);
digitalWrite(latchpin, LOW);
}
/*
oneAfterAnother()
This function will light one LED, delay for delayTime, then light
the next LED, and repeat until all the LEDs are on. It will then
turn them off in the reverse order.
*/
void oneAfterAnother()
{
int index;
int delayTime = 100; // Time (milliseconds) to pause between LEDs
// Make this smaller for faster switching
// Turn all the LEDs on:
// This for() loop will step index from 0 to 7
// (putting "++" after a variable means add one to it)
// and will then use digitalWrite() to turn that LED on.
for(index = 0; index <= 7; index++)
{
shiftWrite(index, HIGH);
delay(delayTime);
}
// Turn all the LEDs off:
// This for() loop will step index from 7 to 0
// (putting "--" after a variable means subtract one from it)
// and will then use digitalWrite() to turn that LED off.
for(index = 7; index >= 0; index--)
{
shiftWrite(index, LOW);
delay(delayTime);
}
}
/*
oneOnAtATime()
This function will step through the LEDs, lighting one at at time.
*/
void oneOnAtATime()
{
int index;
int delayTime = 100; // Time (milliseconds) to pause between LEDs
// Make this smaller for faster switching
// step through the LEDs, from 0 to 7
for(index = 0; index <= 7; index++)
{
shiftWrite(index, HIGH); // turn LED on
delay(delayTime); // pause to slow down the sequence
shiftWrite(index, LOW); // turn LED off
}
}
/*
pingPong()
This function will step through the LEDs, lighting one at at time,
in both directions.
*/
void pingPong()
{
int index;
int delayTime = 100; // time (milliseconds) to pause between LEDs
// make this smaller for faster switching
// step through the LEDs, from 0 to 7
for(index = 0; index <= 7; index++)
{
shiftWrite(index, HIGH); // turn LED on
delay(delayTime); // pause to slow down the sequence
shiftWrite(index, LOW); // turn LED off
}
// step through the LEDs, from 7 to 0
for(index = 7; index >= 0; index--)
{
shiftWrite(index, HIGH); // turn LED on
delay(delayTime); // pause to slow down the sequence
shiftWrite(index, LOW); // turn LED off
}
}
/*
randomLED()
This function will turn on random LEDs. Can you modify it so it
also lights them for random times?
*/
void randomLED()
{
int index;
int delayTime = 100; // time (milliseconds) to pause between LEDs
// make this smaller for faster switching
// The random() function will return a semi-random number each
// time it is called. See http://arduino.cc/en/Reference/Random
// for tips on how to make random() more random.
index = random(8); // pick a random number between 0 and 7
shiftWrite(index, HIGH); // turn LED on
delay(delayTime); // pause to slow down the sequence
shiftWrite(index, LOW); // turn LED off
}
/*
marquee()
This function will mimic "chase lights" like those around signs.
*/
void marquee()
{
int index;
int delayTime = 200; // Time (milliseconds) to pause between LEDs
// Make this smaller for faster switching
// Step through the first four LEDs
// (We'll light up one in the lower 4 and one in the upper 4)
for(index = 0; index <= 3; index++)
{
shiftWrite(index, HIGH); // Turn a LED on
shiftWrite(index+4, HIGH); // Skip four, and turn that LED on
delay(delayTime); // Pause to slow down the sequence
shiftWrite(index, LOW); // Turn both LEDs off
shiftWrite(index+4, LOW);
}
}
/*
binaryCount()
Numbers are stored internally in the Arduino as arrays of "bits,"
each of which is a 1 or 0\. Just like the base-10 numbers we use
every day, The position of the bit affects the magnitude of its
contribution to the total number:
Bit position Contribution
0 1
1 2
2 4
3 8
4 16
5 32
6 64
7 128
To build any number from 0 to 255 from the above 8 bits, just
select the contributions you need to make. The bits will then be
1 if you use that contribution, and 0 if you don't.
This function will increment the "data" variable from 0 to 255
and repeat. When we send this value to the shift register and LEDs,
you can see the on-off pattern of the eight bits that make up the
byte. See http://www.arduino.cc/playground/Code/BitMath for more
information on binary numbers.
*/
void binaryCount()
{
int delayTime = 1000; // time (milliseconds) to pause between LEDs
// make this smaller for faster switching
// Send the data byte to the shift register:
shiftOut(datapin, clockpin, MSBFIRST, data);
// Toggle the latch pin to make the data appear at the outputs:
digitalWrite(latchpin, HIGH);
digitalWrite(latchpin, LOW);
// Add one to data, and repeat!
// (Because a byte type can only store numbers from 0 to 255,
// if we add more than that, it will "roll around" back to 0
// and start over).
data++;
// Delay so you can see what's going on:
delay(delayTime);
}
À propos du code
shiftOut(datapin, clockpin, MSBFIRST, data);
L'interface SPI vous permet de communiquer avec le registre à décalage (et beaucoup d'autres composants). Elle utilise ensemble une ligne de données et une ligne d'horloge séparée pour déplacer rapidement des données vers et hors de la carte 101. Le paramètre MSBFIRST spécifie l'ordre dans lequel envoyer les bits individuels (dans ce cas, nous envoyons le bit le plus significatif en premier).
bitWrite(data, desiredPin, desiredState);
Les bits représentent l'élément le plus petit de la mémoire d'un ordinateur. Chacun stocke un « 1 » ou un « 0 ». Les plus gros chiffres sont stockés sous forme de tableaux de bits. Dans certains cas, nous manipulons ces bits directement, comme dans cette expérience où nous envoyons huit bits au registre à décalage et voulons leur attribuer la valeur 1 ou 0 pour allumer ou éteindre les LED. La carte Arduino propose plusieurs commandes telles que bitWrite() qui facilitent cette procédure.
Ce que vous devez voir
Les LED doivent s'allumer comme pour l'expérience 4 (mais cette fois, vous utilisez un registre à décalage). Dans le cas contraire, vérifiez que vous avez monté correctement le circuit et téléchargé le code sur votre carte. Si le problème persiste, consultez la section Dépannage.
Dépannage
La LED de la carte Arduino est éteinte
Nous avons rencontré ce problème plusieurs fois. Il se produit quand la puce est insérée à l'envers. Si vous le réglez rapidement, rien ne sera cassé.
Ne fonctionne pas
Nous sommes désolés de nous répéter, mais le problème est probablement aussi simple qu'un fil mal connecté.
Faites-nous part de vous commentaires
Expérience 17 : Utiliser un écran LCD
Introduction
Dans cette expérience, vous allez apprendre à utiliser un écran LCD. Un écran à cristaux liquides (LCD, Liquid Crystal Display) est un dispositif simple permettant d'afficher des commandes, des informations ou des valeurs lues par un capteur. Cela dépend de la façon dont vous programmez votre carte. Dans ce circuit, vous apprendrez les bases pour intégrer un écran LCD à votre projet.
Composants nécessaires
Vous aurez besoin des composants suivants :
- 1 plaque Breadboard
- 1 carte Arduino 101 ou Genuino 101
- 1 potentiomètre
- 1 écran LCD 3,3 V
- 16 cavaliers
Vous n'avez pas le SIK ?
Pour réaliser cette expérience sans le SIK, nous vous suggérons d'utiliser les composants suivants :
Vous aurez également besoin d'une carte Arduino 101 ou Genuino 101.
Arduino 101
DEV-13787Genuino 101
DEV-13984Présentation de l'écran LCD
Le SIK 101 inclut un écran LCD) similaire à celui de votre four micro-ondes, du tableau de bord de votre voiture ou, si vous étiez né, à La Dictée Magique. Les écrans LCD sont parfaits pour afficher des données ou des informations provenant de votre carte 101 sans avoir à la connecter à votre ordinateur.
Cet écran LCD possède au total 32 espaces de caractères possibles disposés dans une grille composée de deux lignes de 16 caractères. Il est contrôlée via une bibliothèque qui facilite nettement son utilisation avec la carte 101. Le câblage peut sembler un peu complexe, mais cela vaut le coup de relever ce défi.
**Astuce de pro : Pour câbler l'écran LCD, commencez par un côté de broches en revenant vers le centre. Quand vous arrivez à une broche vide, passez à l'autre côté et répétez la procédure. Cette méthode vous empêchera de manquer une broche ou de mal câbler l'écran. **
Branchement du matériel
Vous êtes prêt à tout raccorder ? Consultez le schéma de câblage ci-dessous pour savoir comment faire.
| Composants polarisés | Faites particulièrement attention aux marquages indiquant comment placer les composants sur la plaque breadboard, car les composants polarisés ne peuvent être connectés à un circuit que dans une direction. |
Schéma de câblage de l'expérience
Ouverture du sketch
Ouvrez l'EDI Arduino sur votre ordinateur. Le codage en langage Arduino contrôlera votre circuit. Ouvrez le code du Circuit 17 en accédant au « Code du guide SIK 100 » que vous avez précédemment téléchargé et placé dans votre dossier « Examples ».
Pour ouvrir le code, cliquez sur : File > Examples > 101 SIK Guide Code > Circuit_17
Vous pouvez également copier et coller le code suivant dans l'EDI Arduino. Cliquez sur Télécharger et observez ce qu'il se passe.
language:cpp
/*
SparkFun Inventor's Kit
Example sketch 17
LIQUID CRYSTAL DISPLAY (LCD)
This sketch will show you how to connect an LCD to your Arduino
and display any data you wish.
This sketch was written by SparkFun Electronics,
with lots of help from the Arduino community.
This code is completely free for any use.
Visit https://www.sparkfun.com/products/12060 for SIK information.
Visit http://www.arduino.cc to learn more about Arduino.
*/
// Load the LiquidCrystal library, which will give us
// commands to interface to the LCD:
#include
// Initialize the library with the pins we're using.
// (Note that you can use different pins if needed.)
// See http://arduino.cc/en/Reference/LiquidCrystal
// for more information:
LiquidCrystal lcd(12,11,5,4,3,2);
void setup()
{
// The LiquidCrystal library can be used with many different
// LCD sizes. We're using one that's 2 lines of 16 characters,
// so we'll inform the library of that:
lcd.begin(16, 2);
// Data sent to the display will stay there until it's
// overwritten or power is removed. This can be a problem
// when you upload a new sketch to the Arduino but old data
// remains on the display. Let's clear the LCD using the
// clear() command from the LiquidCrystal library:
lcd.clear();
// Now we'll display a message on the LCD!
// Just as with the Arduino IDE, there's a cursor that
// determines where the data you type will appear. By default,
// this cursor is invisible, though you can make it visible
// with other library commands if you wish.
// When the display powers up, the invisible cursor starts
// on the top row and first column.
lcd.print("hello, world!");
// Adjusting the contrast (IMPORTANT!)
// When you run the sketch for the first time, there's a
// very good chance you won't see anything on the LCD display.
// This is because the contrast likely won't be set correctly.
// Don't worry, it's easy to set, and once you set it you won't
// need to change it again.
// Run the sketch, then turn the potentiometer until you can
// clearly see the "hello, world!" text. If you still can't
// see anything, check all of your connections, and ensure that
// the sketch was successfully uploaded to the Arduino.
}
void loop()
{
// You can move the invisible cursor to any location on the
// LCD before sending data. Counting starts from 0, so the top
// line is line 0 and the bottom line is line 1\. Columns range
// from 0 on the left side, to 15 on the right.
// In additon to the "hello, world!" printed above, let's
// display a running count of the seconds since the Arduino
// was last reset. Note that the data you send to the display
// will stay there unless you erase it by overwriting it or
// sending an lcd.clear() command.
// Here we'll set the invisible cursor to the first column
// (column 0) of the second line (line 1):
lcd.setCursor(0,1);
// Now we'll print the number of seconds (millis() / 1000)
// since the Arduino last reset:
lcd.print(millis()/1000);
// TIP: Since the numeric data we're sending is always growing
// in length, new values will always overwrite the previous ones.
// However, if you want to display varying or decreasing numbers
// like a countdown, you'll find that the display will leave
// "orphan" characters when the new value is shorter than the
// old one.
// To prevent this, you'll need to erase the old number before
// writing the new one. You can do this by overwriting the
// last number with spaces. If you erase the old number and
// immediately write the new one, the momentary erase won't
// be noticeable. Here's a typical sequence of code:
// lcd.setCursor(0,1); // Set the cursor to the position
// lcd.print(" "); // Erase the largest possible number
// lcd.setCursor(0,1); // Reset the cursor to the original position
// lcd.print(millis()/1000); // Print our value
// NEXT STEPS:
// Now you know the basics of hooking up an LCD to the Arduino,
// and sending text and numeric data to the display!
// The LCD library has many commands for turning the
// cursor on and off, scrolling the screen, etc. See:
// http://arduino.cc/en/Reference/LiquidCrystal
// for more information.
// Arduino also comes with a number of built-in examples
// showing off the features of the LiquidCrystal library.
// These are locted in the file/examples/LiquidCrystal menu.
// Have fun, and let us know what you create!
// Your friends at SparkFun.
}
À propos du code
#include<liquidcrystal.h></liquidcrystal.h>
Cette partie de code indique à votre EDI Arduino qu'il doit inclure la bibliothèque d'un écran LCD simple. Sans elle, aucune commande ne fonctionnera ; n'oubliez donc pas de l'inclure !
lcd.print(“hello, world!”);
C'est la première fois que vous allez afficher quelque chose sur votre écran. Il vous faudra peut-être régler le contraste pour rendre le texte visible. Tournez le potentiomètre jusqu'à ce que vous le voyiez clairement.
lcd.clear();
Vous avez sûrement deviné que cette méthode sert à effacer ce qui se trouve sur l'écran LCD.
lcd.setCursor(0,1);
Si vous regardez attentivement, vous remarquerez que chaque caractère est entouré d'une petite case et que ces cases se trouvent dans une grille 2x16. Le premier chiffre de cette méthode représente la colonne (à partir de zéro, il faudra vous y habituer...) et le second la ligne. Par conséquent, la valeur 0,1 indique la première colonne, deuxième ligne.
Ce que vous devez voir
Vous devez initialement voir les mots « hello, world! » sur votre écran LCD. N'oubliez pas que vous pouvez régler le potentiomètre si vous ne voyez pas le texte clairement. En cas de problème, vérifiez votre code et vos connexions. Si le problème persiste, consultez la section Dépannage.
Dépannage
L'écran est vide ou complètement allumé
Réglez le contraste en tournant le potentiomètre. S'il est mal réglé, vous ne pouvez pas lire le texte.
Ne fonctionne pas du tout
Vérifiez le code, en particulier que vous avez inclus la bibliothèque de l'écran LCD.
L'écran clignote
Vérifiez les connexions avec la plaque breadboard et la carte 101.
Expérience 18 : Lire l'accéléromètre embarqué
Introduction
Dans l'expérience 13, vous avez contrôlé la vitesse et la direction d'un moteur à l'aide de différentes entrées. Cette expérience est similaire, mais vous allez utiliser l'accéléromètre intégré à la carte Arduino 101 comme une entrée.
L'accéléromètre mesure les forces gravitationnelles appliquées au capteur dans différentes directions. Vous pouvez extrapoler beaucoup d'informations à partir des données de l'accéléromètre s'il est déplacé. Cet appareil est également pratique pour connaître le côté situé vers le bas lorsqu'il est immobile ! La force de gravité de la Terre est toujours présente ; elle peut être mesurée par l'accéléromètre. Il nous servira à déterminer l'orientation de votre carte Arduino 101 et ainsi à faire avancer, reculer ou rester immobile votre moteur. C'est parti !
Composants nécessaires
Vous aurez besoin des composants suivants :
- 1 plaque Breadboard
- 1 carte Arduino 101 ou Genuino 101
- 1 contrôleur de moteur SparkFun
- 1 moteur de loisirs 42:1
- 13 cavaliers
Vous n'avez pas le SIK ?
Pour réaliser cette expérience sans le SIK, nous vous suggérons d'utiliser les composants suivants :
Vous aurez également besoin d'une carte Arduino 101 ou Genuino 101.
Arduino 101
DEV-13787Genuino 101
DEV-13984Lectures suggérées
Avant de poursuivre cette expérience, nous vous recommandons de vous familiariser avec les concepts des tutoriels suivants :
- Moteurs et choix du bon moteur
- Notions de base sur les accéléromètres
- Visualiseur d'orientation
- Bibliothèque CurieIMU
Présentation de l'accéléromètre
Les accéléromètres sont des appareils qui mesurent l'accélération, c'est-à-dire le rythme de changement de vitesse d'un objet. Leur valeur est exprimée en mètres par seconde carrée (m/s²) ou en forces G (g). Une seule force G pour nous sur Terre est équivalente à 9,8 m/s², mais elle varie légèrement avec l'altitude (et sera différente sur d'autres planètes en raison des variations d'attraction gravitationnelle). Les accéléromètres sont utiles pour détecter les vibrations dans les systèmes ou pour les applications d'orientation.
Branchement du matériel
Vous êtes prêt à tout raccorder ? Consultez le schéma de câblage ci-dessous pour savoir comment faire.
| Composants polarisés | Faites particulièrement attention aux marquages indiquant comment placer les composants sur la plaque breadboard, car les composants polarisés ne peuvent être connectés à un circuit que dans une direction. |
Schéma de câblage de l'expérience
Ouverture du sketch
Ouvrez l'EDI Arduino sur votre ordinateur. Le codage en langage Arduino contrôlera votre circuit. Ouvrez le code du Circuit 18 en accédant au « Code du guide SIK 100 » que vous avez précédemment téléchargé et placé dans votre dossier « Examples ».
Pour ouvrir le code, cliquez sur : File > Examples > 101 SIK Guide Code > Circuit_18
Vous pouvez également copier et coller le code suivant dans l'EDI Arduino. Cliquez sur Télécharger et observez ce qu'il se passe.
language:cpp
/*
SparkFun Inventor's Kit
Example sketch 18
Controlling a Motor Using an Accelerometer
Use the on-board accelerometer of the 101 board as an input to control
a motor based on its orientation in space. If you tilt the 101 to the left,
the motor spins in one direction; tilted to the right, it spins the opposite direction; and if it
is flat, the motor stops.
This sketch was written by SparkFun Electronics, and based on the Orientation example
in the CurieIMU Library Examples
This code is completely free for any use.
Visit http://learn.sparkfun.com/products/2 for SIK information.
Visit http://www.arduino.cc to learn more about Arduino.
*/
#include "CurieIMU.h"
const int DIR_A = 4;
const int DIR_B = 5;
const int PWM = 6;
// previous orientation (for comparison). Start at (-1) to start with
void setup()
{
//set motor control pins to OUTPUT
pinMode(DIR_A, OUTPUT);
pinMode(DIR_B, OUTPUT);
pinMode(PWM, OUTPUT);
// Start the acceleromter
CurieIMU.begin();
// Set the accelerometer range to 2G
CurieIMU.setAccelerometerRange(2);
}
void loop()
{
// read accelerometer:
int x = CurieIMU.readAccelerometer(X_AXIS);
int y = CurieIMU.readAccelerometer(Y_AXIS);
int z = CurieIMU.readAccelerometer(Z_AXIS);
// calculate the absolute values, to determine the largest
int absX = abs(x);
int absY = abs(y);
int absZ = abs(z);
if ( (absZ > absX) && (absZ > absY))
{
// base orientation on Z
if (z > 0)
{
brake();
}
}
//else if Y is greater than X and Z its on edge
else if ( (absY > absX) && (absY > absZ))
{
// if Y is positive orientation (digital pins up)and is set to 1
if (y > 0)
{
forward();
}
//the Y is in the negative orientation (analog pins up) and is set to 2
else
{
reverse();
}
}
}
//custom function for driving the motor forward
void forward()
{
digitalWrite(DIR_A, HIGH);
digitalWrite(DIR_B, LOW);
digitalWrite(PWM, HIGH);
}
//custom function for driving the motor in reverse
void reverse()
{
digitalWrite(DIR_A, LOW);
digitalWrite(DIR_B, HIGH);
digitalWrite(PWM, HIGH);
}
//custom function for braking the motor
void brake()
{
digitalWrite(DIR_A, LOW);
digitalWrite(DIR_B, LOW);
digitalWrite(PWM, LOW);
}
À propos du code
#include "CurieIMU.h"
Le port série de la carte Arduino sert aussi bien à recevoir qu'à envoyer des données. Comme les données peuvent arriver à tout moment, la carte Arduino 101 stocke (ou place en mémoire « tampon ») les données parvenant au port jusqu'à ce que vous soyez prêt à les utiliser. La commande Serial.available() renvoie le nombre de caractères que le port a reçu mais que vous n'avez pas encore utilisés dans votre sketch. La valeur zéro signifie qu'aucune donnée n'est encore arrivée.
int x = CurieIMU.readAccelerometer(X_AXIS);
Nous lisons la valeur de l'accéléromètre en transmettant la constante de X_AXIS à la méthode readAccelerometer de la bibliothèque CurieIMU. Nous obtenons en retour la valeur lue en temps réel par le capteur. Pour lire les autres axes, transmettez les constantes de X_AXIS, Y_AXIS et Z_AXIS.
int absX = abs(x);
Dans cette expérience, nous ne sommes pas nécessairement intéressés par les valeurs positives ou négatives. Nous voulons juste connaître celles qui sont les plus élevées afin de prendre une décision. Nous nous sommes servis de la fonction 'abs()', qui prend la valeur absolue d'un nombre (en fait, supprime le signe (-)). Nous stockons cette valeur dans une variable locale appelée 'absX' pour pouvoir accéder ultérieurement à la valeur x brute.
language:cpp
//if Z axis is greater than X and Y its facing upright
if ( (absZ > absX) && (absZ > absY))
{
// base orientation on Z
if (z > 0)
{
brake();
}
}
//else if Y is greater than X and Z its on edge
else if ( (absY > absX) && (absY > absZ))
{
// if Y is positive orientation (digital pins up)and is set to 1
if (y > 0)
{
forward();
}
//the Y is in the negative orientation (analog pins up) and is set to 2
else
{
reverse();
}
}
Lorsque nous disposons des valeurs lues par l'accéléromètre sous forme de valeur absolue, nous pouvons les comparer à l'aide d'une déclaration if(). Dans cet exemple, nous voulons uniquement comparer les valeurs obtenues en inclinant la carte vers la gauche et vers la droite, pourtant nous avons encore besoin de trois axes. Par exemple, si Y est supérieur à X, l'axe Y pointe vers le bas (dans la direction de la gravité). Nous effectuons ensuite une comparaison finale pour voir s'il est supérieur à 0 et ainsi nous assurer qu'il se trouve dans la direction positive. Nous définissons la direction du moteur sur la base de ces comparaisons.
Ce que vous devez voir
Une fois le code téléchargé sur la carte 101, prenez-la et inclinez-la vers la gauche (broches d'entrées analogiques vers le bas). Le moteur doit commencer à tourner dans une direction. Inclinez maintenant la carte de l'autre côté (broches GPIO numériques vers le bas) : le moteur doit tourner dans la direction opposée. Quand vous posez la carte à plat, le moteur doit s'arrêter. Dans le cas contraire, consultez la section Dépannage ci-dessous.
Dépannage
Le moteur ne tourne pas
Vérifiez que le contrôleur de moteur est câblé correctement. Cela fait beaucoup de fils !
Le problème persiste
Vérifiez que le code a bien été téléchargé sur votre carte 101. Le téléchargement prend parfois du temps, soyez patient !
Ne fonctionne toujours pas
Il arrive que la carte Arduino se déconnecte de l'ordinateur. Essayez de la débrancher puis de la rebrancher au port USB.
Expérience 19 : Détection de frappe
Introduction
L'une des forces de la carte 101 réside dans sa technologie de reconnaissance des gestes et des mouvements relativement sophistiquée. Tout cela est possible grâce à l'unité de mesure inertielle (UMI) présente sur la carte. L'UMI mesure les données de l'accéléromètre (force gravitationnelle) et du gyroscope (rotation). Dans l'expérience 18, nous avons utilisé l'accéléromètre. À présent, explorons plus en profondeur le module Curie, qui donne un sens aux données pour déterminer si vous faites un pas et les compter, détecter si vous tapez sur la carte et même son orientation dans l'espace.
Comme exemple d'utilisation combiné de l'UMI et du module Curie, nous allons créer un circuit RVB simple qui clignotera vert deux fois quand vous tapotez deux fois le haut de la carte 101 et clignotera deux fois en rouge quand vous tapotez deux fois le bas de la carte 101.
Composants nécessaires
Vous aurez besoin des composants suivants :
- 1 plaque Breadboard
- 1 carte Arduino 101 ou Genuino 101
- 1 LED RVB à cathode commune
- 3 résistances 100 Ω
- 6 cavaliers
Vous n'avez pas le SIK ?
Pour réaliser cette expérience sans le SIK, nous vous suggérons d'utiliser les composants suivants :
Vous aurez également besoin d'une carte Arduino 101 ou Genuino 101.
Arduino 101
DEV-13787Genuino 101
DEV-13984Lectures suggérées
Avant de poursuivre cette expérience, nous vous recommandons de vous familiariser avec les concepts des tutoriels suivants :
Présentation de l'unité de mesure inertielle
Une unité de mesure inertielle (UMI) est une combinaison de capteurs qui permet de déterminer l'orientation des capteurs dans l'espace tridimensionnel. La carte 101 utilise un accéléromètre pour détecter l'orientation physique (en mesurant la force gravitationnelle sur le capteur) et un gyroscope pour détecter le mouvement de rotation.
La carte 101 peut traduire les données de l'UMI en gestes pré-programmés tels que : faire un pas, taper une fois ou deux fois sur la carte, faire tomber la carte. Cette expérience s'axe sur la détection des tapotements/doubles tapotements, mais n'hésitez pas à tester l'autre exemple de code dans File > Examples > CurieIMU.
Note : La carte 101 intègre une UMI accessible via la bibliothèque Arduino. Aucun câblage n'est nécessaire pour utiliser l'UMI !
Branchement du matériel
Vous êtes prêt à tout raccorder ? Consultez le schéma de câblage ci-dessous pour savoir comment faire.
| Composants polarisés | Faites particulièrement attention aux marquages indiquant comment placer les composants sur la plaque breadboard, car les composants polarisés ne peuvent être connectés à un circuit que dans une direction. |
Schéma de câblage de l'expérience
Ouverture du sketch
Ouvrez l'EDI Arduino sur votre ordinateur. Le codage en langage Arduino contrôlera votre circuit. Ouvrez le code du Circuit 19 en accédant au « Code du guide SIK 100 » que vous avez précédemment téléchargé et placé dans votre dossier « Examples ».
Pour ouvrir le code, cliquez sur : File > Examples > SIK Guide Code > Circuit_19
Vous pouvez également copier et coller le code suivant dans l'EDI Arduino. Cliquez sur Télécharger et observez ce qu'il se passe.
language:cpp
/*
SparkFun Inventor's Kit
Example sketch 19
TAP DETECTION
Use the 101 board's on-board IMU to detect a tap and double tap and react accordingly.
This sketch was written by SparkFun Electronics,
with lots of help from the Arduino community.
This code is completely free for any use.
Visit http://learn.sparkfun.com/products/2 for SIK information.
Visit http://www.arduino.cc to learn more about Arduino.
*/
#include "CurieIMU.h"
void setup()
{
pinMode(5, OUTPUT);
pinMode(6, OUTPUT);
// Initialise the IMU
CurieIMU.begin();
CurieIMU.attachInterrupt(eventCallback);
// Increase Accelerometer range to allow detection of stronger taps (< 4g)
CurieIMU.setAccelerometerRange(3);
// Reduce threshold to allow detection of weaker taps (>= 750mg)
CurieIMU.setDetectionThreshold(CURIE_IMU_TAP, 750); // (750mg)
// Set the time window for 2 taps as a double tap (<= 250 milliseconds)
CurieIMU.setDetectionDuration(CURIE_IMU_DOUBLE_TAP, 250);
// Enable Double-Tap detection
CurieIMU.interrupts(CURIE_IMU_DOUBLE_TAP);
}
void loop()
{
// nothing happens in the loop because all the action happens
// in the callback function.
}
static void eventCallback()
{
if (CurieIMU.getInterruptStatus(CURIE_IMU_DOUBLE_TAP)) {
if (CurieIMU.tapDetected(Z_AXIS, NEGATIVE))
{
digitalWrite(5, HIGH);
digitalWrite(6, LOW);
delay(250);
digitalWrite(5, LOW);
digitalWrite(6, LOW);
delay(250);
digitalWrite(5, HIGH);
digitalWrite(6, LOW);
delay(250);
digitalWrite(5, LOW);
digitalWrite(6, LOW);
delay(250);
}
else if (CurieIMU.tapDetected(Z_AXIS, POSITIVE))
{
digitalWrite(5, LOW);
digitalWrite(6, HIGH);
delay(250);
digitalWrite(5, LOW);
digitalWrite(6, LOW);
delay(250);
digitalWrite(5, LOW);
digitalWrite(6, HIGH);
delay(250);
digitalWrite(5, LOW);
digitalWrite(6, LOW);
delay(250);
}
else
{
digitalWrite(5, LOW);
digitalWrite(6, LOW);
}
}
}
À propos du code
CurieIMU.begin();
Permet d'initialiser ou de lancer l'UMI intégrée à la carte. Sinon, la carte 101 ne peut enregistrer aucune donnée UMI.
CurieIMU.attachInterrupt(eventCallback);
Les interruptions sont des événements qui interrompent la boucle et demandent à la carte 101 de faire immédiatement quelque chose. La carte 101 sort alors de la boucle, effectue cette action, puis revient dans la boucle. L'interruption indique une fonction à réaliser lorsqu'elle est déclenchée (ici eventCallback).
// Reduce threshold to allow detection of weaker taps (>= 750mg)
CurieIMU.setDetectionThreshold(CURIE_IMU_TAP, 750); // (750mg)
// Set the time window for 2 taps as a double tap (<= 250 milliseconds)
CurieIMU.setDetectionDuration(CURIE_IMU_DOUBLE_TAP, 250);
Pour que l'UMI détecte un double tapotement, une configuration s'avère nécessaire. Vous devez définir un seuil de force pour un tapotement fort et un tapotement plus léger. Vous devez également spécifier la durée d'un double tapotement afin que le module Curie fasse la différence entre un tapotement simple et un double tapotement.
CurieIMU.interrupts(CURIE_IMU_DOUBLE_TAP); Enfin, nous associons l'interruption à un événement de double tapotement. Ainsi, chaque fois qu'un double tapotement se produit, la carte 101 exécute la fonction eventCallback.
Ce que vous devez voir
Une fois le code téléchargé, la LED RVB doit être éteinte. Prenez la carte et tapotez deux fois le haut de la carte 101 avec le doigt, à un rythme similaire à un double clic de souris. La LED RVB doit clignoter deux fois en vert puis s'éteindre. Si vous faites la même chose sur le bas de la carte, elle clignotera en rouge.
Dépannage
La bibliothèque ne se compile pas
Vérifiez que vous avez une déclaration #include "CurieIMU.h". Si c'est le cas, assurez-vous que le nom du fichier en-tête est entre des guillemets droits et pas des chevrons.
La carte ne détecte pas les doubles tapotements
La carte 101 attend un intervalle spécifique pour un double tapotement. Essayez d'accélérer vos tapotements ou de modifier la durée du double tapotement dans la méthode CurieIMU.setDetectionDuration(CURIE_IMU_DOUBLE_TAP, 250);.
Ne fonctionne toujours pas
Vous pouvez définir la sensibilité de l'accéléromètre. Notre exemple est défini à 2 G ou deux fois la gravité normale sur Terre. Si vous diminuez cette valeur, cela augmentera la sensibilité.
Expérience 20 : Utiliser l'horloge en temps réel (RTC) embarquée
Introduction
Les microcontrôleurs ont leur propre notion du temps, qui correspond à leur temps d'exécution. Ils fonctionnent sur un signal d'horloge interne qui permet de connaître le nombre de millisecondes et de microsecondes qui se sont écoulées depuis leur mise sous tension. Mais les microcontrôleurs n'ont aucun moyen de connaître le temps réel, celui sur lequel nous basons toutes nos journées et notre emploi du temps.
Dans cette expérience, vous règlerez l'horloge puis afficherez la date et l'heure sur l'écran LCD que vous avez appris à utiliser à l'expérience 17.
Note : La carte 101 ne dispose pas de batterie de secours pour la RTC (horloge en temps réel). Si vous débranchez la carte ou si vos batteries se déchargent, vous devrez réinitialiser la RTC dans le code ou développer un circuit pour régler l'heure.
Composants nécessaires
Vous aurez besoin des composants suivants :
- 1 plaque Breadboard
- 1 carte Arduino 101 ou Genuino 101
- 1 potentiomètre
- 1 écran LCD 3,3 V
- 16 cavaliers
Vous n'avez pas le SIK ?
Pour réaliser cette expérience sans le SIK, nous vous suggérons d'utiliser les composants suivants :
Vous aurez également besoin d'une carte Arduino 101 ou Genuino 101.
Arduino 101
DEV-13787Genuino 101
DEV-13984Lectures suggérées
Avant de poursuivre cette expérience, nous vous recommandons de vous familiariser avec les concepts des tutoriels suivants :
Présentation de l'horloge en temps réel (RTC)
Les microcontrôleurs parviennent parfaitement à suivre leur temps d'exécution, c'est-à-dire le temps qu'il lui faut pour réaliser leur tâche. Ils indiquent généralement le nombre de millisecondes qui se sont écoulées depuis qu'ils ont été mis sous tension. En revanche, ils ne parviennent pas à suivre le temps sur lequel, nous humains, fonctionnons (« temps réel »). Les microcontrôleurs utilisent une horloge en temps réel (RTC) pour surveiller un début défini et le temps qui avance.
La RTC conserve les heures, minutes et secondes, ainsi que le jour, le mois et l'année. Sur la carte 101, vous devez régler la date et l'heure quand vous la mettez sous tension pour la première fois. L'heure devrait ensuite être précise. Vous pouvez ensuite utiliser l'heure pour déclencher des événements à une heure ou un jour spécifique, ou même pour horodater des données consignées.
Note : Si la carte 101 n'est plus alimentée, vous devez réinitialiser l'horloge dans votre code. De plus, la RTC est un composant embarqué de la carte 101 et ne requiert donc aucun câblage supplémentaire.
Branchement du matériel
Vous êtes prêt à tout raccorder ? Consultez le schéma de câblage ci-dessous pour savoir comment faire.
| Composants polarisés | Faites particulièrement attention aux marquages indiquant comment placer les composants sur la plaque breadboard, car les composants polarisés ne peuvent être connectés à un circuit que dans une direction. |
Schéma de câblage de l'expérience
Ouverture du sketch
Ouvrez l'EDI Arduino sur votre ordinateur. Le codage en langage Arduino contrôlera votre circuit. Ouvrez le code du Circuit 20 en accédant au « Code du guide SIK 100 » que vous avez précédemment téléchargé et placé dans votre dossier « Examples ».
Pour ouvrir le code, cliquez sur : File > Examples > 101 SIK Guide Code > Circuit_20
Vous pouvez également copier et coller le code suivant dans l'EDI Arduino. Cliquez sur Télécharger et observez ce qu'il se passe.
language:cpp
/*
SparkFun Inventor's Kit
Example sketch 20
DISPLAYING THE DATE AND TIME
This sketch reads the RTC data and prints it on the LCD screen
This sketch was written by SparkFun Electronics,
with lots of help from the Arduino community.
This code is completely free for any use.
Visit http://learn.sparkfun.com/products/2 for SIK information.
Visit http://www.arduino.cc to learn more about Arduino.
*/
//include the CurieTime Library
#include
#include
//instantiate the lcd
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
void setup()
{
//start lcd at 16 x 2
lcd.begin(16, 2);
//clear the lcd
lcd.clear();
//set time to 1:35:24 on April 4th, 2016\. Please change to your time / date
setTime(1, 35, 24, 4, 10, 2016);
}
void loop()
{
//create a character array of 16 characters for the time
char clockTime[16];
//use sprintf to create a time string of the hour, minte and seconds
sprintf(clockTime, " %2d:%2d:%2d ", hour(), minute(), second());
//create a character array of 15 characters for the date
char dateTime[16];
//use sprintf to create a date string from month, day and year
sprintf(dateTime, " %2d/%2d/%4d ", month(), day(), year());
//set cursor to column 0, row 0
lcd.setCursor(0, 0);
//print the date string over lcd
lcd.print(dateTime);
//set cursor to column 0, row 1
lcd.setCursor(0, 1);
//print the time string over lcd
lcd.print(clockTime);
}
À propos du code
setTime(1,35,00,4,10,2016);
La RTC sur la carte 101 doit être réglée à l'aide de la fonction setTime() quand vous la mettez sous tension. Les 6 paramètres setTime() indiquent dans l'ordre : heures, minutes, secondes, mois, jour, année. Si, pour une raison quelconque, votre carte 101 n'est plus alimentée, vous devez la réinitialiser en utilisant cette fonction.
sprintf(dateTime, " %2d/%2d/%4d ", month(), day(), year()); La fonction sprintf() permet de créer facilement des chaînes en prenant des données et en les plaçant dans un tableau de caractères (une chaîne dans Arduino). Les indications %2d et %4d montrent l'emplacement où les données sont insérées avec le nombre de chiffres (%4d indique donc 4 chiffres). Enfin, vous transmettez les données que vous voulez insérer dans la chaîne sous forme de paramètres. Dans ce cas : month(), day(), and year().
Ce que vous devez voir
Une fois le code complètement téléchargé, vous devez voir deux lignes de texte sur votre écran LCD. La première ligne doit être la date (qui ne doit changer qu'une fois par jour) et la seconde doit être l'heure actuelle (qui doit augmenter). Si cela ne fonctionne pas, consultez la section Dépannage ci-dessous.
Dépannage
L'écran est vide ou complètement allumé
Réglez le contraste en tournant le potentiomètre. S'il est mal réglé, vous ne pouvez pas lire le texte.
Ne fonctionne pas du tout
Vérifiez le code, en particulier que vous avez inclus la bibliothèque de l'écran LCD.
L'écran n'affiche pas l'heure correcte
Vérifiez votre code. Il faut probablement mettre à jour la fonction setTime().
Expérience 21 : Utiliser la capacité Bluetooth Low Energy (BLE) embarquée
Introduction
Nous voici à la dernière expérience, dans laquelle nous revenons à une seule LED. Cette fois, au lieu de vous contenter de faire clignoter cette LED, vous allez la contrôler par l'intermédiaire de votre téléphone ou tablette !
La carte 101 dispose d'une connectivité Bluetooth Low Energy (BLE) intégrée, c'est-à-dire que vous pouvez la commander depuis votre téléphone. BLE utilise une approche de communication entre appareils basée sur des services/propriétés, qui facilite son utilisation sur plusieurs appareils à long terme. Toutefois, si vous n'êtes pas familier avec cette approche, elle peut effrayer. Dans cette expérience, vous allez charger une application de communication sur votre appareil et suivre un exemple de sketch qui utilise BLE.
Même s'il s'agit de la dernière expérience de ce guide, cela ne signifie en aucune façon que vous avez terminé votre apprentissage sur la carte 101. Nous vous recommandons fortement de vous rendre sur le site Arduino pour obtenir plus d'informations sur la carte 101 et sur l'évolution du matériel.
Composants nécessaires
Vous aurez besoin des composants suivants :
- 1 plaque Breadboard
- 1 carte Arduino 101 ou Genuino 101
- 1 LED
- 1 résistance 100 Ω
- 3 cavaliers
Vous n'avez pas le SIK ?
Pour réaliser cette expérience sans le SIK, nous vous suggérons d'utiliser les composants suivants :
Vous aurez également besoin d'une carte Arduino 101 ou Genuino 101.
Arduino 101
DEV-13787Genuino 101
DEV-13984Lectures suggérées
Avant de poursuivre cette expérience, nous vous recommandons de vous familiariser avec les concepts des tutoriels suivants :
Présentation de Bluetooth Low Energy (BLE)
Bluetooth Low Energy (BLE) est un protocole de communication relativement nouveau qui utilise le Bluetooth. Il est de plus en plus employé dans les technologies wearables et les applications de l'Internet des objets (IoT), dans lesquelles la gestion de la consommation d'énergie est essentielle et une large gamme d'appareils (téléphones, voitures, etc.) doivent pouvoir communiquer.
Pour normaliser le protocole de communication avec une multitude d'appareils, BLE utilise un système basé sur General Attribute (GATT), qui repose sur une hiérarchie de services adaptés à la fonction de l'appareil. Par exemple, un bracelet connecté Fitbit peut être associé à un service de suivi de la fréquence cardiaque et à un service de podomètre. Chaque service peut être associé à des attributs qui conservent les données brutes du service.
Un attribut pourrait par exemple transmettre des informations concernant l'appareil avec lequel il communique, ainsi que des données importantes pour un service donné. Pour un bracelet Fitbit, le nombre de pas ou le pouls peut être un attribut. La grande idée réside dans le fait qu'il existe des services qui permettent à des appareils de savoir ce qu'ils peuvent attendre les uns des autres et qui sont sur la même longueur d'onde pour pouvoir partager des attributs. Dans sa forme la plus simple, GATT permet aux appareils de formuler des hypothèses les uns sur les autres et de se consacrer à ce qui est important... partager les informations que vous tentez de communiquer.
**Remarque : BLE s'appuie sur le module Curie intégré à la carte 101. Outre ce que voulez contrôler via BLE, aucun câblage n'est donc requis. **
Branchement du matériel
Vous êtes prêt à tout raccorder ? Consultez le schéma de câblage ci-dessous pour savoir comment faire.
| Composants polarisés | Faites particulièrement attention aux marquages indiquant comment placer les composants sur la plaque breadboard, car les composants polarisés ne peuvent être connectés à un circuit que dans une direction. |
Schéma de câblage de l'expérience
Installation de l'application BLE
Pour que la connectivité BLE fonctionne avec la carte Arduino 101, nous vous recommandons d'utiliser l'application Master Control Panel nRF. Elle est gratuite et disponible pour les appareils Android et iOS.
Vous pouvez télécharger l'application dans Google Play ou l'Apple App Store (cherchez nRF). nRF propose de nombreux outils que nous vous recommandons de tester après avoir activé BLE. Pour l'instant, nous avons uniquement besoin de Master Control Panel. Cherchez, téléchargez et installez l'application : vous êtes à présent prêt !
Ouverture du sketch
Ouvrez l'EDI Arduino sur votre ordinateur. Le codage en langage Arduino contrôlera votre circuit. Ouvrez le code du Circuit 21 en accédant au « Code du guide SIK 100 » que vous avez précédemment téléchargé et placé dans votre dossier « Examples ».
Pour ouvrir le code, cliquez sur : File > Examples > 101 SIK Guide Code > Circuit_21
Vous pouvez également copier et coller le code suivant dans l'EDI Arduino. Cliquez sur Télécharger et observez ce qu'il se passe.
language:cpp
/*
SparkFun Inventor's Kit
Example sketch 21
BASIC BLE CONTROL
Turn an LED on and off using BLE and either a phone or tablet. Android and iOS devices only!
Based off of the BLE LED example written by Intel Corporation and included with the Curie BLE Arduino Library.
*/
#include
BLEPeripheral blePeripheral; // BLE Peripheral Device (the board you're programming)
BLEService ledService("19B10000-E8F2-537E-4F6C-D104768A1214"); // BLE LED Service
//set BLE characteristic
switchCharacteristic("19B10001-E8F2-537E-4F6C-D104768A1214", BLERead | BLEWrite);
const int ledPin = 13; // pin to use for the LED
void setup()
{
// set LED pin to output mode
pinMode(ledPin, OUTPUT);
// set advertised local name and service UUID:
blePeripheral.setLocalName("101 Board");
blePeripheral.setAdvertisedServiceUuid(ledService.uuid());
// add service and characteristic:
blePeripheral.addAttribute(ledService);
blePeripheral.addAttribute(switchCharacteristic);
// set the initial value for the characeristic:
BLEUnsignedCharCharacteristic switchCharacteristic.setValue(0);
// begin advertising BLE service:
blePeripheral.begin();
}
void loop()
{
// listen for BLE peripherals to connect:
BLECentral central = blePeripheral.central();
// if a central is connected to peripheral:
if (central)
{
// while the central is still connected to peripheral:
while (central.connected())
{
// if the remote device wrote to the characteristic,
// use the value to control the LED:
if (switchCharacteristic.written())
{
// any value other than 0, turn on the LED
if (switchCharacteristic.value())
{
digitalWrite(ledPin, HIGH);
}
//else turn the LED off
else
{
digitalWrite(ledPin, LOW);
}
}
}
}
}
À propos du code
BLEService ledService("19B10000-E8F2-537E-4F6C-D104768A1214");
BLE est basé sur des services. Plusieurs services sont prédéfinis avec une chaîne personnalisée appelée un identifiant universel unique (Universally Unique Identifier, UUID). Cette chaîne de 16 octets de long est, comme son nom l'indique, universellement unique. Elle instancie l'objet BLEService ledService avec un UUID unique.
switchCharacteristic("19B10001-E8F2-537E-4F6C-D104768A1214", BLERead | BLEWrite);
Les caractéristiques et attributs sont groupés sous les services. Vous pouvez créer des caractéristiques avec leur propre UUID et les définir comme étant accessibles en lecture, en écriture ou les deux. Nous avons opté pour cette dernière possibilité. Notez que l'UUID de la caractéristique diffère d'un chiffre de l'UUID du service.
blePeripheral.setLocalName("101 Board");
Vous pouvez désigner votre carte 101 à l'aide de la méthode setLocalName() en l'incluant dans une chaîne entre guillemets. Nous vous recommandons un nom facile à identifier, surtout si vous utilisez la carte 101 en classe.
blePeripheral.setAdvertisedServiceUuid(ledService.uuid());
// add service and characteristic:
blePeripheral.addAttribute(ledService);
blePeripheral.addAttribute(switchCharacteristic);
// set the initial value for the characeristic:
switchCharacteristic.setValue(0);
// begin advertising BLE service:
blePeripheral.begin();
Dans ce morceau de code, nous ajoutons un service à notre périphérique, puis relions ou ajoutons des attributs au périphérique. Nous ajoutons le ledService et le contrôlons avec switchCharacteristics. Enfin, nous définissons la valeur de départ de switchCharacteristics sur 0 et démarrons le périphérique.
À partir de là, dans la fonction loop, nous nous assurons qu'il existe une connexion entre notre périphérique et un appareil central (un téléphone). Quand nous avons une connexion, nous vérifions qu'une caractéristique est bien présente et a été écrite. S'il y a une valeur autre que 0, la LED s'allume. S'il n'y a aucune valeur ou si la valeur est 0, la LED est éteinte.
Ce que vous devez voir
Ouvrez la page des connexions Bluetooth sur votre appareil et lancez l'application Master Control Panel. Lancez une recherche d'appareils, sélectionnez votre carte 101 et connectez-vous à celle-ci.
Une fois la connexion établie, ouvrez le service inconnu et sélectionnez la switchvalue. Cliquez sur l'icône de téléchargement (flèche vers le haut). Dans la boîte de dialogue qui s'ouvre, saisissez un chiffre autre que 0 et cliquez sur Envoyer.
La LED doit s'allumer ! Ouvrez la même boîte de dialogue, entrez le chiffre 0 et cliquez sur Envoyer. La LED doit s'éteindre.
Dépannage
La LED ne s'allume pas
Vous avez l'habitude : vérifiez votre câblage et si la LED n'est pas insérée à l'envers.
Impossible de se connecter au Bluetooth de la carte 101
Vérifiez que le sketch est téléchargé. Sinon, la carte 101 ne peut pas diffuser le signal BLE.
Ne fonctionne toujours pas
Essayez de redémarrer le Bluetooth de votre téléphone ou tablette et de relancer la recherche d'appareils à proximité.
Ressources et expériences avancées
Il existe des tonnes de capteurs et de shields que vous pouvez connecter à votre carte Arduino 101 pour réaliser des projets plus avancés. Les lectures suivantes vous permettront d'approfondir le monde de l'électronique.
Pour en savoir plus sur Arduino, consultez ces tutoriels :
- Ressources et formations Arduino
- Guide de comparaison Arduino
- Shields Arduino
- Installation d'Arduino
- Installation d'une bibliothèque Arduino
- Types de données Arduino
Tutoriels en relation avec le matériel :