WiFi Controlled Robot
Testing the WiFi Camera
As mentioned at the end of the Introduction, you'll need to source your own WiFi camera, which makes it difficult to show you how to get image or video data from your camera into a web page, because each manufacturer will do things differently. To get started, you'll need to do some googling. Search for the manufacturer's name and the camera's model number followed by "URL" (e.g. "Wansview 1080p URL"), and you should find a link that will show you what to put in the address bar of your browser to view the video stream.
For the camera I’m using, there are two links to see what the camera sees:
- video stream: “rtsp://[IP ADDRESS]:[PORT]/live/ch0?user=[USERNAME]&pwd=[PASSWORD]”
- snapshot (takes a photo of what the camera can see): “http://[IP ADDRESS]:[PORT]/mjpeg/snap.cgi?user=[USERNAME]&pwd=[PASSWORD]”.
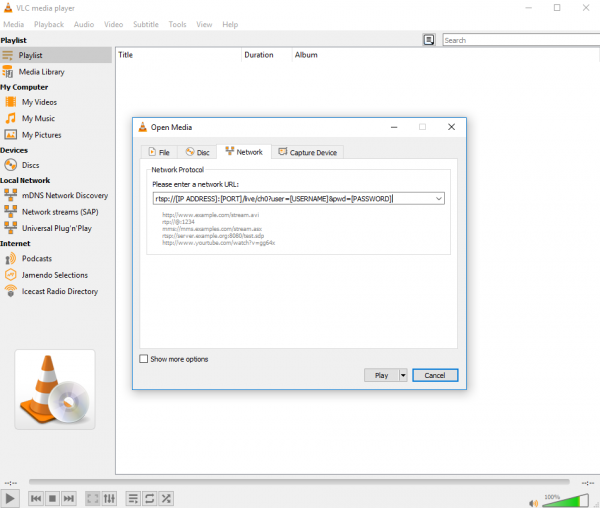
The first URL provides the video stream using the Real Time Streaming Protocol (RTSP). If you have a video player (such as VLC) installed on your computer, you can open a network stream with the RTSP link and fill in the specific information of your camera (IP address, port number, user name and password) to view the video stream.
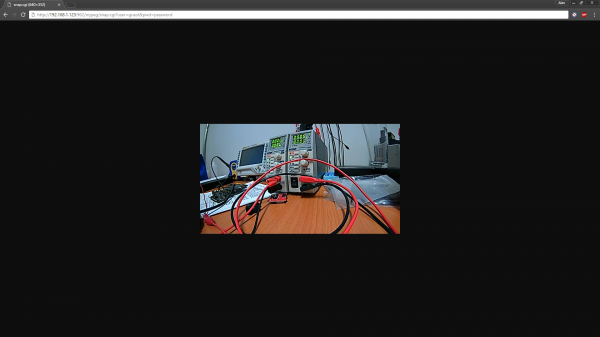
Unfortunately, an RTSP stream isn't native to HTML5. There are Javascript libraries which will convert the protocol to use in a <video> tag, but there's another option available which allow us to create a video if we don't need to use the camera's microphone and speaker. The second URL uses the Hypertext Transfer Protocol (HTTP) to take a single picture from the camera. With a few lines of Javascript code, we'll be able refresh the image being loaded onto the page to look like a video. You can test the link by opening your browser and entering the HTTP URL into the address bar and fill in the specific information of your camera (IP address, port number, user name, and password) to take a photo. If all goes well, you should see the photo in the browser.