MicroView Digital Compass
MicroView Sketch
Now that the circuit is complete, it's time to program the MicroView! If you haven't already, go check out the MAG3110 Hookup Guide, and download the SparkFun MAG3110 Arduino library. This library makes it super easy to use the MAG3110 sensor and includes the example digital compass sketch we're about to use.Not sure how to install an Arduino library? Check out this guide!.
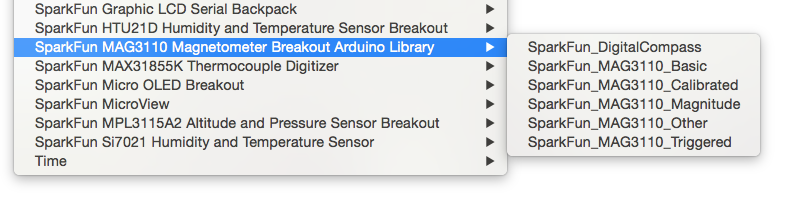
Once the library is installed, you can find the code for the digital compass under Examples → SparkFun MAG3110 Magnetometer Breakout Arduino Library → SparkFun_DigitalCompass.
The code is basically the example calibration code and also manages the sprite rendering.
Getting Sprites on the MicroView
Rendering sprites on the MicroView can be a bit of a challenge. I wrote a small Processing sketch to convert bitmaps to hex code that can be displayed more easily on the MicroView. It's not very polished but you can download that using the link below, or you can find the Files in the MAG3110 Arduino Library GitHub repo.
You may need to install the Processing sDrop library. If you need help with Processing, see this guide.
When you run the sketch, a virtual MicroView will appear on your screen. Drag any bitmap file (up to 64X48 pixels) into the virtual MicroView and it will convert it to hex. Note that all the pixels need to be white or black. You should see a preview in the virtual MicroView.
Copy the hex output from the Processing console, and copy it into your code. You can now load this hex into the MicroView screen buffer, and it should display it properly. You may need to format the hex (and get rid of extra commas) for it to compile properly.