Graphic LCD Hookup Guide
Example Code 2: Drawing Bitmaps
If the last demo has you chomping at the bit to design your own 84x48 bitmaps and display them, continue reading through this example. We'll show you how to scale and import a bitmap, then compile it into your Arduino code and send it to the LCD, so you can have your own, sillly graphic.
Find/Make/Modify a Bitmap
To begin, find a bitmap image that you'd like to print to the LCD. 84x48 monochrome pixels doesn't give you a lot of room, but you can still get some fun stuff on there. Here are a few examples:
After you've picked an image, you'll need to massage it to make it both monochrome (2-bit color) and 84 x 48 pixels. Most standard image editors can help with this. For Windows users, Paint is all you need to scale the image. Then save it as a monochrome bitmap.
Convert Bitmap to Array
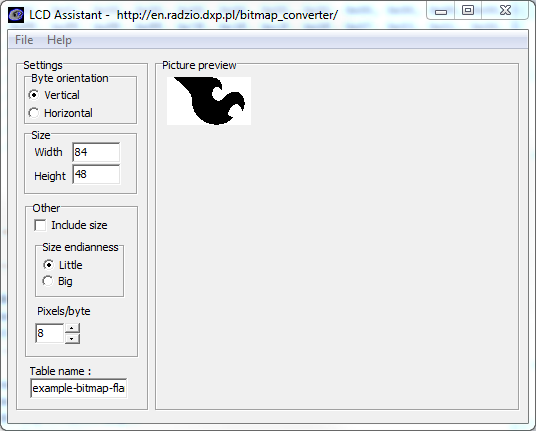
The next step is converting that regular image file to a 504-byte array of char's. There are a number of programs that can help with this around the web. We recommend LCD Assistant.
To load up an image in LCD Assistant, go to File > Load Image. A preview of the image should open up, make sure it's the right size -- 84 pixels wide, 48 pixels tall. Also make sure the Byte orientation is set to Vertical and the Size endianness is set to Little. The rest of the default settings (8 pixels/byte, etc.) should already be set correctly:
Then go to File > Save output to generate a temporary text file. Open that text file to have a look at your shiny new array. You'll need to modify the type of the array to be just a char (no unsigned or const). Also make sure the array has the proper naming conventions (no dashes, don't start with a number, etc.).
Import into the Sketch and Draw!
With that array created, copy the entire table over to your Arduino sketch. Use the same sketch from Example 1. Paste the array wherever you'd like. Now, to test out your drawing, replace the setup() and loop() in the last sketch with the below (making sure the rest of the functions and variables remain in the sketch):
language:c
// ...LCD definitions, variables, and bitmap array defined above.
void setup()
{
lcdBegin(); // This will setup our pins, and initialize the LCD
setContrast(60); // Good values range from 40-60
setBitmap(flameBitmap); // flameBitmap should be replaced with the name of your BMP array
updateDisplay(); // Update the display to make the array show up.
}
void loop()
{
}
// LCD control and graphics functions defined below...
Fun stuff! Now you can overlay text, or draw on on your bitmap. You can even try importing multiple graphics to create animations!