GPS Geo-Mapping at the Push of a Button
Software Setup
If this is your first time using Arduino, please review our tutorial on installing the Arduino IDE. If you have not previously installed an Arduino library, please check out our installation guide.
Component Libraries
First let's start with the two libraries for our Qwiic Micro OLED Breakout and SAM-M8Q Chip Antenna GPS Module.
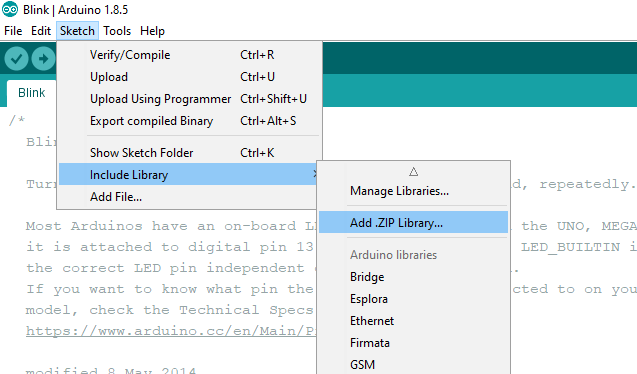
Add these libraries using the Include Library option under the Arduino IDE option "Sketch".
Turbo Specialties
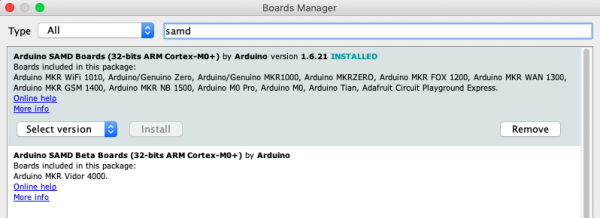
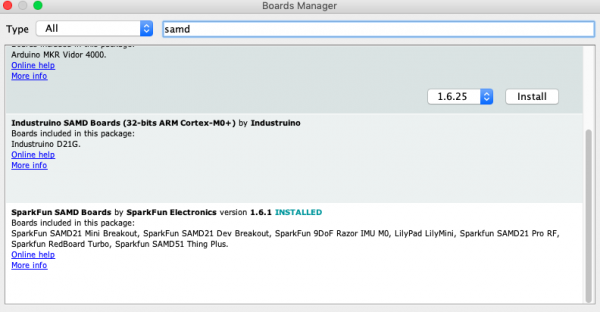
The Turbo does require some extras before we can program. Those are all done through the SAMD Arduino Libraries. Open Tools -> Board: " " -> Boards Manager... and find the following:
After the main Arduino board files are installed, we'll need the Sparkfun specific boards. For those we'll need to copy and paste the following in our Arduino "Additional Boards Manager URLs" preferences. Copy and paste:
https://raw.githubusercontent.com/sparkfun/Arduino_Boards/master/IDE_Board_Manager/package_sparkfun_index.json
If you need reminders for what you're looking for later down the road, the code in the next section will have all required software components listed in the comments.
Google Earth and KML
Off the bat, if you need to download Google Earth. See you in a minute, no worries.
With that out of the way, KML is starkly different from the Arduino C or MicroPython we usually see here. It’s very similar to HTML used for websites. If you’re not familiar with the Hyper Text Markup Language, don’t worry because I’ll give you a rough (and I mean rough) overview of what we’re trying to achieve with it.
HTML
HTML mostly is a file with text (or images, or videos, or whatever black magic websites use nowadays) that is formatted using sectioning tags. Tags act like boxes, what’s in a box is owned by the box.
For example, in our code, we’ll see a tag called Placemark. In Google Earth, we will see our placemarks as yellow pins on the globe. If we save a placemark as follows:
12.345678, 123.456789
Then we’ve made a box called placemark with the GPS values inside. When Google Earth reads this a yellow pin will be placed on that exact coordinate. There are many more useful tags and tools for KML files. If you want to dive deeper, please feel free to visit the Google Developers page for KML. All of that is, in essence, what we’re trying to achieve.