Internet of Things Experiment Guide
Experiment 2: IoT Buttons
If you've seen Amazon's IoT Button and wondered what you can use it for, we've got some possible solutions for you! First, though, we need to build our own IoT button, but why build one when you can build three?
Parts Needed
- SparkFun ESP8266 Thing Dev Board
- 3x 12mm Momentary Pushbutton
- 3x 10k Ohm Resistor
- Breadboard
- M/M Jumper Wires
Hardware Hookup
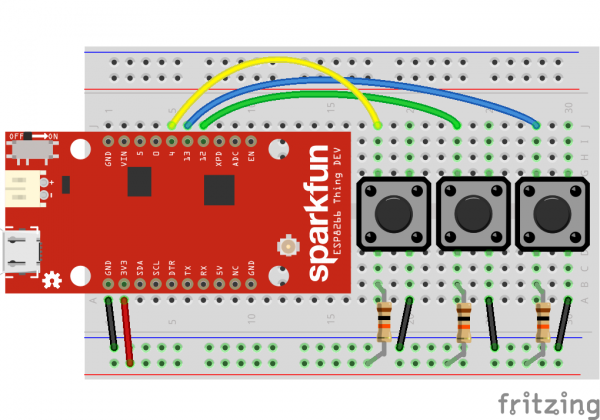
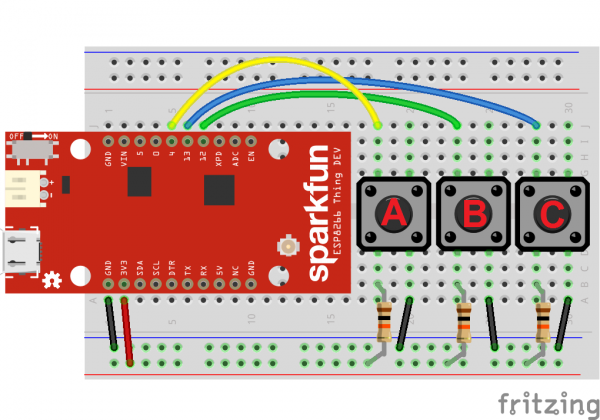
Connect the buttons to the Thing Dev board as shown:
Create IFTTT Applet for Button A (send an email reminder)
If This, Then That (IFTTT) is a free web service that allows you to connect other web services together. For example, you can send yourself an email whenever a certain hashtag on Twitter is used. For this applet, we'll send ourselves an email reminder whenever we push Button A connected to our Thing Dev Board.
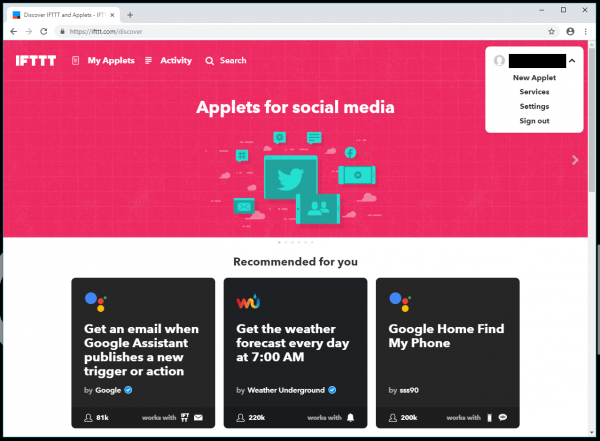
To get started, head to ifttt.com, and create a new account. Once signed in, click on your username, and select New Applet.
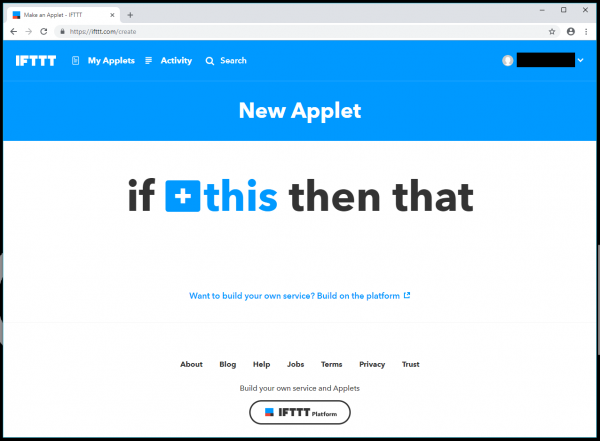
You'll be presented with the New Applet page. Click on the highlighted + this (the trigger for the event).
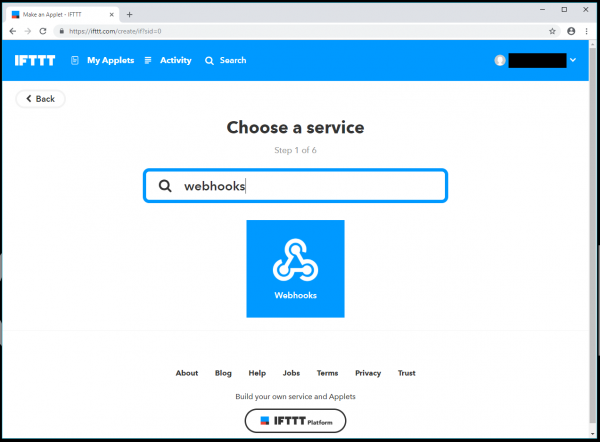
Search for "webhooks" and click on the Webhooks icon. This will allow us to receive HTTP requests from other websites (we'll be sending requests from ThingSpeak).
The first time you click on the Webhooks channel, you'll be asked to connect the Webhooks service to IFTTT. Follow the instructions on the site to do that.
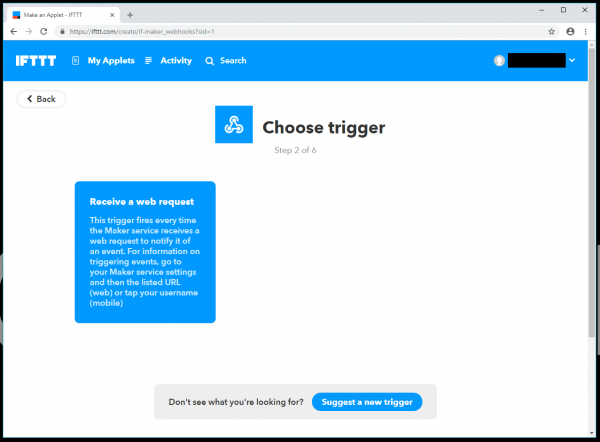
When you finish connecting to the Webhooks channel, you'll be presented with an option to choose the trigger.
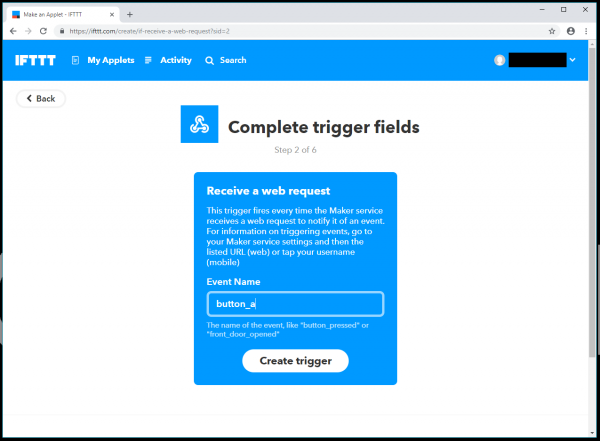
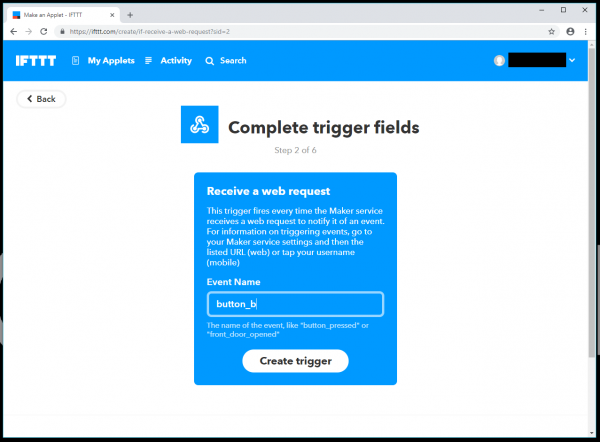
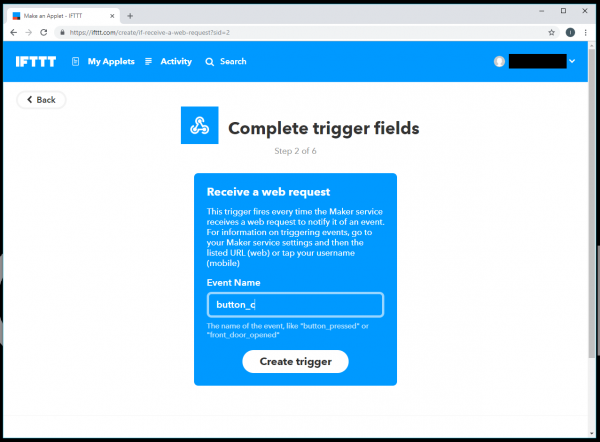
Click on Receive a web request, and name the event "button_a".
Click Create trigger, and you'll be presented with another screen showing your applet creation progress.
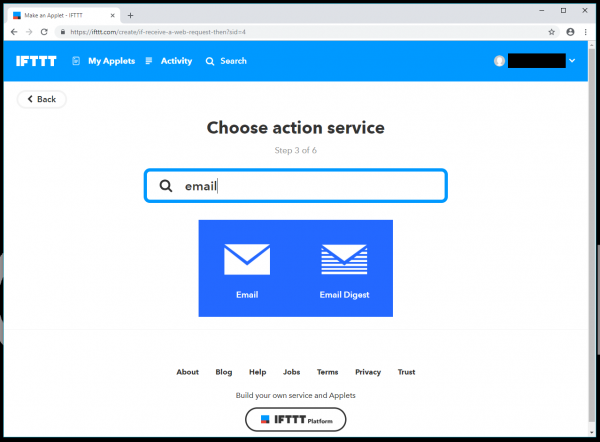
Click on + that to define the action that occurs whenever your "button_a" web request trigger occurs. Search for "email".
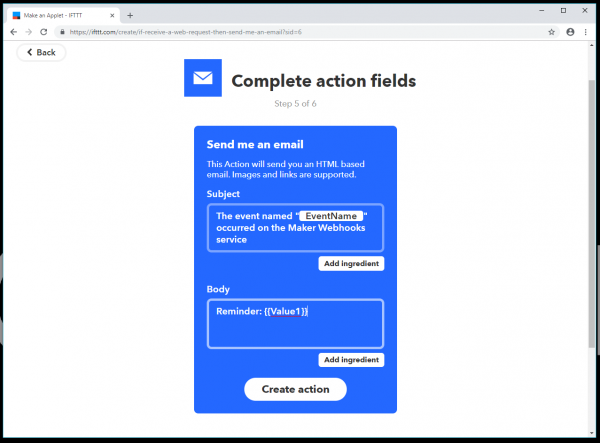
Click on the Email icon. On the next screen, click Send me an email. Leave the Subject line alone and change the body to:
Reminder: {{Value1}}
{{value1}} is a parameter that we will pass to IFTTT in our web request from ThingSpeak.
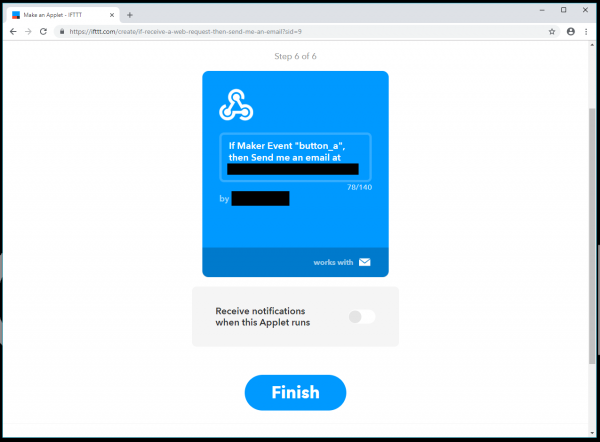
Click Create action. Review your applet, and click Finish.
We will set up a ThingSpeak channel and ThingHTTP app to send HTTP requests to our IFTTT applet, but for now, let's create the IFTTT applets for the other two buttons.
Create IFTTT Applet for Button B (text yourself)
Follow the same steps above to set up a new Applet. Label the Event Name as button_b.
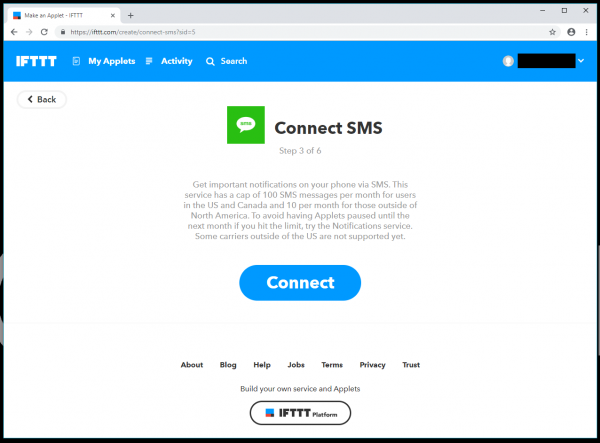
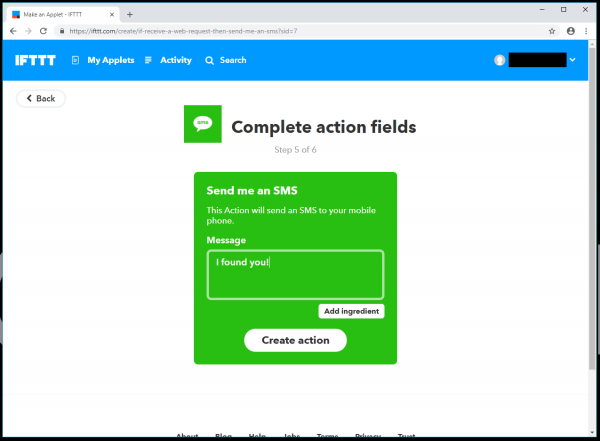
When asked for the That action, search for and choose SMS.
Click Connect and follow the instructions to connect your cell phone with IFTTT. Choose Send me an SMS and fill out some message to send yourself, like "I found you!"
Click Create Action and Finish.
Create IFTTT Applet for Button C (post a tweet)
For the final button, we'll tweet a random number that was generated by the Thing Dev Board. Once again, follow the same steps to create a new applet, and call the Event Name button_c.
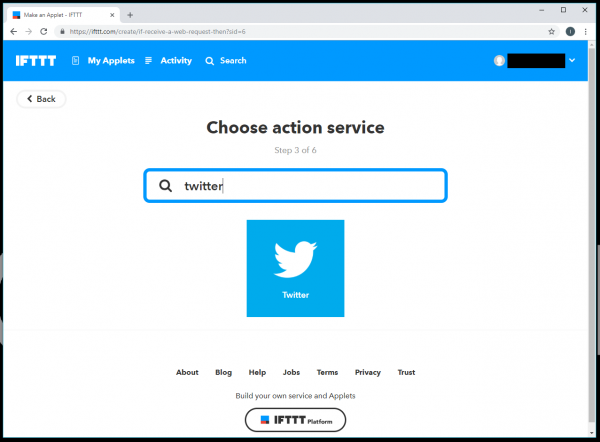
For That, search for and select Twitter.
When you select Twitter on IFTTT, you'll be asked to connect your Twitter account. If you don't have a Twitter account, you can create one at twitter.com.
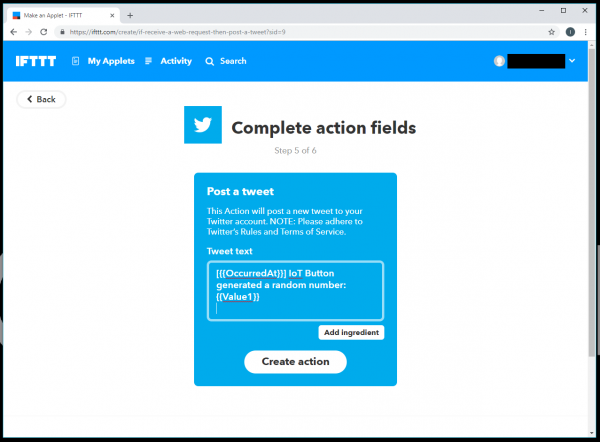
Fill out the Tweet text with the following:
[{{OccurredAt}}] IoT Button generated a random number: {{Value1}}
Note that we can use variables like {{OccurredAt}} to show when the event happened. These can be found by clicking the + Ingredient button just under the Tweet text.
Create action, and select Finish.
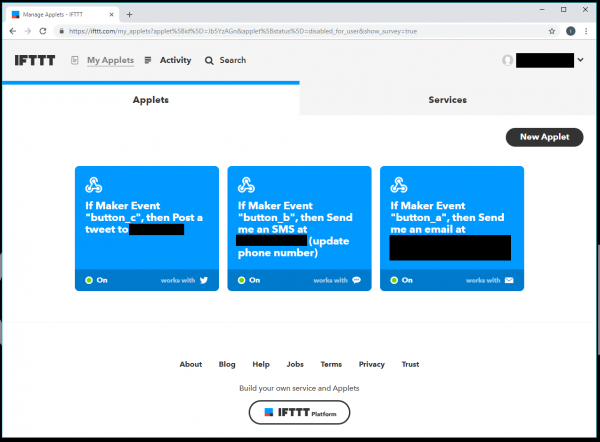
If you navigate to My Applets, you can see all your applets. The three we just created should be turned on.
Find Your IFTTT Webhooks Channel Secret Key
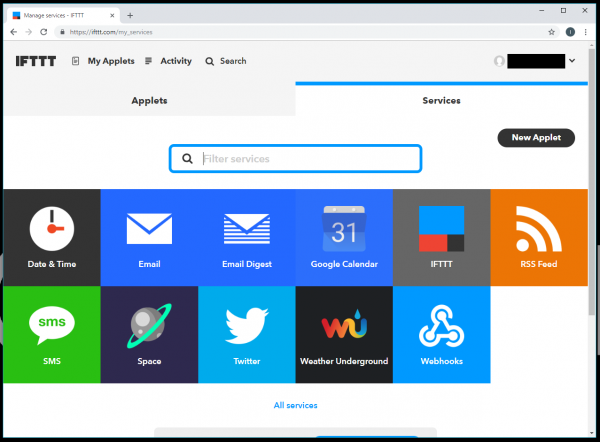
In order to use the Webhooks Channel on IFTTT, we need to send HTTP GET requests to a special address with your unique secret key, which we'll refer to as IFTTT_SECRET_KEY when we make our ThingSpeak app. To find it, navigate to My Applets in IFTTT, and click on the Services tab.
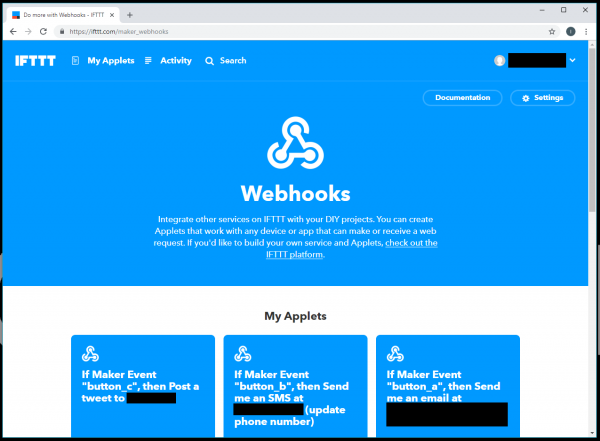
These are the services that you have connected to IFTTT. Click on Webhooks.
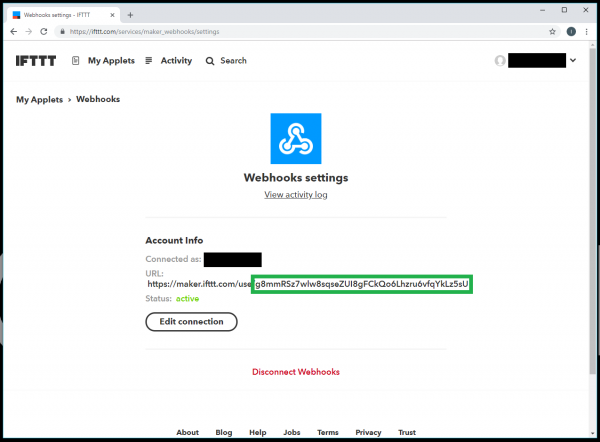
Click on Settings in the upper-right corner.
Copy down the string of characters that make up the last section of the URL (shown highlighted in the screenshot). This string is your IFTTT_SECRET_KEY and is unique to your account.
Create ThingSpeak Channel
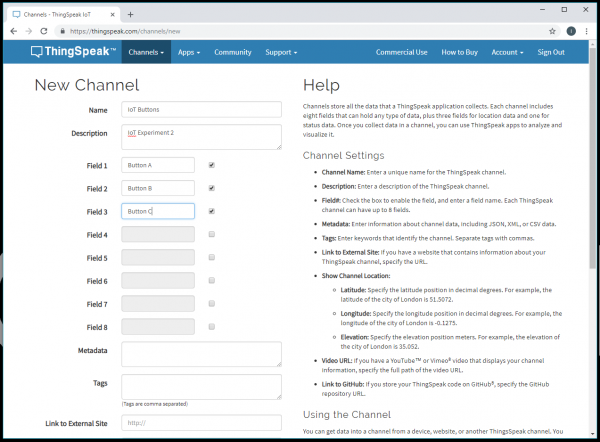
Head to thingspeak.com, select My Channels, and create a new channel with the following parameters:
- Name: IoT Buttons
- Description: Anything you want
- Field 1: Button A
- Field 2: Button B
- Field 3: Button C
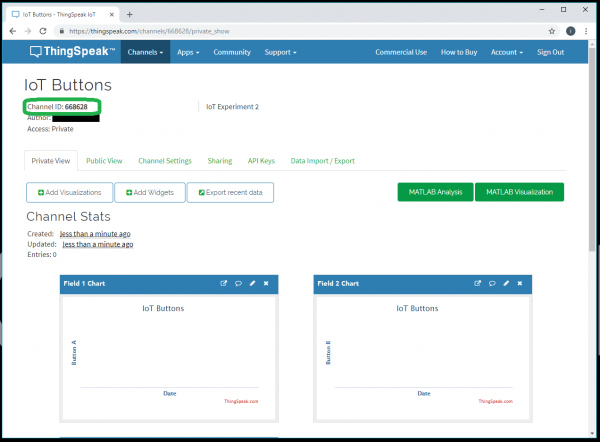
Save the channel, and you should be presented with the dashboard for your channel. Copy down your Channel ID (shown highlighted below). This will be referred to as your CHANNEL_ID later in this tutorial.
Create ThingSpeak ThingHTTP Actions
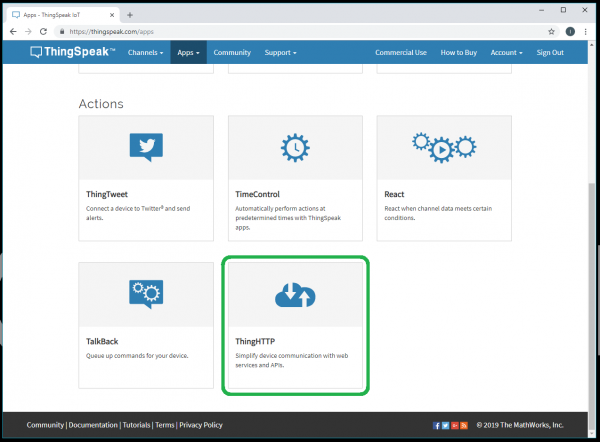
Head to thingspeak.com/apps, and select ThingHTTP.
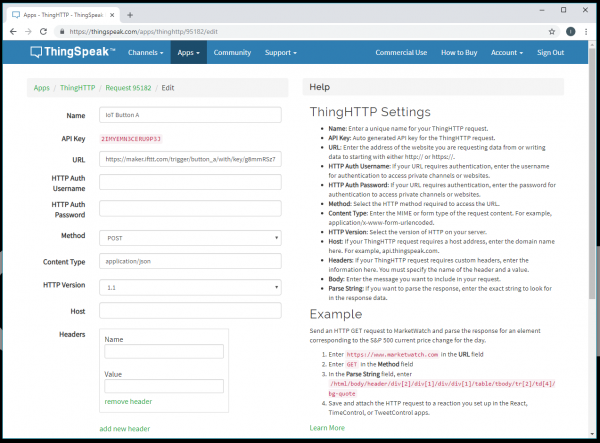
This will allow us to create a custom HTTP request in order to trigger one of our IFTTT applets. Click New ThingHTTP, and fill out the fields with the following (making sure to replace \<IFTTT_SECRET_KEY> with your unique IFTTT Webhooks Channel Key):
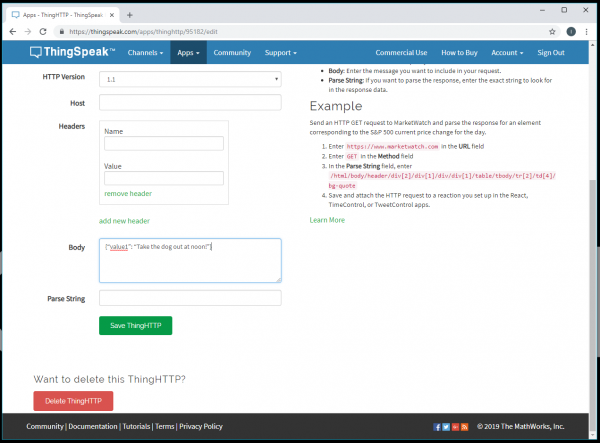
- Name: IoT Button A
- URL: https://maker.ifttt.com/trigger/button_a/with/key/\<IFTTT_SECRET_KEY>
- Method: POST
- Content Type: application/json
- Body: {"value1": "Take the dog out at noon!"}
When called, this action will make an HTTP POST request to ifttt.com with the given body. That body, a JSON object, is then passed along to the action ("THAT") portion of the IFTTT applet. "value1" matches up with "value1" in the email, so "Take the dog out at noon!" will be added to the body of the email sent to us.
From there, you can click Save ThingHTTP.
Create another ThingHTTP with the following parameters. Don't forget to change \<IFTTT_SECRET_KEY> with your IFTTT Maker Channel Key.
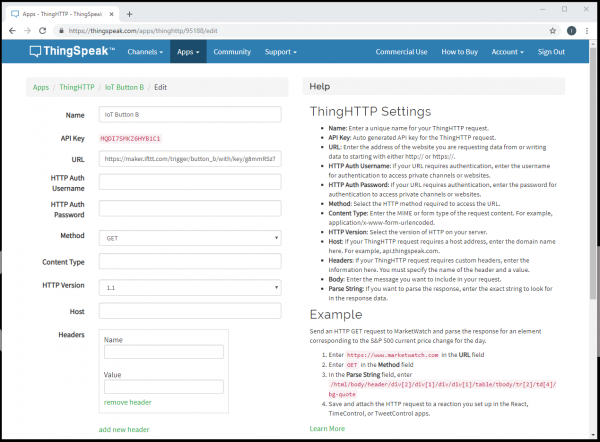
- Name: IoT Button B
- URL: https://maker.ifttt.com/trigger/button_b/with/key/\<IFTTT_SECRET_KEY>
- Method: GET
Save it, and make a third ThingHTTP with the following, changing \<IFTTT_SECRET_KEY> to your IFTTT key and \<CHANNEL_ID> to your ThingSpeak Channel ID.
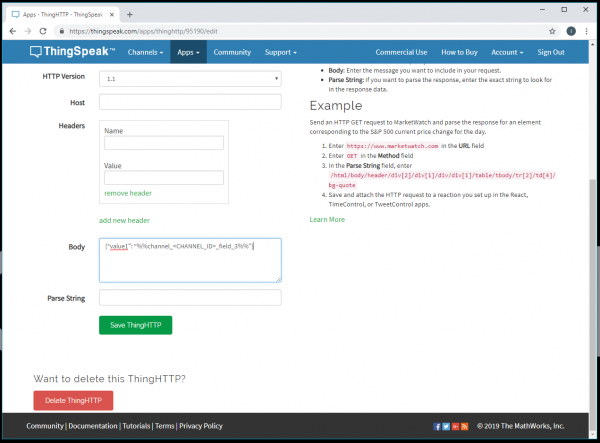
- Name: IoT Button C
- URL: https://maker.ifttt.com/trigger/button_c/with/key/\<IFTTT_SECRET_KEY>
- Method: POST
- Content Type: application/json
- Body: {"value1": "%%channel_\<CHANNEL_ID>_field_3%%"}
Click Save ThingHTTP.
Create ThingSpeak React App
Head back to thingspeak.com/apps, and select React. Click New React. We will use React apps to trigger our ThingHTTP app whenever data is posted to each of our channel fields. ThingHTTP will then trigger our custom IFTTT applet.
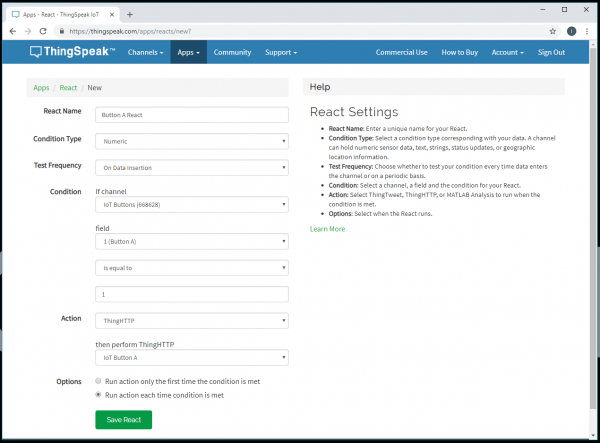
Fill out the following parameters for the React app:
- React Name: Button A React
- Condition Type: Numeric
- Test Frequency: On Data Insertion
- Condition (If channel): IoT Buttons (\<CHANNEL_ID>)
- Condition (field): 1 (Button A), is equal to, 1
- Action: ThingHTTP
- Action (then perform): IoT Button A
- Options: Run action each time condition is met
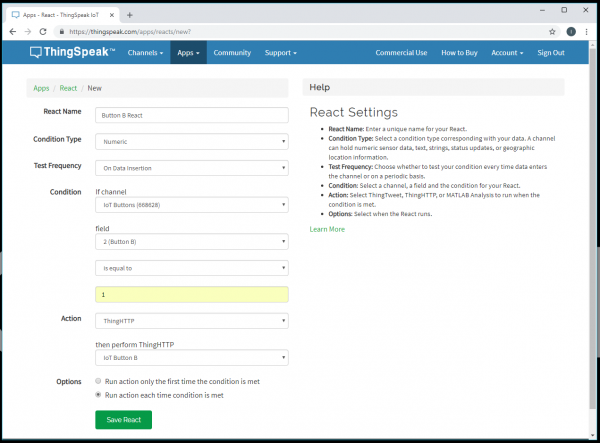
Save your React app. Then, create a new React app with the following parameters:
- React Name: Button B React
- Condition Type: Numeric
- Test Frequency: On Data Insertion
- Condition (If channel): IoT Buttons (\<CHANNEL_ID>)
- Condition (field): 2 (Button B), is equal to, 1
- Action: ThingHTTP
- Action (then perform): IoT Button B
- Options: Run action each time condition is met
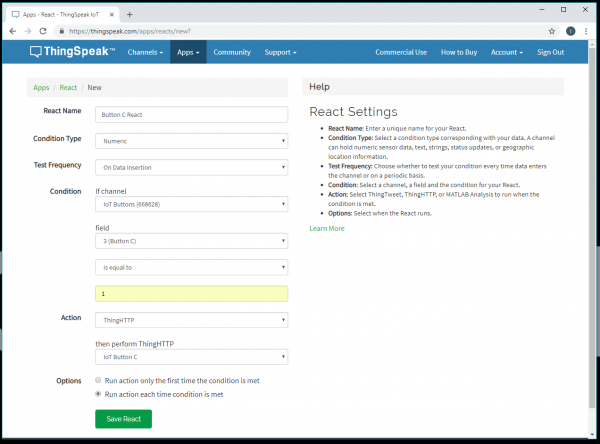
Save it, and create a third React app with the following:
- React Name: Button C React
- Condition Type: Numeric
- Test Frequency: On Data Insertion
- Condition (If channel): IoT Buttons (\<CHANNEL_ID>)
- Condition (field): 3 (Button C), is greater than, 0
- Action: ThingHTTP
- Action (then perform): IoT Button C
- Options: Run action each time condition is met
Save your React app.
Arduino Code
Now that we have our data channels and IFTTT applet set up, it's time to program the ESP8266 Thing Dev Board. Open up a new sketch in Arduino and paste in the code below. Change \
language:c
/**
* IoT Kit - IoT Buttons
* Author: Shawn Hymel (SparkFun Electronics)
* Date: October 30, 2016
*
* Push one of three buttons to make something happen on the
* Internet using IFTTT. Button C will generate a random number
* between 1-100 to post to ThingSpeak.
*
* Connections:
* Thing Dev | Button
* -----------|---------
* 4 | A
* 12 | B
* 13 | C
*
* Development environment specifics:
* Arduino IDE v1.6.5
* Distributed as-is; no warranty is given.
*/
#include <ESP8266WiFi.h>
#include "ThingSpeak.h"
// WiFi and Channel parameters
const char WIFI_SSID[] = "<YOUR WIFI SSID>";
const char WIFI_PSK[] = "<YOUR WIFI PASSWORD>";
unsigned long CHANNEL_ID = <YOUR THINGSPEAK CHANNEL ID>;
const char * WRITE_API_KEY = "<YOUR CHANNEL WRITE API KEY>";
// Pin definitions
const int BTN_A_PIN = 4;
const int BTN_B_PIN = 12;
const int BTN_C_PIN = 13;
const int LED_PIN = 5;
// Global variables
WiFiClient client;
int last_btn_a = HIGH;
int last_btn_b = HIGH;
int last_btn_c = HIGH;
void setup() {
// Set up LED for debugging
pinMode(LED_PIN, OUTPUT);
// Connect to WiFi
connectWiFi();
// Initialize connection to ThingSpeak
ThingSpeak.begin(client);
// Seed the random number generator
randomSeed(analogRead(A0));
}
void loop() {
int btn_a;
int btn_b;
int btn_c;
int rnd;
// Look for a falling edge on button A with debounce
btn_a = digitalRead(BTN_A_PIN);
if ( (btn_a == LOW) && (last_btn_a == HIGH) ) {
delay(30);
if ( digitalRead(BTN_A_PIN) == LOW ) {
digitalWrite(LED_PIN, LOW);
ThingSpeak.writeField(CHANNEL_ID, 1, 1, WRITE_API_KEY);
}
}
last_btn_a = btn_a;
// Look for a falling edge on button B with debounce
btn_b = digitalRead(BTN_B_PIN);
if ( (btn_b == LOW) && (last_btn_b == HIGH) ) {
delay(30);
if ( digitalRead(BTN_B_PIN) == LOW ) {
digitalWrite(LED_PIN, LOW);
ThingSpeak.writeField(CHANNEL_ID, 2, 1, WRITE_API_KEY);
}
}
last_btn_b = btn_b;
// Look for a falling edge on button C with debounce
// Randomly choose a number between 1-100 and post it
btn_c = digitalRead(BTN_C_PIN);
if ( (btn_c == LOW) && (last_btn_c == HIGH) ) {
delay(30);
if ( digitalRead(BTN_C_PIN) == LOW ) {
digitalWrite(LED_PIN, LOW);
rnd = random(1, 101);
ThingSpeak.writeField(CHANNEL_ID, 3, rnd, WRITE_API_KEY);
}
}
last_btn_c = btn_c;
// Turn off LED
digitalWrite(LED_PIN, HIGH);
}
// Attempt to connect to WiFi
void connectWiFi() {
byte led_status = 0;
// Set WiFi mode to station (client)
WiFi.mode(WIFI_STA);
// Initiate connection with SSID and PSK
WiFi.begin(WIFI_SSID, WIFI_PSK);
// Blink LED while we wait for WiFi connection
while ( WiFi.status() != WL_CONNECTED ) {
digitalWrite(LED_PIN, led_status);
led_status ^= 0x01;
delay(100);
}
// Turn LED off when we are connected
digitalWrite(LED_PIN, HIGH);
}
Run It!
When you run the sketch on your Thing Dev board, you should be able to press one of the buttons. The buttons are as follows:
For example, by pressing button B, you should receive a text on your phone.
When you press button C, the Thing Dev Board will generate a number between 1 and 100 and post it to your Twitter account.
Challenge
See if you can change the Button B functionality so that it will send you the temperature and humidity near the ESP8266 Thing Dev Board to your phone via SMS.