Importing Custom Images into Eagle
Method 1: SVG to Polygon
Importing a vector graphic directly into Eagle requires a bit of work, but we recommend trying it first because:
- Manipulating polygons in Eagle after importing is much easier than lots of tiny lines.
- Using polygons for custom graphics takes less memory and makes panelization much easier.
Download Inkscape
If you don't already have it, download and install the latest version of Inkscape. You will need it for this method.
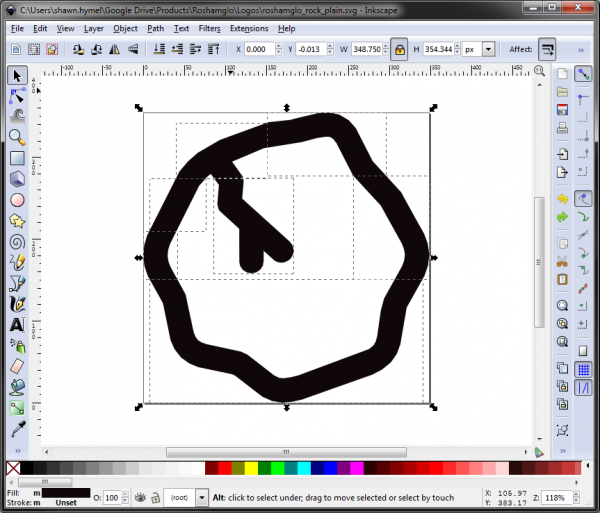
Draw or Import Image
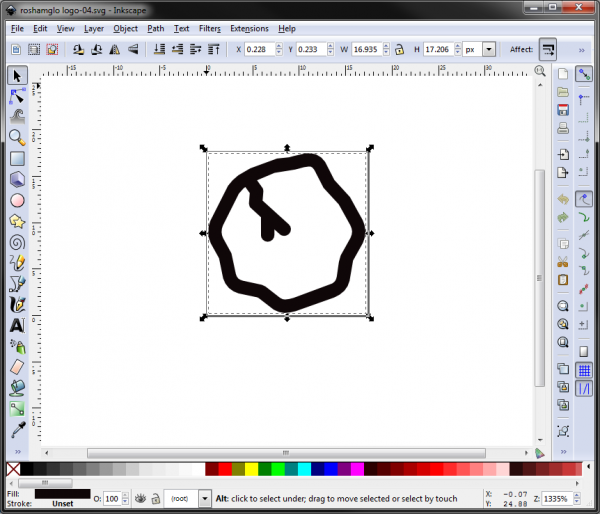
Draw, download, import, etc. your desired image. Make sure it is a single color (we'll use black) and saved as a vector graphic (e.g. SVG). In this example, we'll import an SVG image made with Adobe Illustrator.
Change Image to Standard Size
Click the select tool (F1), and select Edit > Select All in All Layers (Ctrl + Alt + a).
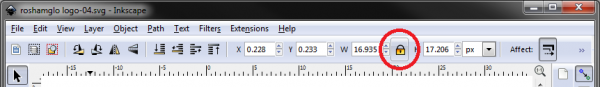
Click the button to lock the height/width ratio.
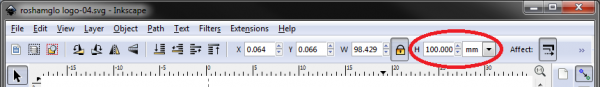
Change the units to mm, and change height to 100.
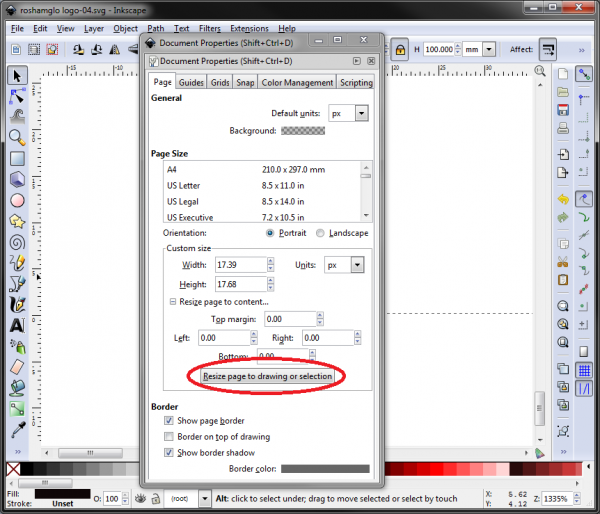
Go to File > Document Properties..., select Resize page to content... drop down, and click Resize page to drawing or selection.
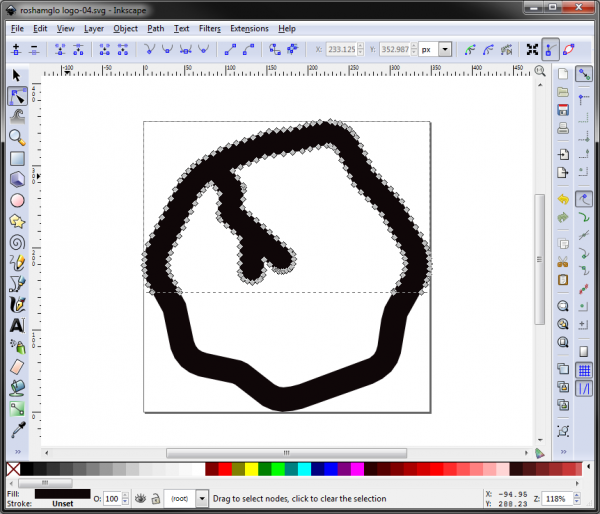
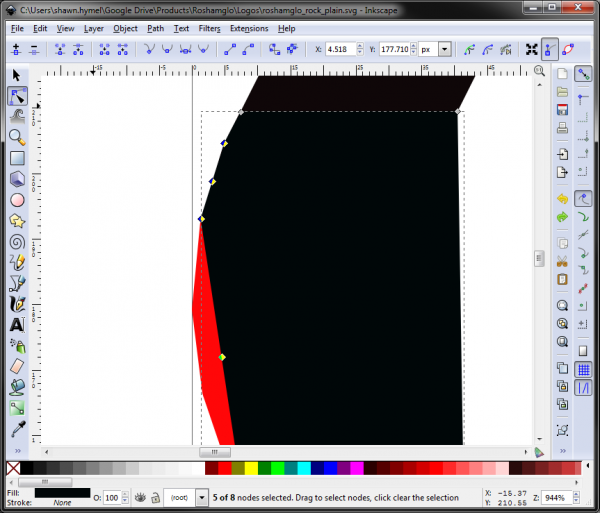
Massage Nodes
Convert the object to a path and select nodes:
- Path > Object to Path (Shift + Ctrl + c)
- Object > Ungroup (Shift + Ctrl + g) - Press this a number of times to make sure all objects have been ungrouped
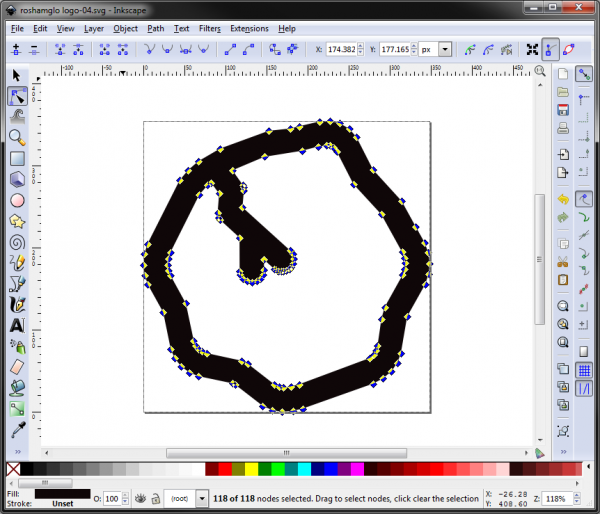
- Select all nodes with the path editor tool (F2, Ctrl + a)
Add interpolated nodes and flatten beziers (we want straight lines for the polygon):
- Extensions > Modify Path > Add Nodes - Leave defaults, click Apply, and close the pop-up window
- Select the nodes again (F2, Ctrl + a)
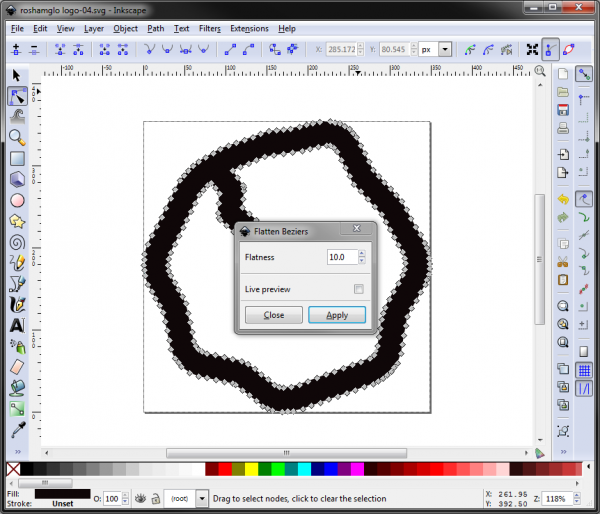
- Extensions > Modify Path > Flatten Beziers - Leave defaults, click Apply, and close the pop-up window
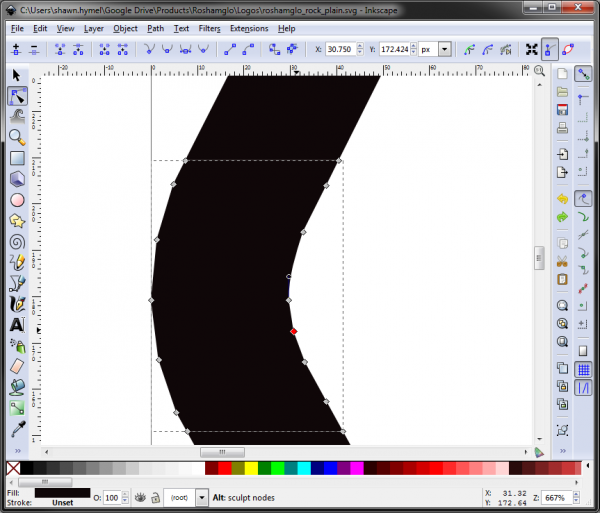
Cut Closed Loops
Any shapes that have a closed loop or a "hole," will need to be cut (Eagle doesn't know how to create a polygon with a hole in it).
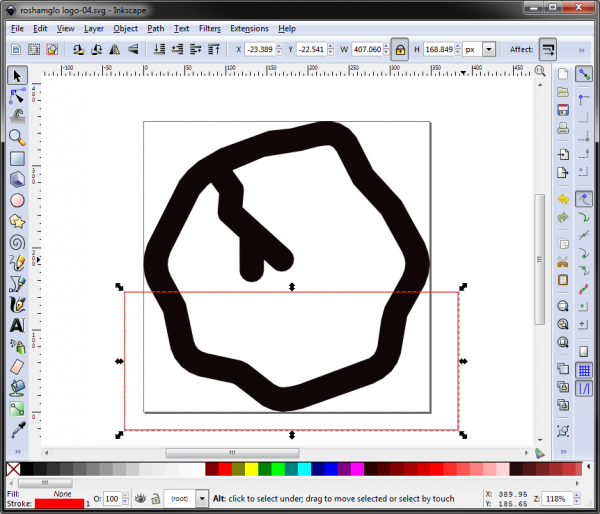
Draw a shape, such as a rectangle, that divides the hole.
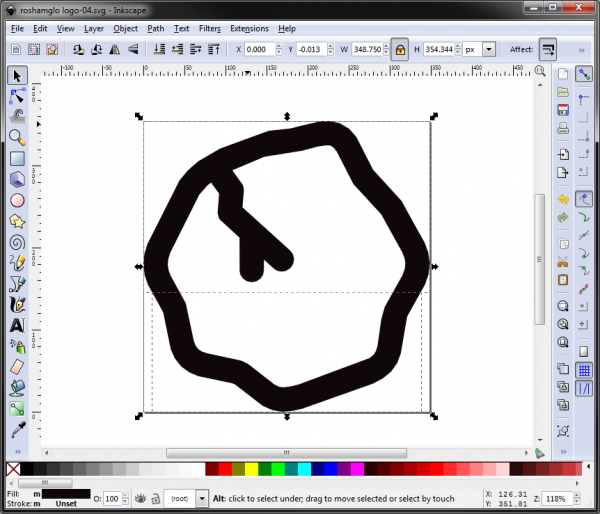
Hold Shift, and select both the rectangle and your image. Select Path > Division (Ctrl + /). Repeat this process for any closed loops in your image, such as donuts, outlines, and letters like 'o' and 'd'. You should end up with a number of paths that make up your image.
Select all nodes with the path editor tool (F2, Ctrl + a). Click Path > Break Apart (Shift + Ctrl + k).
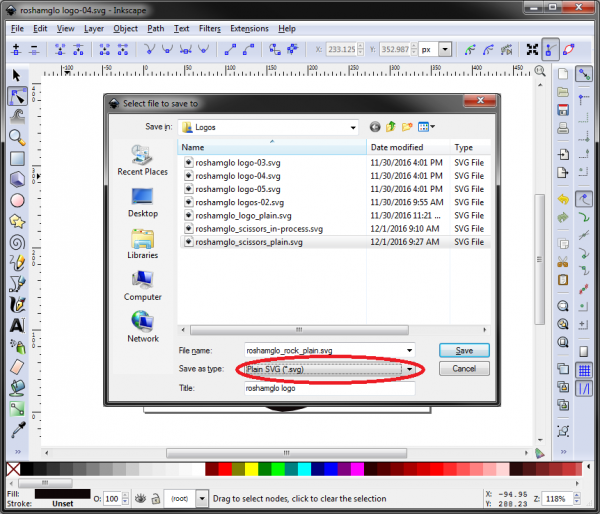
Export as Plain SVG
Click File > Save As, give your exported SVG file a name (make sure you include the .svg suffix!), and select Plain SVG (*.svg) from the Save as type: drop-down menu. Click Save.
Import SVG as Polygon in Eagle
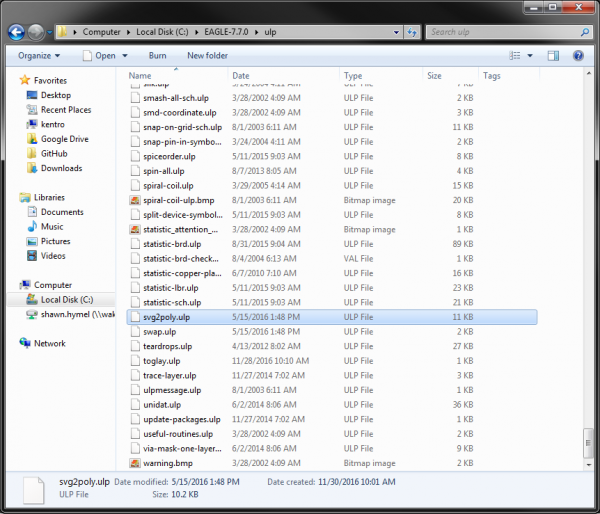
Download the Eagle-ULPs repository as ZIP. Unzip the directory, and copy the file svg2poly.ulp to the [EAGLE Directory]/ulp directory.
Start Eagle, and either create a new footprint or open your layout where you want to import the graphic.
If you want to put the image at a particular point, enter the command:
mark
and click where you want the center of the image to appear. Then, run the command (you can change the ratio to whatever you want to scale the image appropriately):
run svg2poly -ratio 0.001
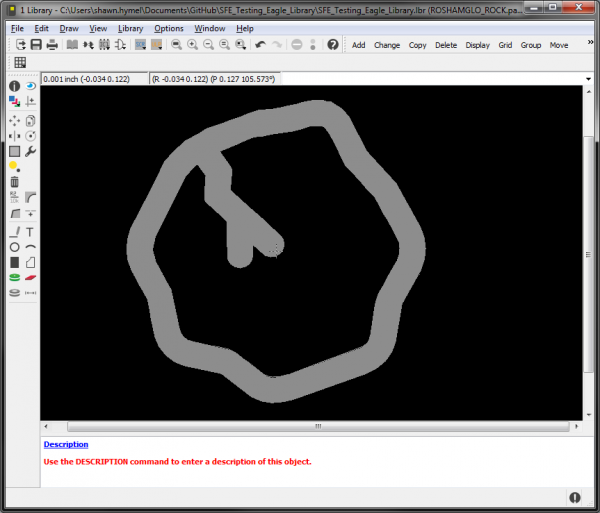
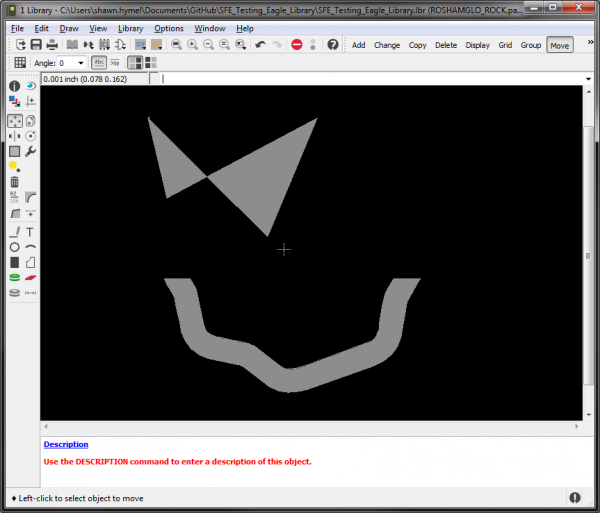
Select your plain SVG image, and it should be drawn on the tDocu layer. If the image does not show up properly, see the Troubleshooting section below.
Since these are polygons, you can modify and tweak them as needed to meet your PCB needs. Also, you can change the layer to something else, like tPlace to make it appear in the top silk!
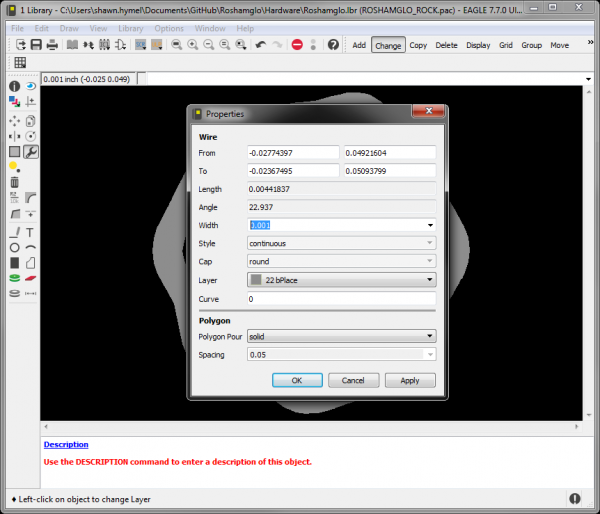
Change Polygon Width
Right-click on each polygon section of your image in Eagle, select Properties, and change the Width to something larger than 0 (e.g. 0.001). Keep in mind that this will make your polygons slightly larger around the edges. Make sure you do this to every section in the image!
Troubleshooting
If your image does not import correctly (it often doesn't), there are a few tricks you can do to make it work.
First, figure out which sections of the image are not importing correctly, and divide them up more using the Cut Closed Loops method above. You can also try cutting closed loops in different ways. Make sure you select all nodes (F2, Ctrl + a) and Path > Break Apart (Shfit + Ctrl + k) before saving as a Plain SVG.
If certain sections are proving to be problematic, you can try deleting some of the nodes to see if that helps. If you delete nodes, you will need to select nodes in that section (F2) and Extensions > Modify Path > Flatten beziers. You then need to reselect all nodes in the image (F2, Ctrl + a) and Path > Break Apart (Shfit + Ctrl + k) before saving as a Plain SVG.
If all that fails, you can try manually drawing a new section in Inkscape. Don't forget to Add Nodes, Flatten Beziers, and Break Apart before saving the new image.