TFT LCD Breakout 1.8in 128x160 Hookup Guide
Example Sketches
The HyperDisplay library for the TFT breakout is named after the LCD module that it uses - the KWH018ST01. If you've properly installed the required libraries, you'll notice a number of examples in File -> Examples -> SparkFun HyperDisplay KWH018ST01 4WSPI.
All of the following examples are explained in depth in the Everything You Should Know About HyperDisplay Tutorial. We'll show you a quick overview of each example here, but if you want more information on how these examples and their code work, head on over to the HyperDisplay Tutorial.
Everything You Should Know About HyperDisplay
Examples 1-3
These are basic sketches to help you get the TFT running and show you the options for working with HyperDisplay.
Example 1
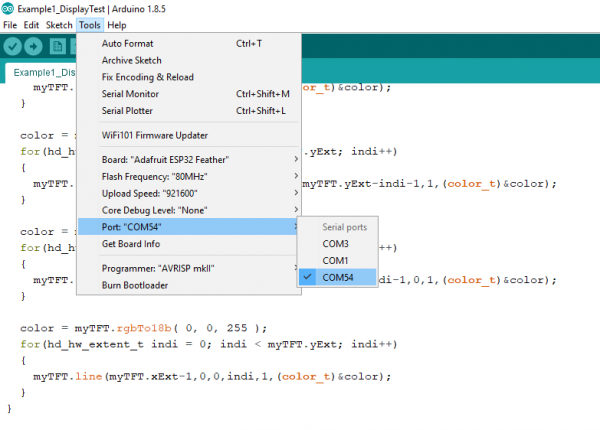
This first example just helps you determine if everything is hooked up correctly and you can upload code and images to your modules. To start, go to File->Examples->SparkFun HyperDisplay KWH018ST01 4WSPI Library and load Example1_DisplayTest. Make sure you have the correct board selected, as well as the correct COM port. In windows, it will look like this:
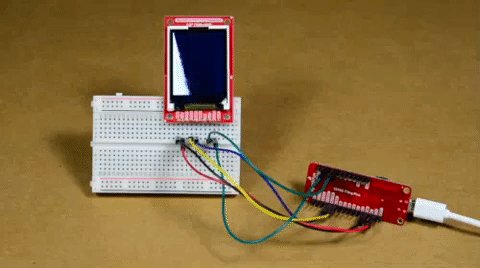
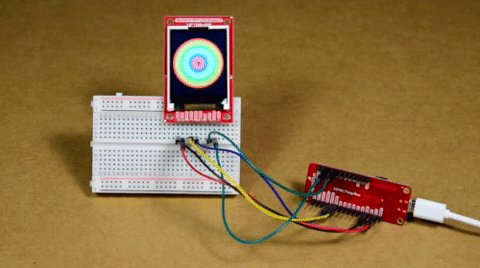
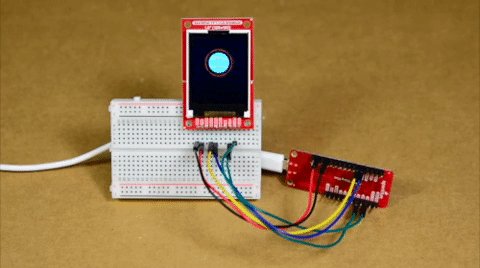
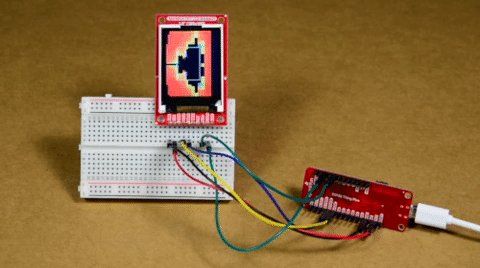
Upload your code, and you should see the following:
Does it work? If not, go back to the Hardware Hookup section and make sure all the connections are set correctly.
Example 2
This code walks you through the simplest uses of HyperDisplay so that you can start to write your own code. To start, go to File->Examples->SparkFun HyperDisplay KWH018ST01 4WSPI Library and load Example2_HyperDisplayBasics. As above, please make sure you have the correct board selected, as well as the correct COM port. Go ahead and upload your code.
Example 3
Example 3 goes over all the options currently available in the HyperDisplay drawing functions. To start, go to File->Examples->SparkFun HyperDisplay KWH018ST01 4WSPI Library and load Example3_AdvancedHyperDisplay. As above, please make sure you have the correct board selected, as well as the correct COM port. Go ahead and upload your code.
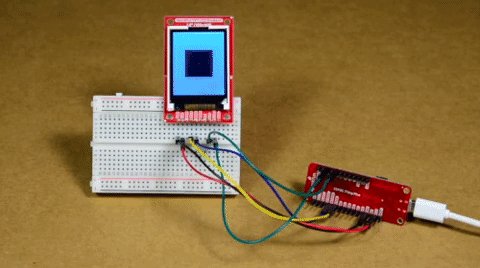
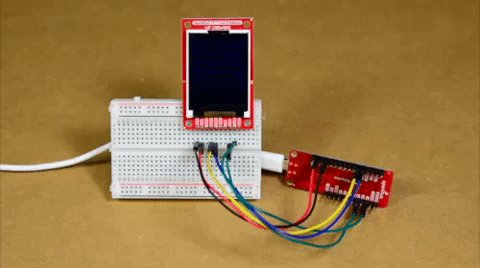
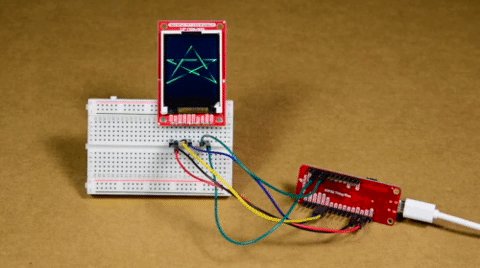
If everything is set up correctly, you should see the following. As noted above, text capabilities for the ESP32 Thing Plus are still a work in progress. Arduino boards will show some text, ESP32 Thing Plus boards will not.
Examples 4-6
These examples require a microcontroller with at least 6 kB RAM such as the Esp32 Thing Plus.
Example 4
This example shows you the basics of how to use the buffering abilities of HyperDisplay. To start, go to File->Examples->SparkFun HyperDisplay KWH018ST01 4WSPI Library and load Example4_BufferingHyperDisplay. As above, please make sure you have the correct board selected, as well as the correct COM port. Go ahead and upload your code.
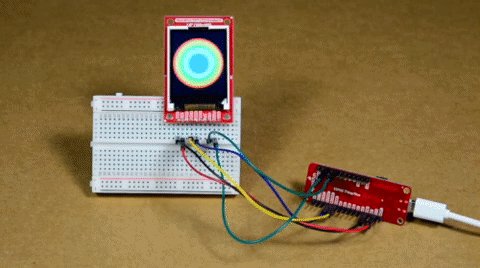
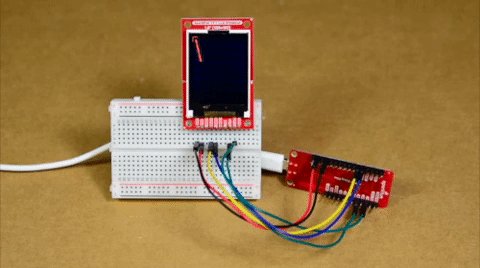
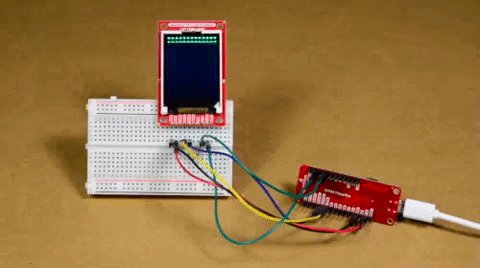
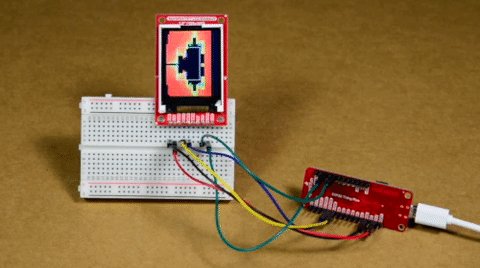
You should see something like what we have pictured here:
What you see may not be exactly what we have pictured here - some boards (like the ESP32 Thing Plus) have advanced memory protections in place and will not access uninitialized memory.
Example 5
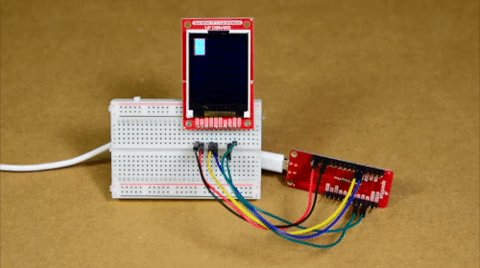
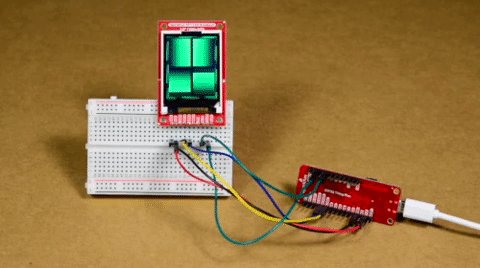
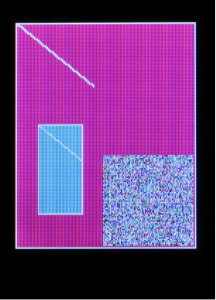
This example highlights a unique use of a TFT display - visualizing the contents of RAM. Open Example5_ExploringRAM from the File->Examples->SparkFun HyperDisplay KWH018ST01 4WSPI Library folder and upload your code. You'll see something like the following:
Example 9
Example9_Fractals uses Nick Gammon's Big Number Library to explore the Mandelbrot set fractal. It takes a few minutes to run through all the calculations, but the result is this beautiful image below:
If you've followed along with the examples then you're well enough acquainted with the capabilities of your TFT breakout and the HyperDisplay library to venture out and start writing your own code. Fly, be free, and make something neat!