SparkFun LED Array (8x7) Hookup Guide
Introduction
The LED Array (8x7) is a set of 56 LEDs arranged in a nice 8x7 grid. It relies on Charlieplexing to control individual LEDs, which means less GPIO pins are used (as opposed to a traditional grid format). This guide will walk you through connecting the LED array and using some code examples to make those LEDs light up. We even wrote a library to help you display some simple graphics and scrolling text!
SparkFun LED Array - 8x7
COM-13795Required Materials
To follow along with this guide, you will need the following additional parts:
Suggested Reading
If any of these subjects sound unfamiliar, considering reading the following tutorials before continuing on.
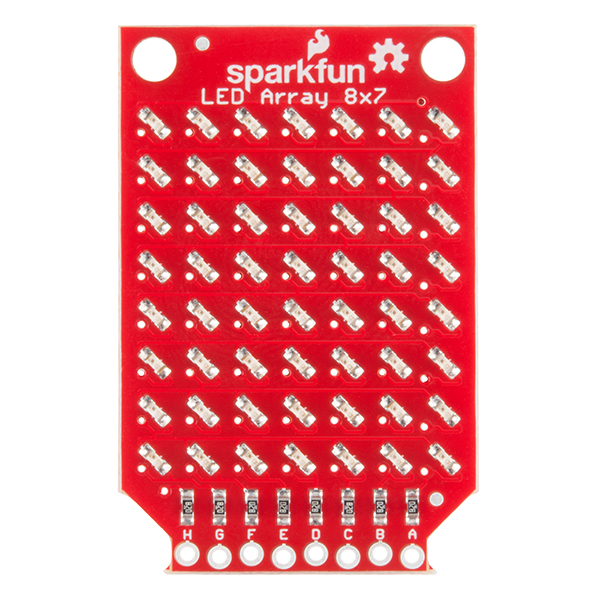
Board Overview
How Charlieplexing Works
To understand how the LED Array (8x7) works, we need to first learn a little about Charlieplexing. The name came from Charlie Allen at Maxim Integrated, who proposed the solution in 1995 for controlling multiple LEDs with less pins from a microcontroller.
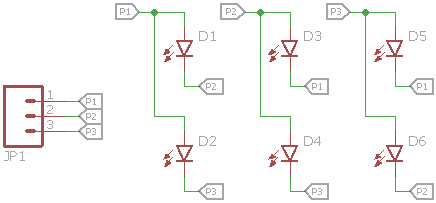
The technique relies on using the ability for microcontroller pins to enter into a high impedance state (tri-state) and thus prevent current from entering or leaving that pin. Let's take a 3-pin example. With Charlieplexing, we can have 6 LEDs attached to 3 pins: n x (n - 1) = 3 x (3 - 1) = 6.
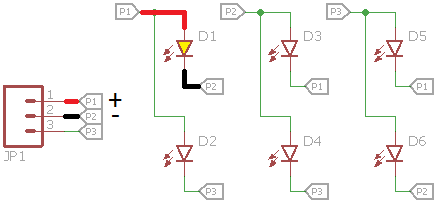
We need to use the microcontroller's ability to tri-state pins to make this work. If we make pin 1 an output and high, pin 2 output and low, and pin 3 high impedance ("Hi-Z"), then D1 will light up.
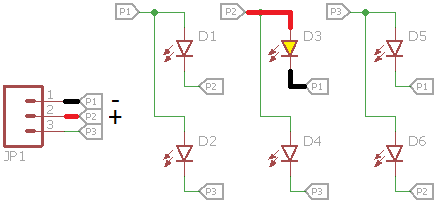
If we switch it and make pin 2 high and pin 1 low, then D3 will light up.
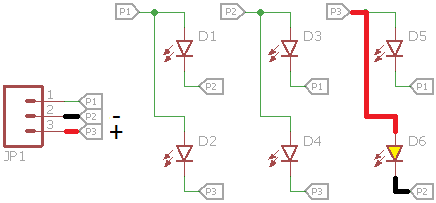
And if we make pin 3 high, pin 2 low, and pin 1 Hi-Z, D6 will light up.
This works because we can make the unused pins high impedance from the microcontroller. High impedance mode looks like an open circuit, so current does not flow into or out from the Hi-Z pins.
If we cycle through all 6 permutations quickly enough, we can trick our eyes into thinking that all the LEDs are on. If we leave selected LEDs off, we can create simple images with our LED array!
The LED Array 8x7
The 8x7 LED array takes our 6-LED example and expands it out to 56 LEDs and 8 pins. We can cycle through all 56 permutations of the pins to turn each LED on individually, and if we cycle fast enough, we can create simple images and text (at least according to our eyes).
Hardware Setup
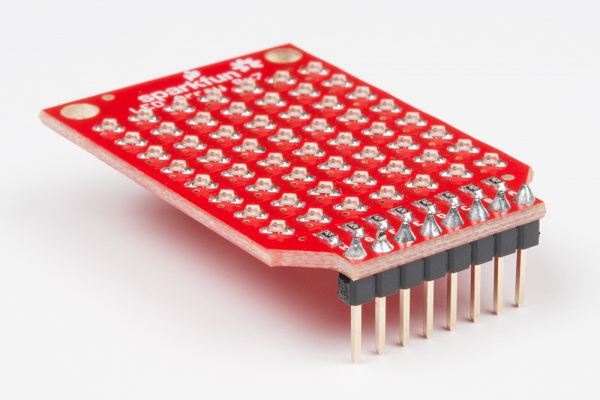
The LED Array can be connected many ways so long as you have 8 pins available on your Arduino. For this example, we are going to use a RedBoard and pins 2-9. Solder 8 male header pins facing away from the LEDs:
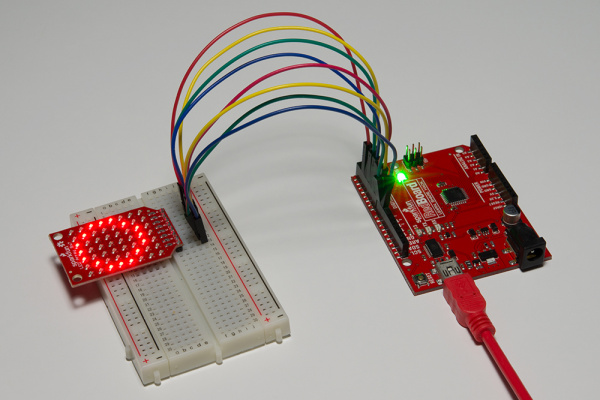
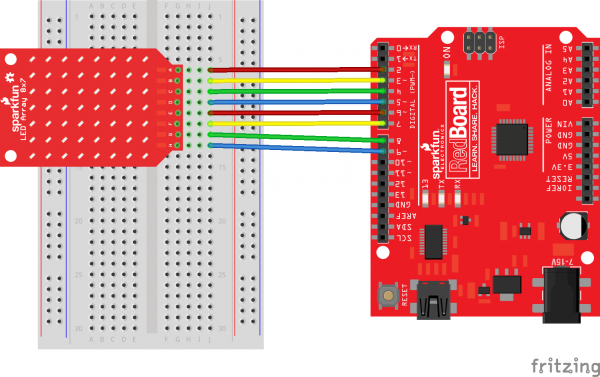
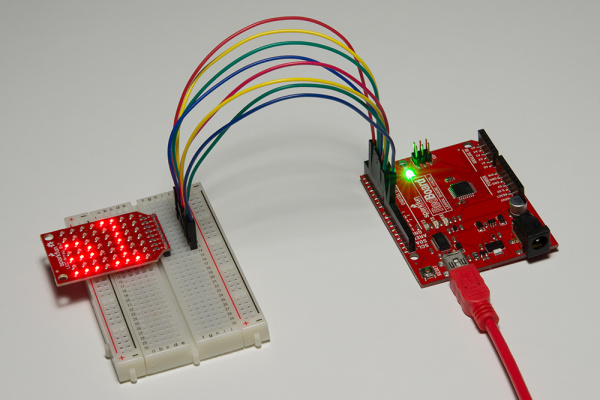
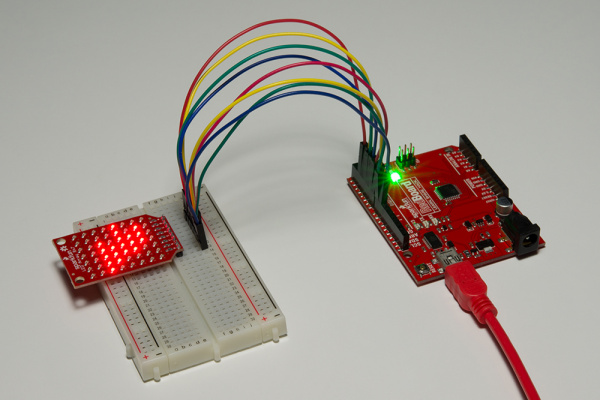
Attach the LED Array to a breadboard and connect pins 2-9 on the RedBoard to pins A-H, respectively:
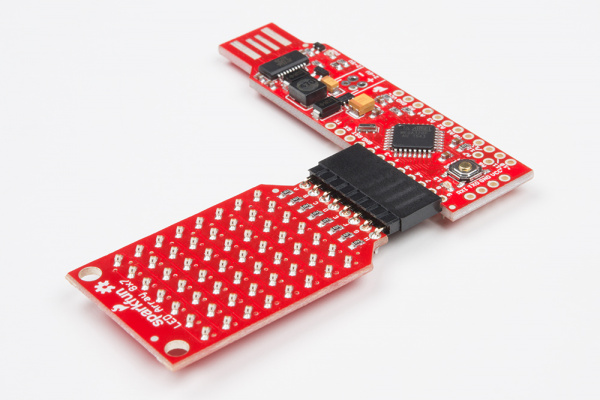
Note that you can also solder right-angle headers to the LED Array and RedStick or Pro Mini (again, pins A-H attached to pins 2-9) to achieve a seamless look:
Code Example
Now that we have the LED Array connected to our Arduino, we can run a simple test to make sure it is working. This example doesn't require any additional libraries. Simply plug the shield into your Arduino, and upload the example code. Should you want to read how to install the libraries manually with Arduino, skip to the next section.
Note: This example assumes you are using the latest version of the Arduino IDE on your desktop. If this is your first time using Arduino, please review our tutorial on installing the Arduino IDE.
If you have not previously installed an Arduino library, please check out our installation guide.language:c
/**
* BadgerHack Hello World
* Shawn Hymel @ SparkFun Electronics
* September 23, 2015
*
* Scrolls "Hello world" across the Badger's LED array.
*
* License: http://opensource.org/licenses/MIT
*
* THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
* IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
* FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
* AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
* LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
* OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
* THE SOFTWARE.
*/
#include <SparkFun_LED_8x7.h>
#include <Chaplex.h>
// Global variables
static byte led_pins[] = {2, 3, 4, 5, 6, 7, 8, 9}; // Pins for LEDs
void setup() {
// Initialize LED array
Plex.init(led_pins);
// Clear display
Plex.clear();
Plex.display();
}
void loop() {
// Scroll text 1 time
Plex.scrollText("Hello world", 1);
// Wait 7 seconds to let the text finish scrolling
delay(7000);
// Stop scrolling the text
Plex.stopScrolling();
delay(2000);
}
Your LED Array should scroll "Hello World."
Arduino Library
You can manually download the LED Array 8x7 Arduino library. To start, we'll need the Chaplex library:
Additionally, we need the LED Array 8x7 Arduino library, which you can download as a ZIP file from GitHub or directly from this link:
Once you have both libraries downloaded, follow this guide to install them in Arduino.
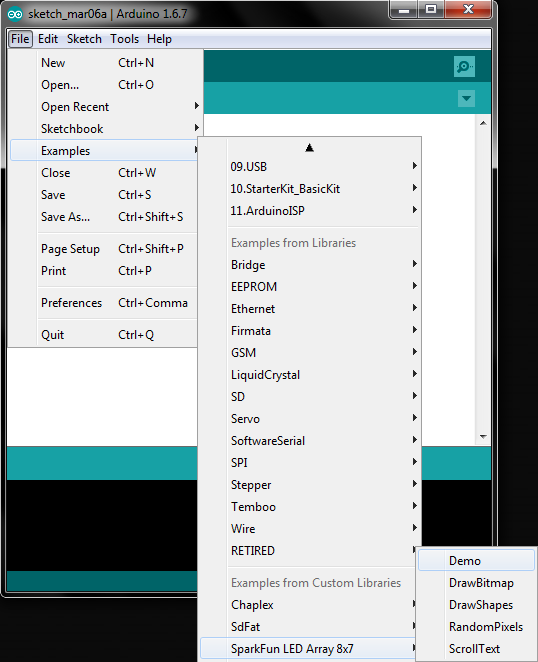
Open the Arduino IDE, and select File > Examples > SparkFun LED Array 8x7 > Demo. Select your Arduino and serial port, and upload the program.
You should see the LED array scroll through some example text and graphics.
Resources and Going Further
Here are a few resources you may find useful as you use your LED Array:
- SparkFun LED Array 8x7 Github Repo - PCB design files
- SparkFun LED Array 8x7 Arduino Library GitHub Repo - Library source code and example code
For some inspiration on how to use your LED Array, check out these tutorials: