Everything You Should Know About HyperDisplay
Basic Drawing Functions
To avoid a severe case of infoxicity it is best to start out with HyperDisplay a little bit at a time. The first two things that you'll need to know about are how colors are handled and how to use the drawing functions in their minimal form.
Colors in HyperDisplay
Displays come in, well, all shapes and colors! From monochrome LCDs and OLEDs to full-color TFT and LED displays, not to mention the unique three-color ePaper displays, there is a lot to cover. Since HyperDisplay is designed to accommodate all of these displays and more, we had to consider how to represent all of the colors that a user might choose. How can we solve that problem? Using three bytes to represent Red, Green, and Blue channels for each pixel is certainly good enough to represent all the colors that current display technology can show, but it would be overkill for something like a dot matrix display that could actually store 24 pixels worth of information in that same space.
The solution was to leave the representation of colors up to the hardware-specific layers. Still, the top level HyperDisplay functions need to know at least where to find the information about the color. This naturally leads to the use of a pointer as the color argument in HD functions. What that looks like in code is this:
language:c
// Ways to make a hawrdware-specific color variable
hwColor myColor0 = RED; // Using a pre-defined constant or another color
hwColor myColor1 = 0x01; // Specifying the single-byte value (if applicable)
hwColor myColor2 = {0x00, 0x00, ... , 0x00 }; Specifying the value of each byte in a structure (if applicable)
hwColor myColor3 = converterFunctionRGB( redVal, greenVal, blueVal); // Using a function that returns the desired color based in inputs
// Making your color into a HyperDisplay color pointer
color_t myHDColor = (color_t)&myColorN; // The '&' takes the location of your color in memory, and (color_t) casts that location to a HD color type
Simple Drawing Usage
In the simplest case, to draw something you'll need to know where to draw it and what color to use. You can draw individual pixels, x or y lines, point-to-point lines, rectangles, circles, and even polygons! You can also fill the entire window with a certain color in one fell swoop.
The coordinates are zero-indexed so that the first pixel is number 0 (in x or y directions) and the last pixel on the screen in N-1 when you have N pixels in a given direction. The variable type for coordinates is 'hd_extent_t' which is specified to be a float so any number you pass in should work.
Here are the basic functions that you can use:
- pixel( x0, y0, color )
- Sets the pixel at ( x0, y0 ) to the color that exists at color
- xline( x0, y0, length, color )
- Draws a line from ( x0, y0 ) to ( x0 + (length - 1), y0 ) with color
- yline( x0, y0, length, color )
- Draws a line from ( x0, y0 ) to ( x0, y0 + (length - 1) ) with color
- line( x0, y0, x1, y1, width, color )
- Daws a line from ( x0, y0 ) to ( x1, y1 ) with color and width
- rectangle( x0, y0, x1, y1, filled, color )
- Draws a rectangle with corners at ( x0, y0 ), ( x0, y1 ), ( x1, y0 ), and ( x1, y1 ) that can be optionally filled in (when 'true') with color
- circle( x0, y0, radius, filled, color )
- Draws a circle centered at ( x0, y0 ) with radius that can be optionally filled with color
- polygon( x[], y[], numSides, width, color )
- Connects numSides points with numSides lines in a closed shape with width and color. x[] and y[] should be arrays of floats that represent your coordinates
- fillWindow( color )
- Fills the entire current window with color
Thanks to automatic casting in C++, you will be able to put any numerical variable in the x or y parameters, except for in the 'polygon' function, in which case they will need to be of the type hd_extent_t.
These functions also support default values - for example the color never has to be specified. If left out, HyperDisplay will use the 'current' color for the window which can be changed by using:
- setCurrentWindowColorSequence( color )
Additionally, the filled parameter will default to 'false' and the width parameter will default to '1.'
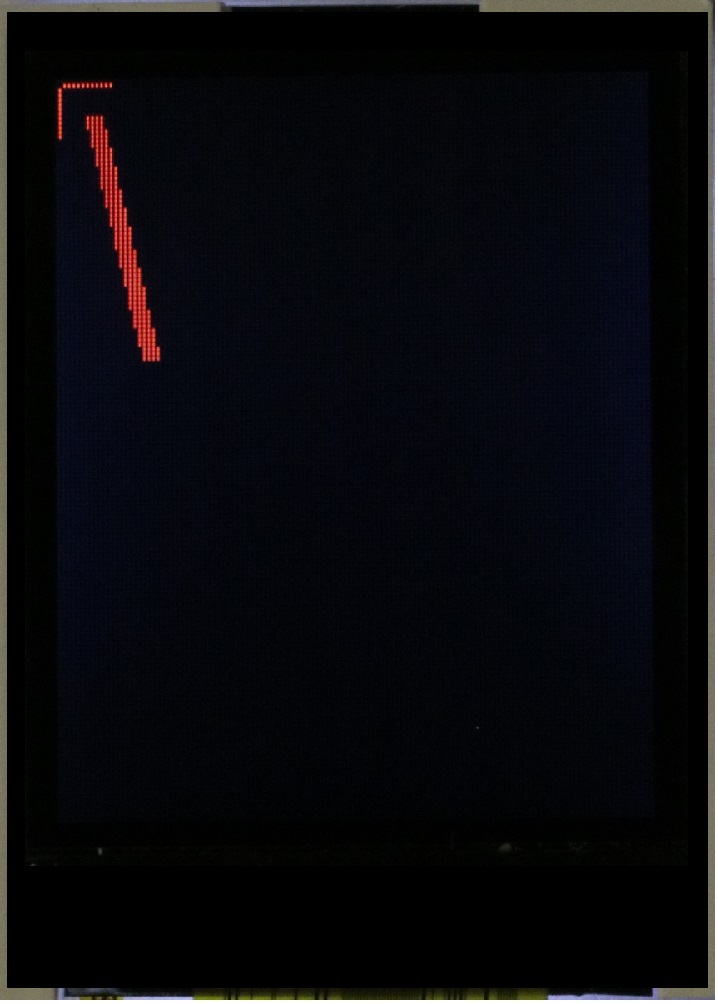
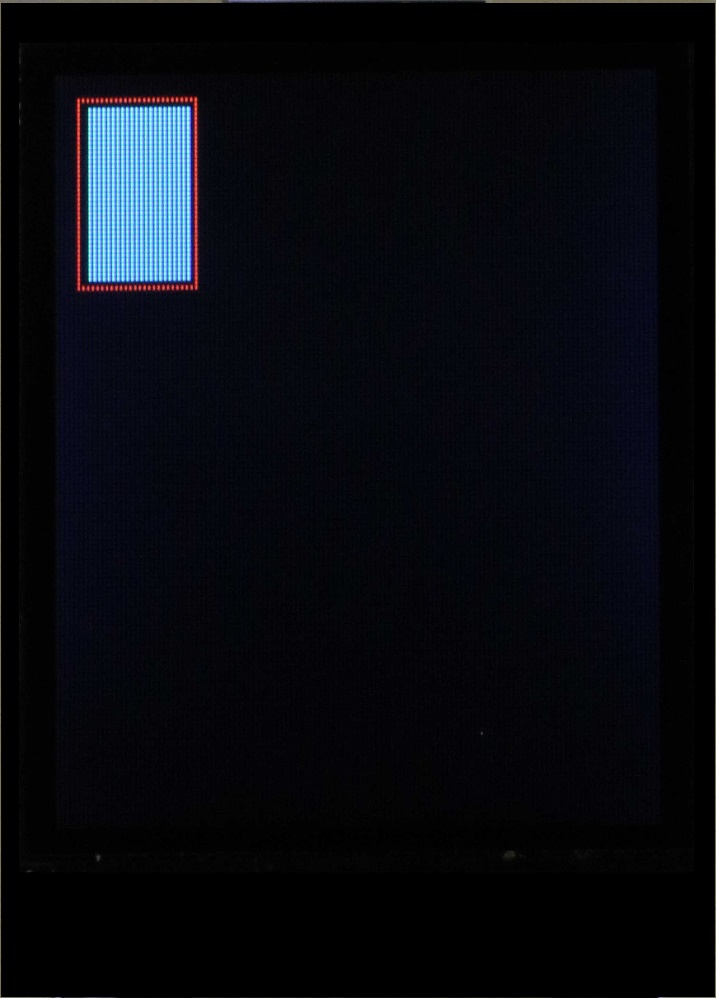
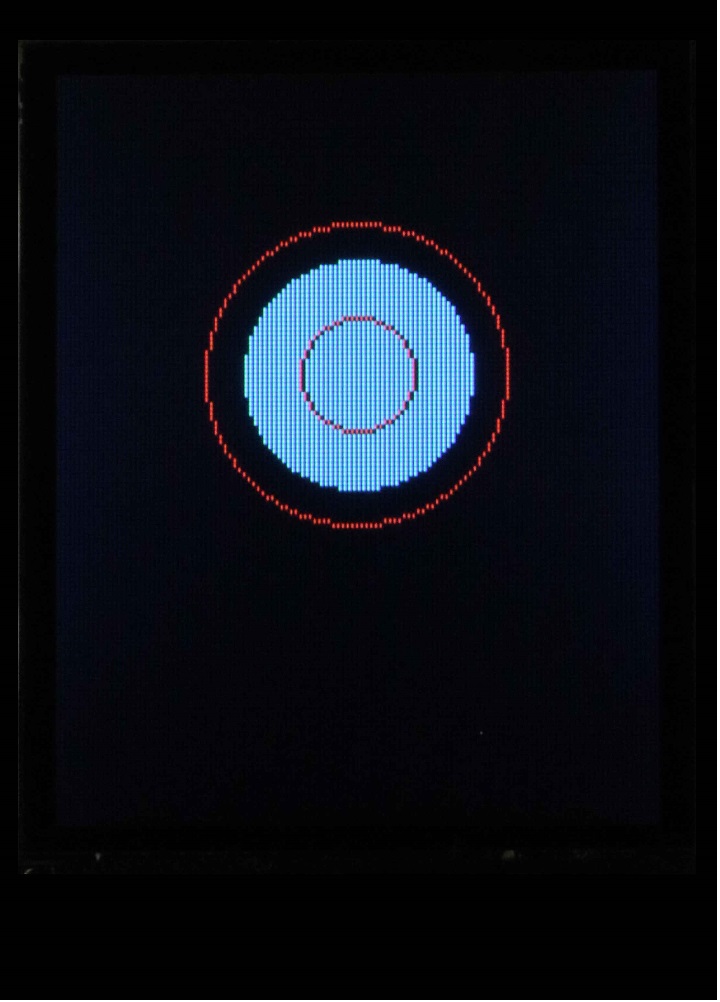
Basic Drawing Output from TFT Examples
The function to set the current window color hints at a few of the more advanced features that will be discussed next, particularly why we say 'color sequence' instead of just 'color'. Check out the next section to find out!