Everything You Should Know About HyperDisplay
Advanced Drawing Functions
The advanced HyperDisplay drawing functions are actually the same functions that you already know, but this time with less hand holding!
Color Cycles
In the previous section we only used a single color to draw our images. HD, however, supports repeating 'color cycles' in all drawing functions. This makes it easy to create repeating patterns without using a lot of memory. There are three things you need to specify when creating a color sequence.
- A contiguous array - this is an array of your color type (as defined by the hardware being used) where the data parameter points to the first element
- colorCycleLength - The length of your cycle in the number of color type objects
- startColorOffset - The offset at which to start from the first object
After the color cycle specification, it is possible to adjust the direction (and, in the case of the rectangle, the axis alignment) by using boolean arguments in every function except the single pixel. Below are the full declarations with variable types shown for the curious.
void pixel( hd_extent_t x0, hd_extent_t y0, color_t data = NULL, hd_colors_t colorCycleLength = 1, hd_colors_t startColorOffset = 0);
void xline( hd_extent_t x0, hd_extent_t y0, hd_extent_t len, color_t data = NULL, hd_colors_t colorCycleLength = 1, hd_colors_t startColorOffset = 0, bool goLeft = false);
void yline( hd_extent_t x0, hd_extent_t y0, hd_extent_t len, color_t data = NULL, hd_colors_t colorCycleLength = 1, hd_colors_t startColorOffset = 0, bool goUp = false);
- void rectangle( hd_extent_t x0, hd_extent_t y0, hd_extent_t x1, hd_extent_t y1, bool filled = false, color_t data = NULL, hd_colors_t colorCycleLength = 1, hd_colors_t startColorOffset = 0, bool reverseGradient = false, bool gradientVertical = false);
- void fillFromArray( hd_extent_t x0, hd_extent_t y0, hd_extent_t x1, hd_extent_t y1, color_t data = NULL, hd_pixels_t numPixels = 0, bool Vh = false);
void fillWindow( color_t color = NULL, hd_colors_t colorCycleLength = 1, hd_colors_t startColorOffset = 0);
uint16_t line( hd_extent_t x0, hd_extent_t y0, hd_extent_t x1, hd_extent_t y1, uint16_t width = 1, color_t data = NULL, hd_colors_t colorCycleLength = 1, hd_colors_t startColorOffset = 0, bool reverseGradient = false);
- void polygon( hd_extent_t x[], hd_extent_t y[], uint8_t numSides, uint16_t width = 1, color_t data = NULL, hd_colors_t colorCycleLength = 1, hd_colors_t startColorOffset = 0, bool reverseGradient = false);
- void circle( hd_extent_t x0, hd_extent_t y0, hd_extent_t radius, bool filled = false, color_t data = NULL, hd_colors_t colorCycleLength = 1, hd_colors_t startColorOffset = 0, bool reverseGradient = false);
Have fun trying out these full functions and see what you can make with them!
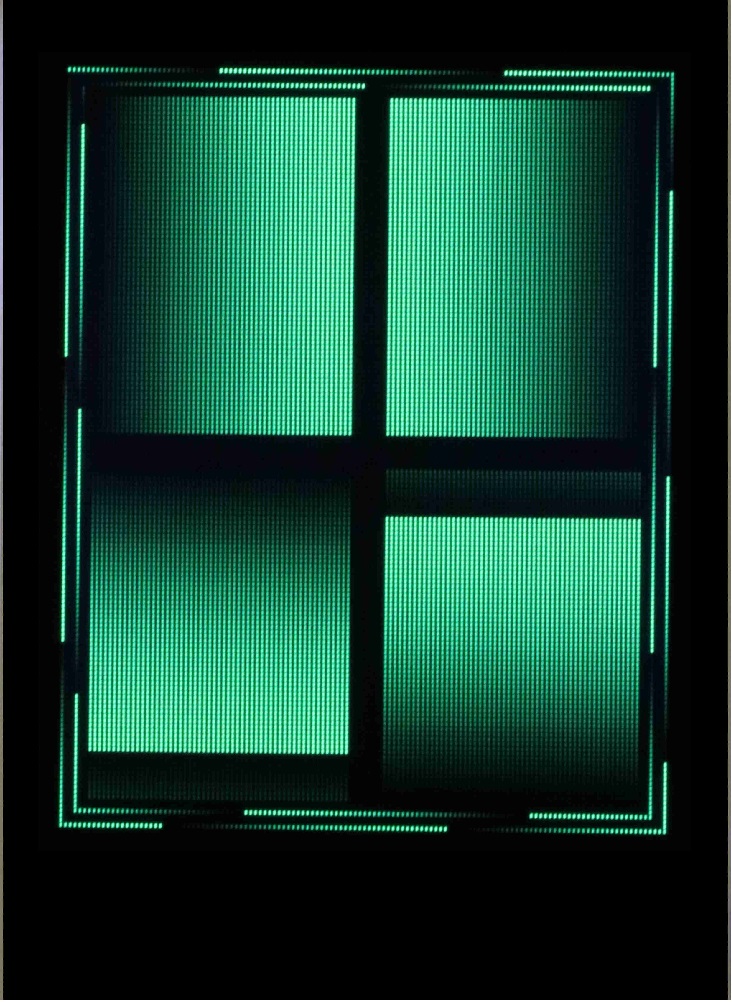
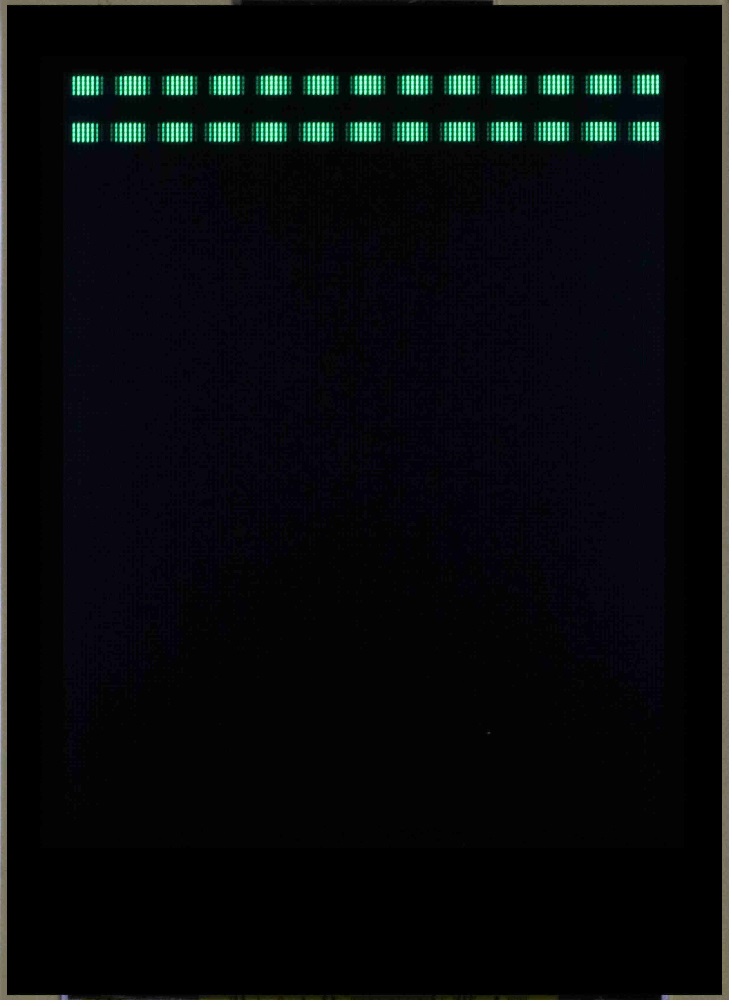
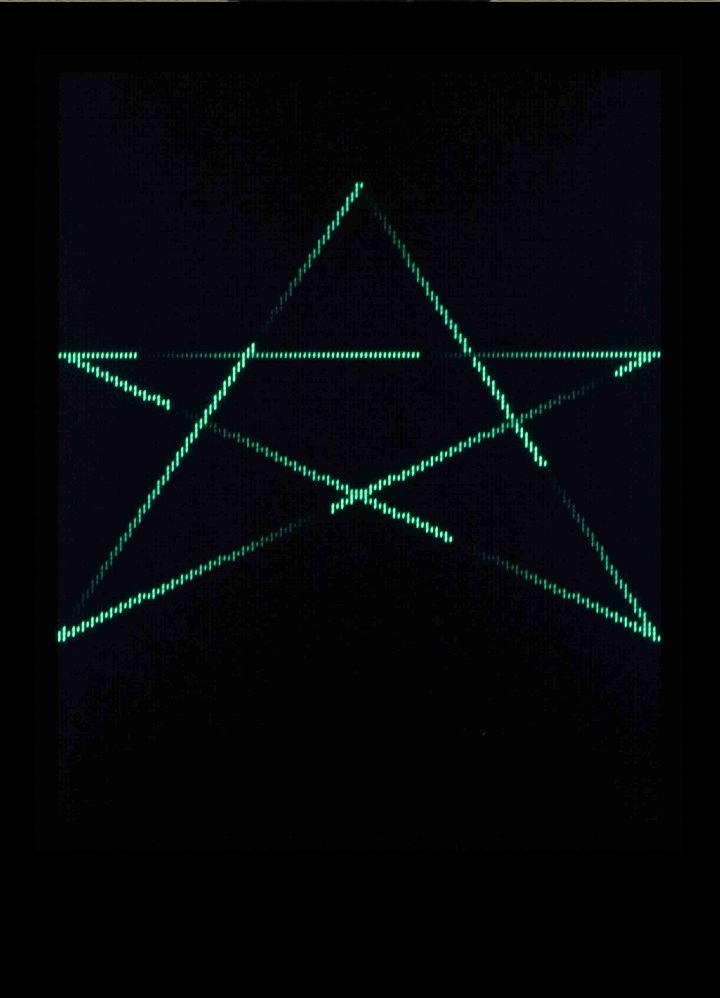
Advanced Drawing Output from TFT Examples
Okay, so HyperDisplay seems pretty easy to use at first but is also very capable! Ready to call it quits? Not so fast -- we still can go over the use of windows and buffering, and also a guide on how to create a HyperDisplay driver for your own display. So grab a snack and then move onto the next section!