LilyPad Tri-Color LED Hookup Guide
Custom Color Mixing with Code
In this example, you will but use analogWrite() function to change the brightness of each channel in relation to each other. Adjusting the brightness of the red, green, and blue LEDs within the LED will allow you to create a new range of values and color combinations. You will need to confirm that the sew tabs you connect to the tri-color LED have PWM capabilities - this code will run on a LilyPad Arduino USB, LilyPad Arduino Simple, LilyPad Arduino SimpleSnap, and LilyPad Main board without any changes needed.
In the last example, you created basic primary and secondary colors by turning the red, green, and blue channels on or off with different combinations. In this activity, you'll create tertiary colors by combining the three color channels at 50% brightness levels. There are actually millions of color combinations available using RGB LEDs once you begin experimenting by adjusting the brightness/saturation of each channel. This example will cover a set of twelve tertiary colors.
Copy and paste the following code into the Arduino IDE and upload to your LilyPad Arduino.
language:c
/*
LilyPad Tri-Color LED: Custom Color Mixing
SparkFun Electronics
https://www.sparkfun.com/products/8467
Expand your color options using analogWrite and the LilyPad Tri-Color LED
Tri-Color LED connections:
* R pin to 11
* G pin to 10
* B pin to 9
* + pin to +
This code is released under the MIT License (http://opensource.org/licenses/MIT)
******************************************************************************/
// In this example we'll use analogWrite to control the brightness of the three channels
// of the tri-color LED.
// Here we'll create a rainbow of tertiary colors by adding a 50%-brightness option.
// Create integer variables for our LED pins:
int RGB_red = 11;
int RGB_green = 10;
int RGB_blue = 9;
void setup() {
// Make all of our LED pins outputs:
pinMode(RGB_red, OUTPUT);
pinMode(RGB_green, OUTPUT);
pinMode(RGB_blue, OUTPUT);
}
void loop()
{
// In this code we'll step through twelve rainbow colors (primary, secondary, tertiary).
// Unlike digitalWrite, which can be only HIGH (on) or LOW (off),
// analogWrite lets you smoothly change the brightness from 0 (off) to 255 (fully on).
// When analogWrite is used with the RGB LED, you can create millions of colors!
// In the analogWrite functions:
// 0 is off
// 128 is halfway on (used for the tertiary colors)
// 255 is full brightness.
// But because this particular LED is common anode, we will need to reverse these
// numbers to display correctly:
// 255 is off
// 128 remains halfway on
// 0 is full brightness.
// Red
analogWrite(RGB_red,0);
analogWrite(RGB_green,255);
analogWrite(RGB_blue,255);
delay(1000);
// Orange
analogWrite(RGB_red,0);
analogWrite(RGB_green,128);
analogWrite(RGB_blue,255);
delay(1000);
// Yellow
analogWrite(RGB_red,0);
analogWrite(RGB_green,0);
analogWrite(RGB_blue,255);
delay(1000);
// Chartruese
analogWrite(RGB_red,128);
analogWrite(RGB_green,0);
analogWrite(RGB_blue,255);
delay(1000);
// Green
analogWrite(RGB_red,255);
analogWrite(RGB_green,0);
analogWrite(RGB_blue,255);
delay(1000);
// Spring Green
analogWrite(RGB_red,255);
analogWrite(RGB_green,0);
analogWrite(RGB_blue,128);
delay(1000);
// Cyan
analogWrite(RGB_red,255);
analogWrite(RGB_green,0);
analogWrite(RGB_blue,0);
delay(1000);
// Azure
analogWrite(RGB_red,255);
analogWrite(RGB_green,128);
analogWrite(RGB_blue,0);
delay(1000);
// Blue
analogWrite(RGB_red,255);
analogWrite(RGB_green,255);
analogWrite(RGB_blue,0);
delay(1000);
// Violet
analogWrite(RGB_red,128);
analogWrite(RGB_green,255);
analogWrite(RGB_blue,0);
delay(1000);
// Magenta
analogWrite(RGB_red,0);
analogWrite(RGB_green,255);
analogWrite(RGB_blue,0);
delay(1000);
// Rose
analogWrite(RGB_red,0);
analogWrite(RGB_green,255);
analogWrite(RGB_blue,128);
delay(1000);
}
After uploading your code the RGB LED will step through a rainbow sequence of red, orange, yellow, chartruese, green, spring green, cyan, azure, blue, violet, magenta, and rose, repeatedly.
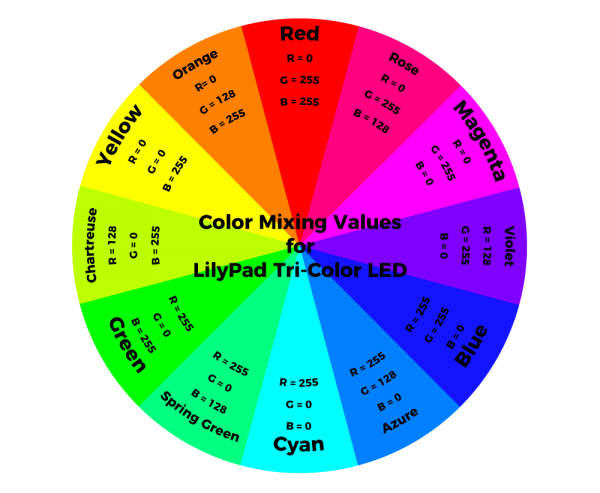
By adjusting the brightness of each LED in the RGB LED individually, we open up a much wider range of color options to display than the previous example. In fact, there are many more combinations than we show in the example code. The image below shows a chart of the tertiary colors the example program creates by stepping down the LEDs to half brightness, creating a rainbow with more color transitions than the Basic Color Mixing example. By using analog output to adjust the brightness of each color channel individually, the RGB LED can display almost any color you can choose from a color picker - if you are familiar with RGB sliders in a graphics program, you'll recognize the 0-255 values used in this code.
In a typical
analogWrite() function, 0 is 0% (OFF) and 255 100% (ON), but because the tri-color LED is common anode, in the code we'll use 0 for 100% (ON) and 255 for 0% (OFF). Refer to the chart below for color mixing values specifically for the tri-color LED.