Flexible Grayscale OLED Hookup Guide
Example Code
Now that we have our library installed, we can get started playing around with our examples to learn more about how the screen behaves.
Example 1 - Text
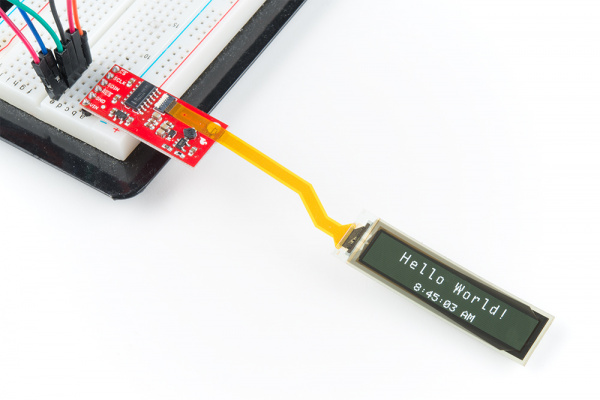
To get started, open up Example1_Text under File > Examples > SparkFun Flexible Grayscale OLED Breakout > Example1_Text. Upon opening this example, you'll notice that our void loop() is empty. This is because we only need to draw the image to our OLED one time in order for it to stay there. We first initialize our screen with CS connected to pin 10 and RES connected to pin 9, with the line SSD1320 flexibleOLED(10, 9);. Then in our setup loop we use flexibleOLED.begin(160, 32); to begin a display that is 160x32 pixels. We then use the following lines to first clear the display, set the font, the location where we'd like to type, and the text we'd like to type. The final line tells the display to show what we've just written to the display buffer.
language:c
flexibleOLED.clearDisplay(); //Clear display and buffer
flexibleOLED.setFontType(1); //Large font
flexibleOLED.setCursor(28, 12);
flexibleOLED.print("Hello World!");
flexibleOLED.setFontType(0); //Small font
flexibleOLED.setCursor(52, 0);
flexibleOLED.print("8:45:03 AM");
flexibleOLED.display();
This will write the text to the display when our microcontroller runs the setup loop and leave it there, the output should look something like the below image.
Example 2 - Graphics
To get started, open up Example2_Graphics under File > Examples > SparkFun Flexible Grayscale OLED Breakout > Example2_Graphics. This example will draw a grayscale image from pre-converted image data, in this case, an image of a macaque. In order to convert your own images to a format readable by the OLED, check out this neat Python script for converting Bitmaps to arrays for the grayscale OLED. First you'll need a *.bmp file that is 160 pixels wide and 32 pixels tall. Once you have your *.bmp, generating an image array is as simple as running the python script from the command line like below. (Make sure you put in the proper file paths)
language:bash
python <path to bmptoarray.py> <pathway to image.bmp>
The output will be placed in the output.txt file in the same directory as bmptoarray.py, and will look something like the below image.
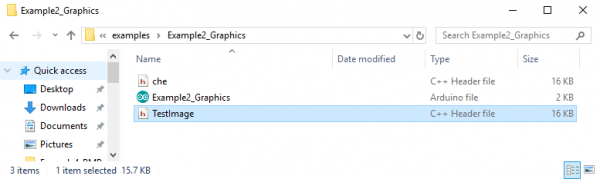
This large array must then be copied into a *.h file in the same folder as your sketch. Go ahead and name it something memorable, my sketch folder looks like this, with my array sitting in the TestImage.h file
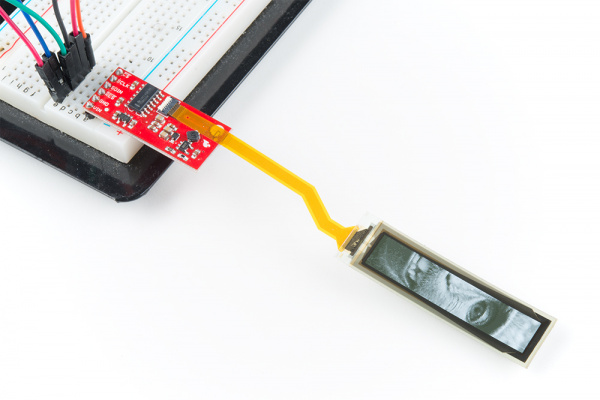
Then, in our sketch, we'll need to make sure we include the file containing this array, so make sure to put an #include "TestImage.h" at the top of your sketch. Also make sure you comment out any other image files that may be included. If you haven't gone ahead and replaced the macaque with your own image, the output should look like the below image, otherwise, it should obviously look like whatever image you've chosen to display on your OLED.
Example 3 - Lines
To get started, open up Example3_Lines under File > Examples > SparkFun Flexible Grayscale OLED Breakout > Example3_Lines. This example draws a few shapes on the display. Once again, it simply writes the image to the display and leaves it there. Play around with the parameters that draw each rectangle and circle to determine how this affects their positioning and size. The stock example code should look something like the below image.
Example 4 - BMP Eater
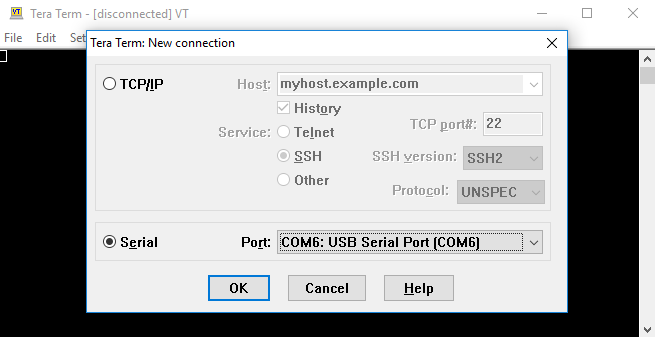
In this example, we'll feed bitmaps directly into the screen using a serial terminal like Tera Term. If you're not too familiar with using a terminal, check out our overview of serial terminal basics and download Tera Term. This is useful because we don't have to convert our bitmaps into a prog_mem or anything. To get started we'll first have to make sure our microcontroller can properly parse the serial input into pixel data. Go ahead and open up Example4_BMP_Eater under File > Examples > SparkFun Flexible Grayscale OLED Breakout > Example4_BMP_Eater. Once you have this open and uploaded, check out the getBitmap() function, which checks the structure of what we're sending over serial and then writes it to the screen. Now that our microcontroller is ready for data, it's time to open up Tera Term and start sending data. A new instance of Tera Term should prompt you to enter the COM port. Be sure to enter the port that your microcontroller is on.
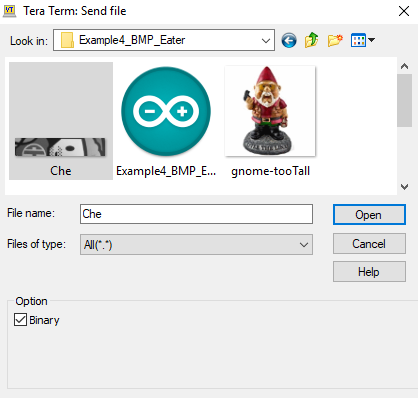
Once we've done this, we'll need to change the baud rate of our terminal to match the microcontroller's baud of 57600. Do this by going to Setup > Serial Port... and select 57600 from the drop-down menu. Now that we've opened a connection to the OLED we can start sending images to it. To do this, all we need to do is go to File > Send File... and select the bitmap we want to send to our screen. Go to Documents > Arduino > Libraries > SparkFun_Flexible_Grayscale_OLED_Breakout > Examples > Example4_BMP_Eater. This folder should contain a few bitmaps. If you got fancy and created your own bitmap in the second example, you can load that up as well. Select your file, make sure you're sending it in a binary format (the image below shows the binary box checked).
Uploading the image should show the display refresh line by line as it gets new data to chew on. The process looks something like the below GIF.
Example 5 - All The Text
To get started, open up Example5_AllTheText under File > Examples > SparkFun Flexible Grayscale OLED Breakout > Example5_AllTheText. This example displays all of the text capabilities of the OLED. Take a look at the text example functions below to see how each one writes the corresponding text.
language:c
void smallTextExample()
{
printTitle("Small text", 0);
flexibleOLED.setFontType(0); //Small text
byte thisFontHeight = flexibleOLED.getFontHeight();
flexibleOLED.clearDisplay(); //Clear display RAM and local display buffer
flexibleOLED.setCursor(0, thisFontHeight * 3);
flexibleOLED.print("ABCDEFGHIJKLMNOPQRSTUVWXYZ");
flexibleOLED.setCursor(0, thisFontHeight * 2);
flexibleOLED.print("abcdefghijklmnopqrstuvwxyz");
flexibleOLED.setCursor(0, thisFontHeight * 1);
flexibleOLED.print("1234567890!@#$%^&*(),.<>/?");
flexibleOLED.setCursor(0, thisFontHeight * 0);
flexibleOLED.print(";:'\"[]{}-=_+|\\~`");
flexibleOLED.display();
delay(2000);
}
Changing the type of text is simply a matter of using the setFontType() and changing the font used by the screen. Also notice how we must use different cursor positions for our lines of text to prevent them from overlapping each other.
language:c
void largeTextExample()
{
printTitle("Large text", 0);
flexibleOLED.setFontType(1); //Larger text
byte theDisplayHeight = flexibleOLED.getDisplayHeight();
byte thisFontHeight = flexibleOLED.getFontHeight();
flexibleOLED.clearDisplay(); //Clear display RAM and local display buffer
flexibleOLED.setCursor(0, theDisplayHeight - (thisFontHeight * 1));
flexibleOLED.print("ABCDEFGHIJKLMNOPQ");
flexibleOLED.setCursor(0, theDisplayHeight - (thisFontHeight * 2));
flexibleOLED.print("abcdefghij1234567");
flexibleOLED.display();
delay(2000);
}
Uploading this example should yield an output on your screen similar to the one shown in the image below.
Example 6 - Pong
This next example will play us a nice little game of fake pong. To get started, open up Example6_Pong under File > Examples > SparkFun Flexible Grayscale OLED Breakout > Example6_Pong. The meat and potatoes of this pong example is contained in the shapeExample() function, shown below.
language:c
void shapeExample()
{
printTitle("Shapes!", 0);
// Silly pong demo. It takes a lot of work to fake pong...
int paddleW = 3; // Paddle width
int paddleH = 15; // Paddle height
// Paddle 0 (left) position coordinates
int paddle0_Y = (flexibleOLED.getDisplayHeight() / 2) - (paddleH / 2);
int paddle0_X = 2;
// Paddle 1 (right) position coordinates
int paddle1_Y = (flexibleOLED.getDisplayHeight() / 2) - (paddleH / 2);
int paddle1_X = flexibleOLED.getDisplayWidth() - 3 - paddleW;
int ball_rad = 2; // Ball radius
// Ball position coordinates
int ball_X = paddle0_X + paddleW + ball_rad;
int ball_Y = random(1 + ball_rad, flexibleOLED.getDisplayHeight() - ball_rad);//paddle0_Y + ball_rad;
int ballVelocityX = 1; // Ball left/right velocity
int ballVelocityY = 1; // Ball up/down velocity
int paddle0Velocity = -1; // Paddle 0 velocity
int paddle1Velocity = 1; // Paddle 1 velocity
//while(ball_X >= paddle0_X + paddleW - 1)
while ((ball_X - ball_rad > 1) &&
(ball_X + ball_rad < flexibleOLED.getDisplayWidth() - 2))
{
// Increment ball's position
ball_X += ballVelocityX;
ball_Y += ballVelocityY;
// Check if the ball is colliding with the left paddle
if (ball_X - ball_rad < paddle0_X + paddleW)
{
// Check if ball is within paddle's height
if ((ball_Y > paddle0_Y) && (ball_Y < paddle0_Y + paddleH))
{
ball_X++; // Move ball over one to the right
ballVelocityX = -ballVelocityX; // Change velocity
}
}
// Check if the ball hit the right paddle
if (ball_X + ball_rad > paddle1_X)
{
// Check if ball is within paddle's height
if ((ball_Y > paddle1_Y) && (ball_Y < paddle1_Y + paddleH))
{
ball_X--; // Move ball over one to the left
ballVelocityX = -ballVelocityX; // change velocity
}
}
// Check if the ball hit the top or bottom
if ((ball_Y <= ball_rad) || (ball_Y >= (flexibleOLED.getDisplayHeight() - ball_rad - 1)))
{
// Change up/down velocity direction
ballVelocityY = -ballVelocityY;
}
// Move the paddles up and down
paddle0_Y += paddle0Velocity;
paddle1_Y += paddle1Velocity;
// Change paddle 0's direction if it hit top/bottom
if ((paddle0_Y <= 1) || (paddle0_Y > flexibleOLED.getDisplayHeight() - 2 - paddleH))
{
paddle0Velocity = -paddle0Velocity;
}
// Change paddle 1's direction if it hit top/bottom
if ((paddle1_Y <= 1) || (paddle1_Y > flexibleOLED.getDisplayHeight() - 2 - paddleH))
{
paddle1Velocity = -paddle1Velocity;
}
// Draw the Pong Field
flexibleOLED.clearDisplay(CLEAR_BUFFER); //Save time. Only clear the local buffer.
// Draw an outline of the screen:
flexibleOLED.rect(0, 0, flexibleOLED.getDisplayWidth() - 1, flexibleOLED.getDisplayHeight());
// Draw the center line
flexibleOLED.rectFill(flexibleOLED.getDisplayWidth() / 2 - 1, 0, 2, flexibleOLED.getDisplayHeight());
// Draw the Paddles:
flexibleOLED.rectFill(paddle0_X, paddle0_Y, paddleW, paddleH);
flexibleOLED.rectFill(paddle1_X, paddle1_Y, paddleW, paddleH);
// Draw the ball:
flexibleOLED.circle(ball_X, ball_Y, ball_rad);
// Actually draw everything on the screen:
flexibleOLED.display();
//delay(25); // Delay for visibility
}
delay(1000);
}
Most of this function is simply math to move the paddles and ball around the screen and check for collisions. The actual drawing of the objects is executed in the last few lines of the function, right before the flexibleOLED.display(): function. The shapeExample() function is called repeatedly in our void loop() to progress the positions of the Pong pieces. The OLED should look something like the below GIF with this code uploaded.
Example 7 - Logo
To get started, open up Example7_Logo under File > Examples > SparkFun Flexible Grayscale OLED Breakout > Example7_Logo. This example simply shows us how to display what was already in the OLED's buffer. All we have to do is initialize the screen without clearing the buffer, give the flexibleOLED.display() command, and the OLED will show the SparkFun logo. It'll look similar to the image below.
Example 8 - Noise Drawing
To get started, open up Example8_NoiseDrawing under File > Examples > SparkFun Flexible Grayscale OLED Breakout > Example8_NoiseDrawing. This example writes noise directly to the display and also to the buffer. However, the buffer is incapable of grayscale so we will only get black and white noise when calling the writeToBuffer() function. We can see upon closer inspection that each of these functions writes noise from the A0 and A1 pins, so make sure these aren't connected to anything. The output will look something like the below image. Notice how the noise from the buffer is only in black and white.