Keyboard Shortcut, Qwiic Keypad
Project Overview
In this example project, we will be focusing on three different types of shortcuts that will probably be the most useful for readers.
Button Combinations
These are shortcuts that require a combination of buttons. This is not just limited to easy ones like Ctrl + x that you may use often. Often in program applications, there will be a number of shortcut button combinations available for users. These shortcuts may even use combinations of +3 buttons or may not always seem intuitive.
Win10/Linux:
- Ctrl + Alt + F1: Used to switch between virtual desktops.
Force Quit Application
- Win 10: Ctrl + Alt + Esc
- Mac OSX: ⌘ + Option + Esc
Microsoft Excel:
- Ctrl + Shift + U: Expand or collapse the formula bar
- Alt + F8: Create, run, edit, or delete a macro
- Alt + F11: Open the Microsoft Visual Basic For Applications Editor
- Alt + H + D + C: Delete column
- Alt + H + H: Select a fill color
- Alt + H + B: Add a border
Functional Buttons
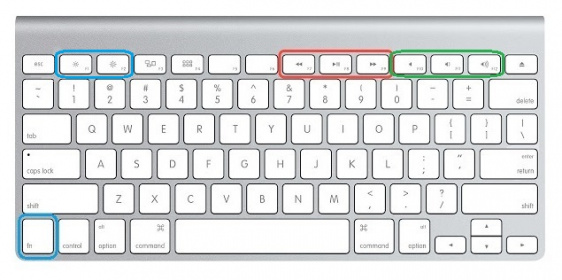
These are consumer functions or multimedia buttons available on modern keyboards. Usually these buttons have special icons and may lie outside the normal keyboard layout. (If inside the keyboard layout, they may require special buttons like Fn.)
Example Functions: Web Search , Volume Up/Down , Mute , Calculator, or Increase/Decrease Screen Brightness.
Text Strings
Text strings, these may be things that you must commonly write everyday. Think of it as a quick type or saved clipboard. Essentially, these buttons will automatically generate keyboard entries for saved text strings.
For example, I am in charge of writing tutorials and hookup guides and often I need to create HTML features like the ones listed below. I have most of them memorized, but it still takes a few seconds to type everything out. We'll use the HTML table as an example for the one of the buttons code below.
HTML Ordered List:
Example: |
Code: |
|
|
HTML Table:
Example: |
Code: |
|||||||||
|
|
HTML Alerts or Wells:
Example:
Code:
<div class="alert alert-warning"><b>Heads up!</b> This is some kind of warning.</div>